
嗨,各位木友们好呀,我是小木。
今天木哥想跟大家深入地讨论一下床说中的「PPT图层」…
提到「图层」这个概念,很多人首先会联想到PS,但其实PPT里也有「图层」这个玩意儿。

▌什么是PPT图层?
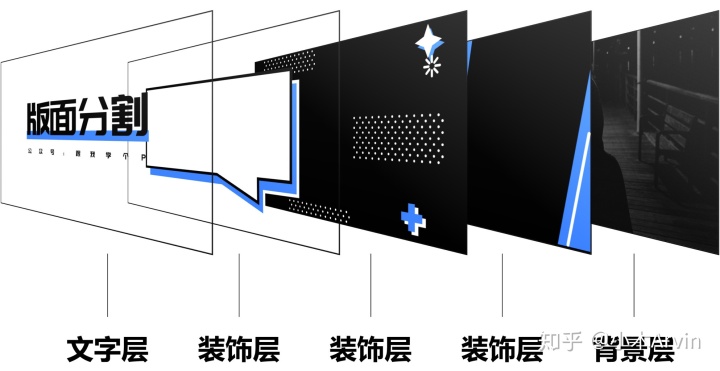
平常我们看到的那些复杂的PPT,其实它们都不是用一个元素就能做出来的,而是由多个元素一层层叠加以后形成的效果:

在PPT中,一个元素就会占据一个图层,这些图层叠加起来就形成了一个完整的图像:

还不理解的同学可以想象一下:
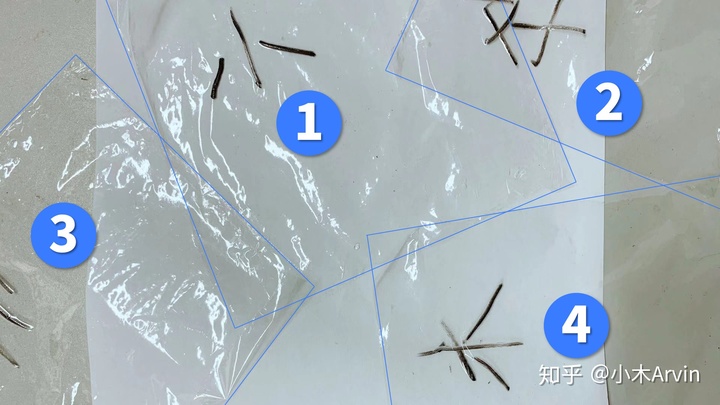
现在有四张透明的保鲜膜,每张保鲜膜上都写了一个字:

把这四张膜叠起来以后就变成了:

……
在这里,每一张保鲜膜就相当于一个图层,合并起来以后就形成了拥有四个图层一张图…
看到这里你要是还不明白什么是图层,那就太对不起「我扛着我妈的一顿毒打,冒死在保鲜膜上涂鸦,就为了给大家写这个pè教程」的一篇苦心了…
▌图层有啥用?
图层最大的作用,就是它能把多个元素放在各自独立开来,方便我们的编辑修改。
举个常见的例子…
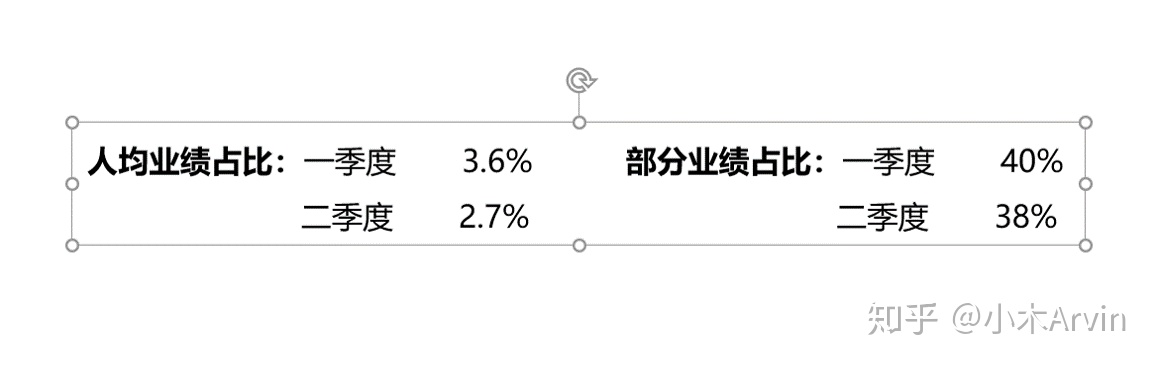
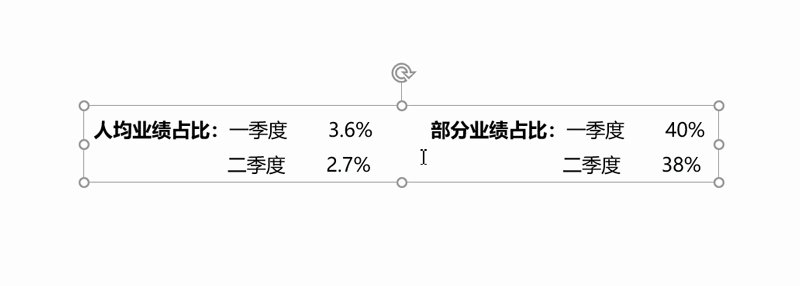
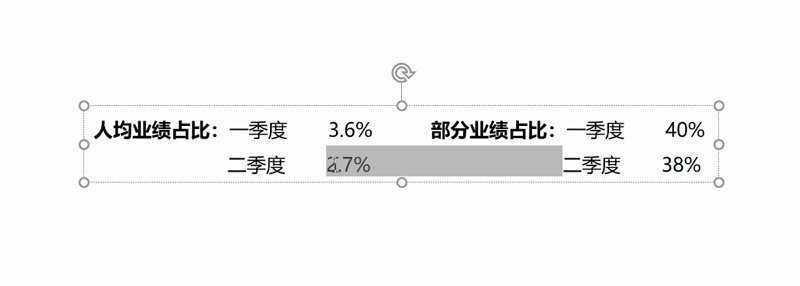
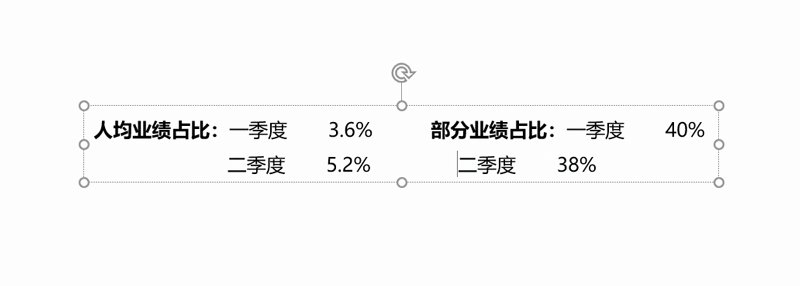
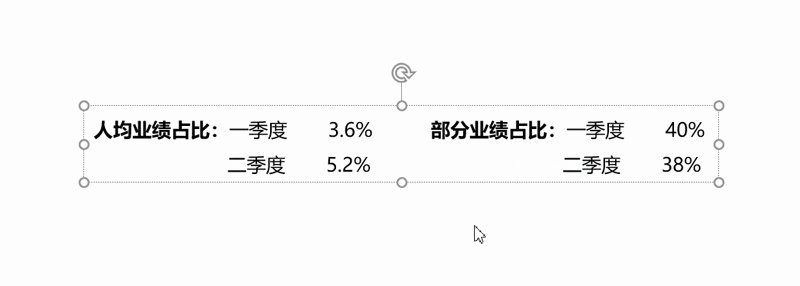
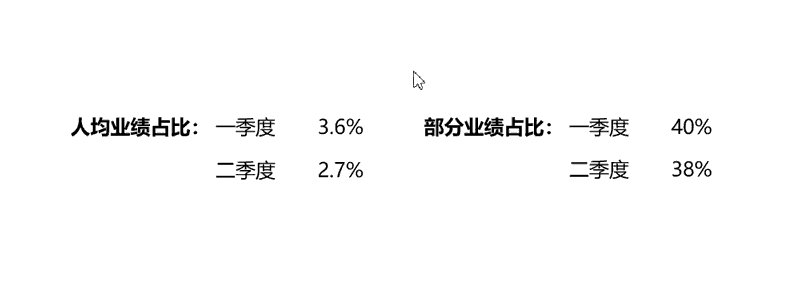
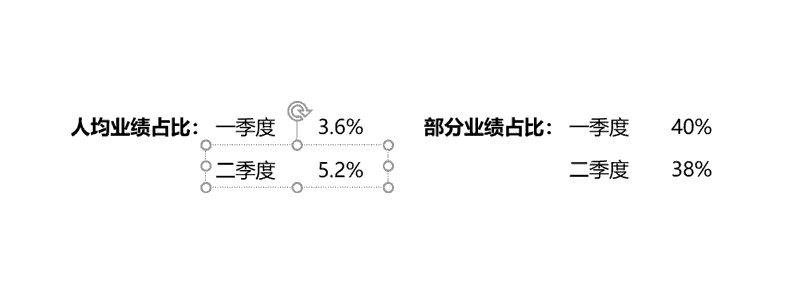
比如,我经常能见到“几段不同的文字被放在同一个文本框里”的骚操作:

做出这种缺心眼举动的大哥大姐们,你知道别人在编辑你的文字时那种头秃的感觉吗?

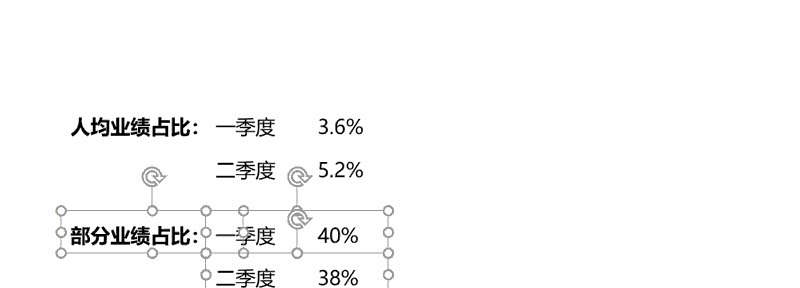
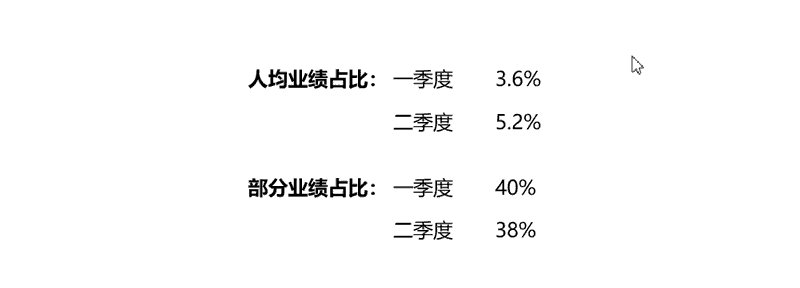
听我一句劝…今后咱们把它分成多个文本框(多个图层)来排版,关爱一下他人的秀发好吗…

再举个例子…
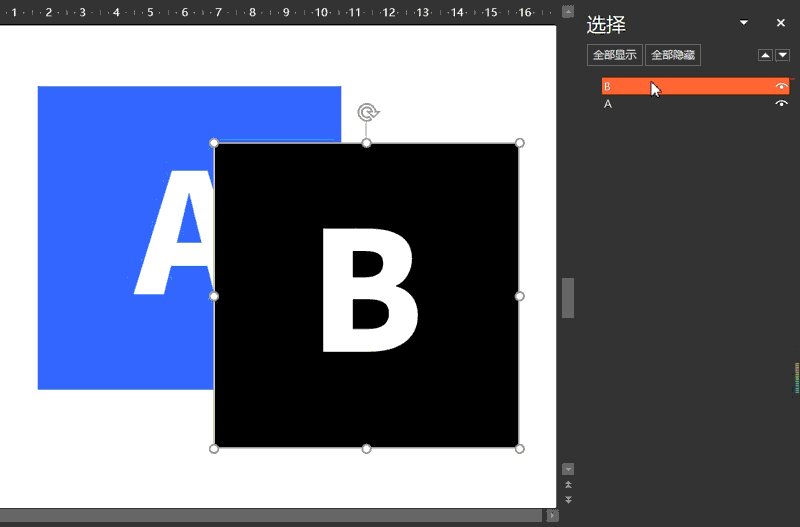
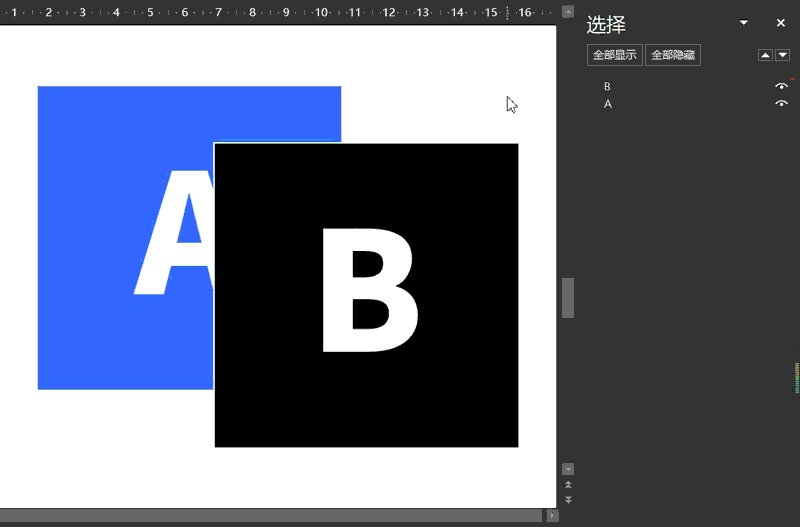
做PPT时,我们经常会遇到A元素把B元素“挡住了”的情况:

其实,这是因为“A元素所在的图层”,在“B元素所在的图层”的上方:

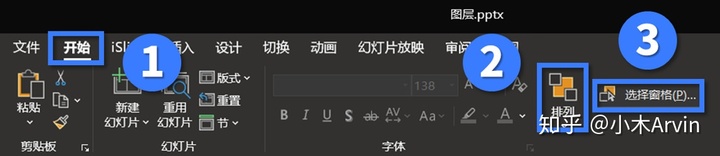
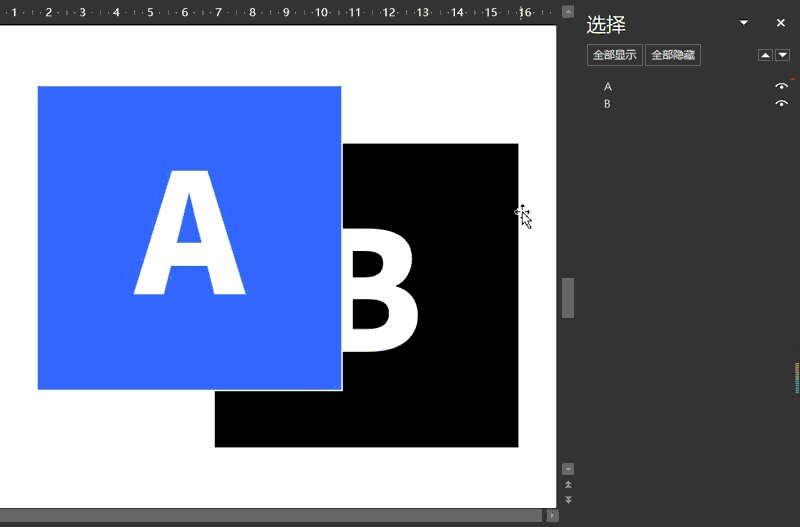
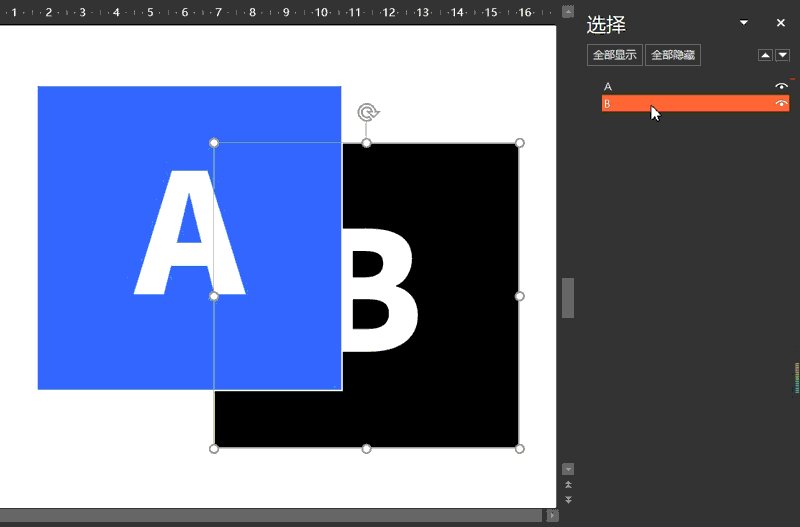
你只需要点击【开始】-【排列】-【选择窗格】,在窗格中调整一下A、B图层的上下顺序,就能解决“谁去上面谁去下面”的问题了…

▼

▌案例演示
理解了图层的作用以后,我们在设计时就可以有更大的想象空间。
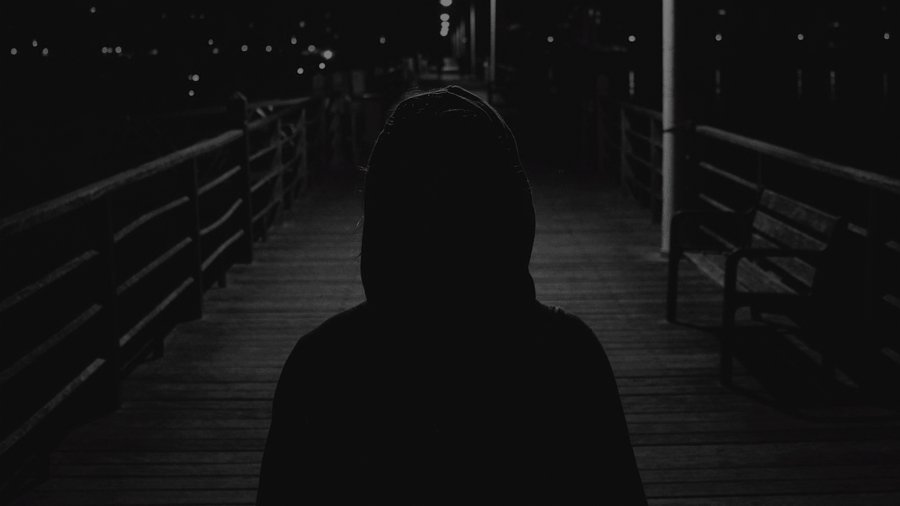
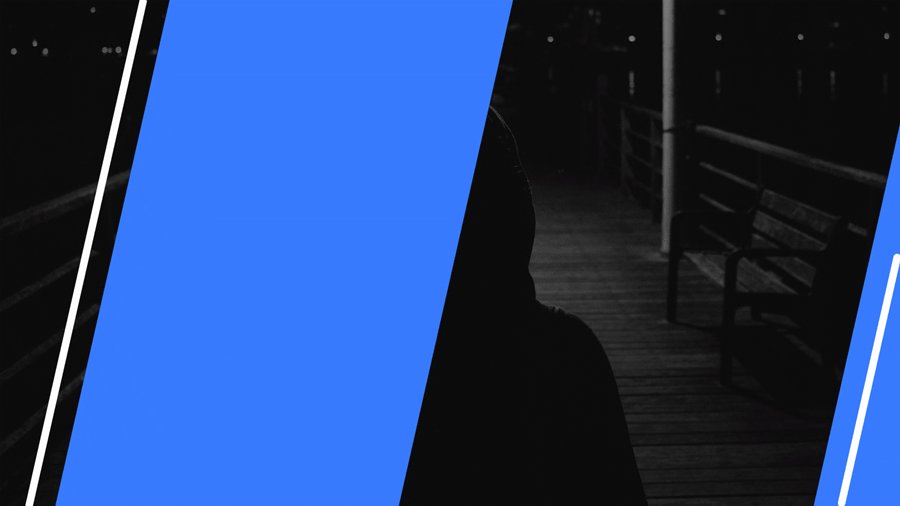
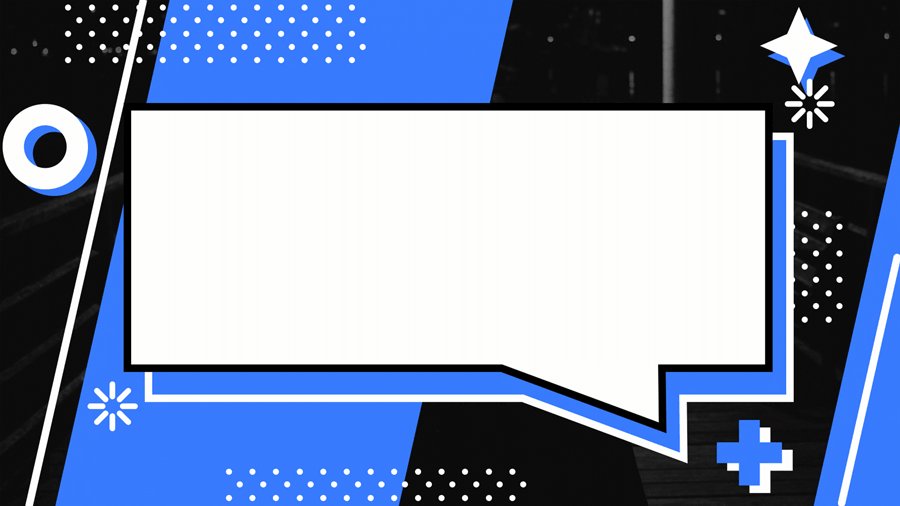
比如,利用图层之间互相叠加的概念,我们能创造出许多“叠中叠”的效果:

点此查看制作教程

点此查看制作教程

点此查看制作教程

点此查看制作教程
像上面这些PPT,全都是利用图层的概念做出来的效果。
这里我就不一一细述它们的制作方法了。
嫌自己头发太多的父老乡亲,可以点击上面这些链接,查看具体的制作教程。
不过,在手贱之前我希望你能先帮我点一下左下角的666…
木哥先吻为敬,再贱。
我是小木,跟哥混,有P用!
本文由公众号“跟我学个P”首发。
▼








 本文深入探讨PPT图层,介绍其概念,即PPT中一个元素占据一个图层,多个图层叠加形成完整图像。阐述了图层能将元素独立,便于编辑修改,还能调整上下顺序。最后通过案例展示利用图层叠加可创造“叠中叠”效果。
本文深入探讨PPT图层,介绍其概念,即PPT中一个元素占据一个图层,多个图层叠加形成完整图像。阐述了图层能将元素独立,便于编辑修改,还能调整上下顺序。最后通过案例展示利用图层叠加可创造“叠中叠”效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








