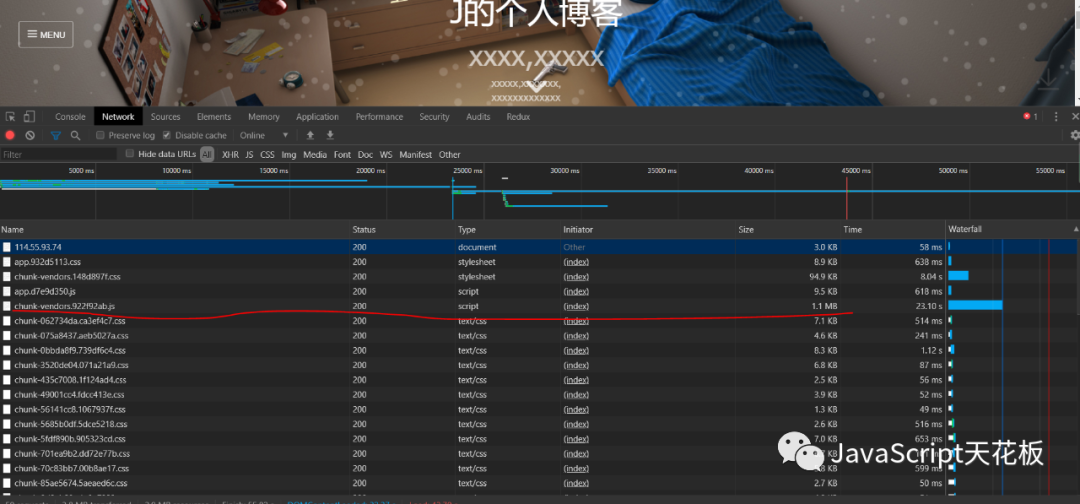
最近使用vue-cli3构建了一个小型的博客系统,完工之后,build打包出来发现一个chunk-vendors包就有1.1m,部署上去之后,访问的时候,首屏加载非常慢。居然需要21s,体验极差。

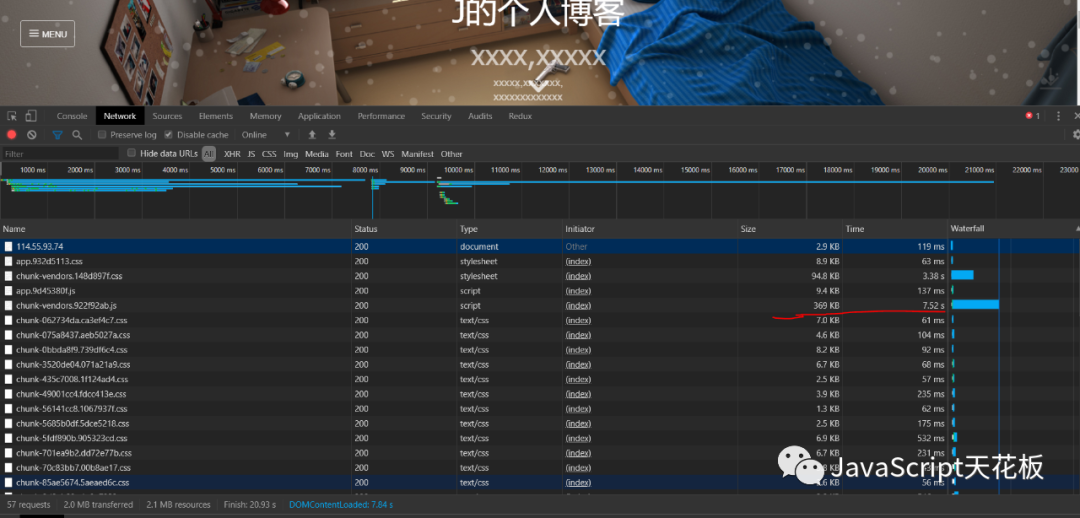
这是打包的结果截图

根据这种情况,进行了一下优化:
一、路由懒加载
结合Vue的异步组件再结合webpack的代码分割,我们可以轻松的实现路由懒加载。路由懒加载的实现有几种方法,这里我就使用了 resolve。
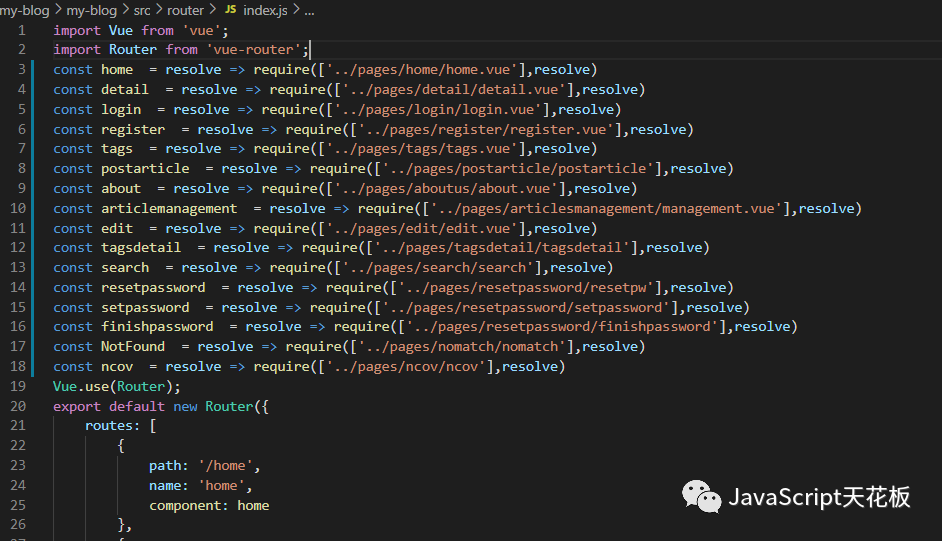
这一种方法较常见。它主要是使用了 resolve 的异步机制,用 require 代替了
import,实现按需加载。如下:
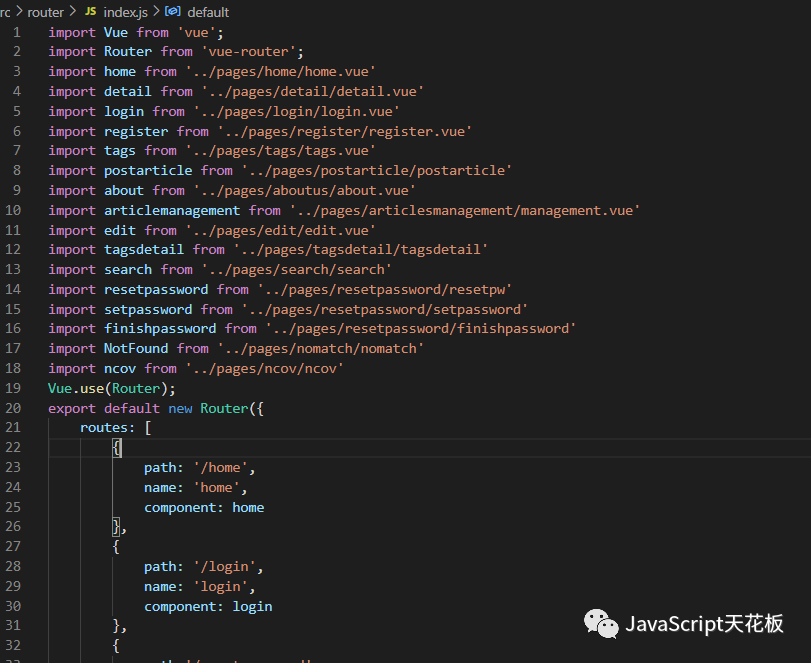
修改router./index.js文件之前

修改之后

进行一次打包 npm run build:

发现打包的结果有了变化,对比一下开始时候的的chunk-vendors,体积减小了大概700k,但是还是太大了。需要继续优化。
二、服务器开启Gzip
Gzip是GNU zip的缩写,是一种压缩技术。它将浏览器请求的文件先在服务器端进行压缩,然后传递给浏览器,浏览器解压之后再进行页面的解析工作。在服务端开启Gzip支持后,我们前端需要提供资源压缩包。
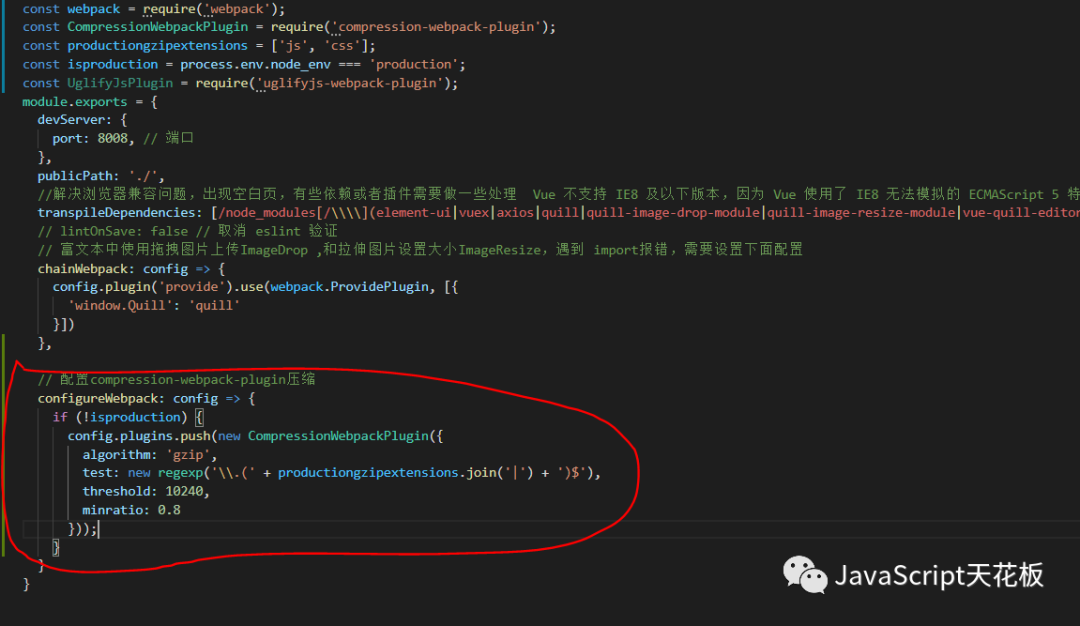
通过 CompressionWebpackPlugin插件进行打包的时候压缩
安装插件 cnpm i --save compression-webpack-plugin
修改vue.config.js文件:

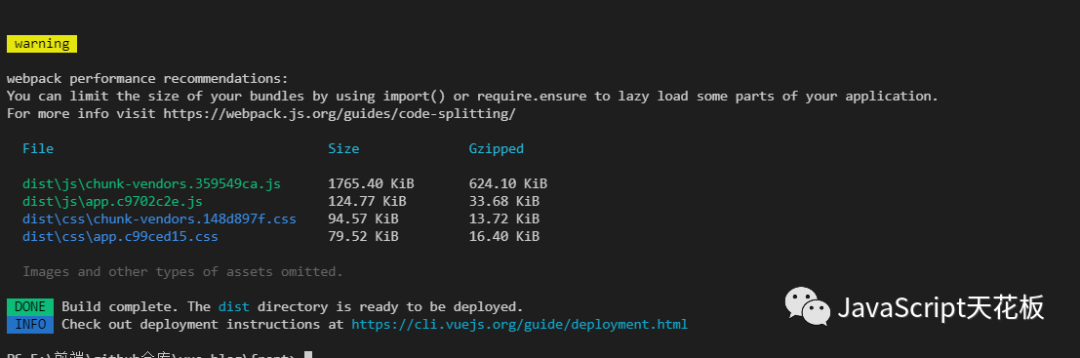
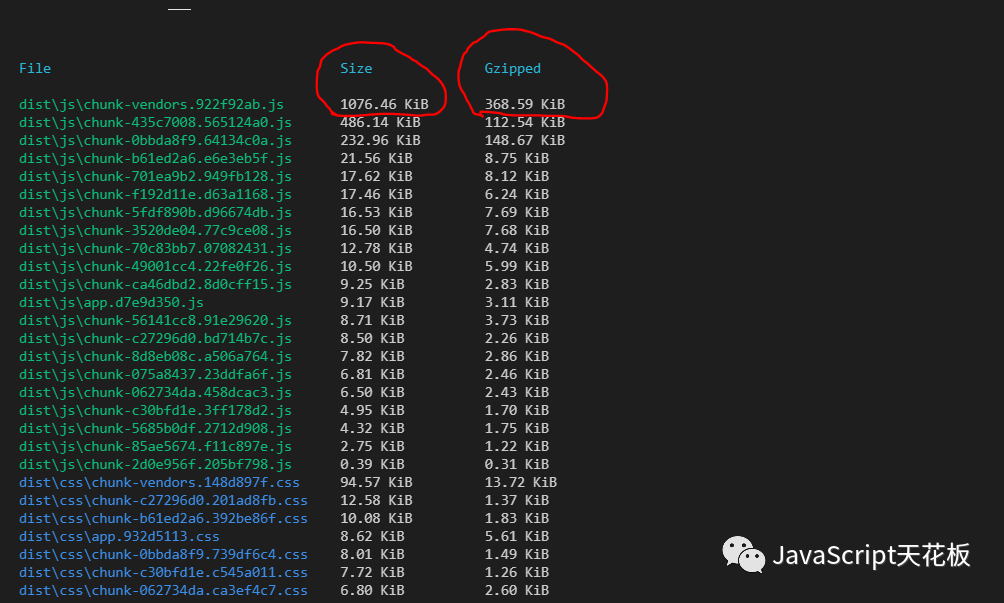
打包效果如图:

看到 Gzipped那一列,发现Gzip已经把文件减少了2/3了。
接下来,就是需要开启一下服务端的Gzip
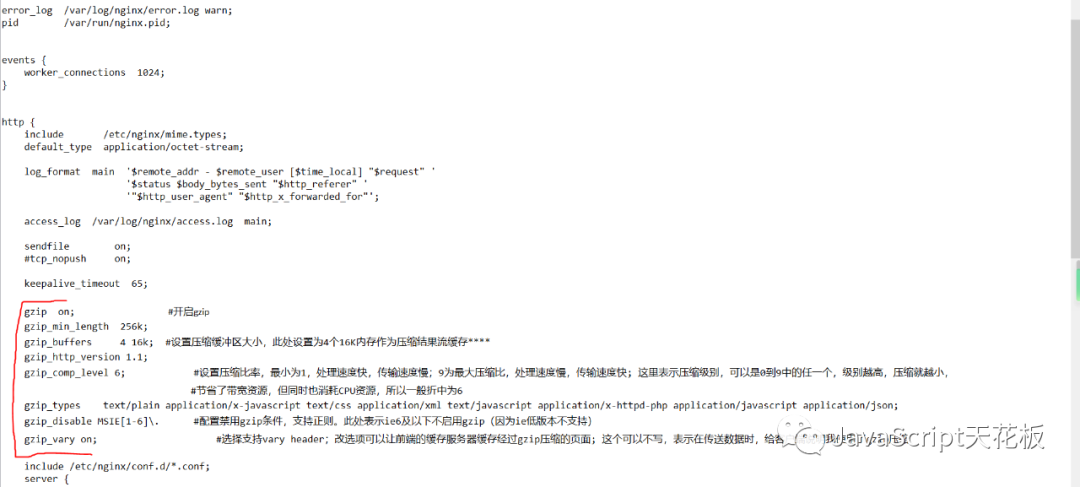
修改nginx.conf配置文件:(一般在 /etc/nginx/ngin.conf)
找到该文件,配置如下:

修改之后,别忘了重启一下nginx, 进入带nginx的安装目录下(一般在:/usr/sbin),执行 ./nginx -s reload。
到了这一步,gzip基本已经优化完成。
让我们来继续优化
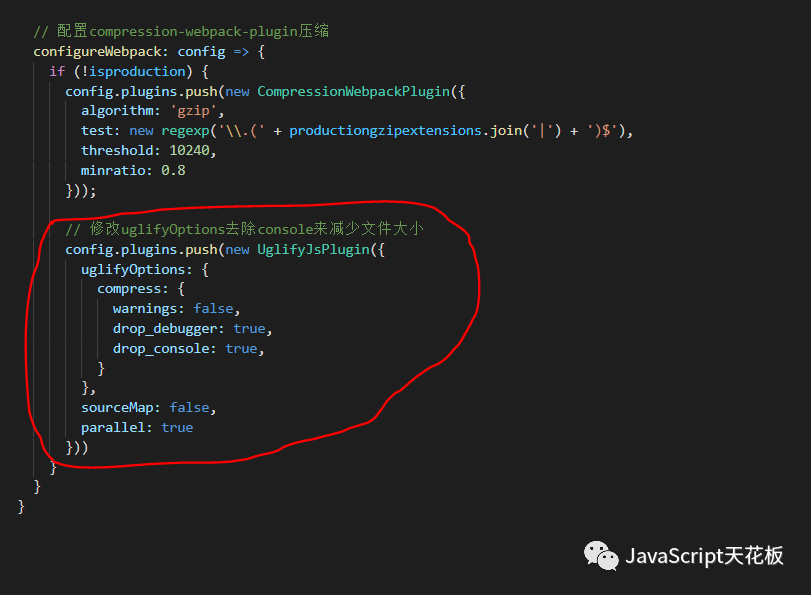
三 、去除console来减少文件大小
安装 uglifyjs-webpack-plugin
cnpm install uglifyjs-webpack-plugin --save-dev
配置vue.config.js:

如果代码中有很多log,优化就会很明显了。
上面三种就是我使用的首屏加载优化的方法,让我们放到服务器上面看下效果

可以发现,相比之前的首屏加载速度还是提升了不少的。
小结
以上就是我使用的三种首屏优化方式,当然,首屏优化方式还不止这些,还可以用到的方法有:静态资源、不常用改动的js库可以使用CDN加速;ssr服务端渲染;通过webpack配置避免组件重复打包;从代码层面去减少代码量(提高代码复用率)等等方法,需要以后去钻研一下。
以上是关于vue首屏优化的全部内容,希望对大家的学习有所帮助。




















 1370
1370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








