1.相对定位
Position : relative ;
特点:
1 如果没有定位偏移量,对元素本身没有任何影响;
2 不使元素脱离文档流,空间是会被保留;
3 不影响其他元素布局;
4 left、top、right、bottom是相对于当前元素自身进行偏移的。
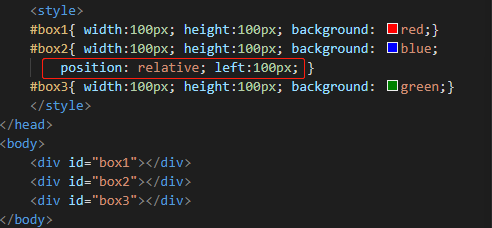
代码:

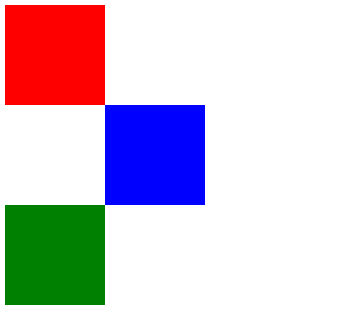
初始效果为三个方形并列向下,对box2添加了相对定位,box2相对于本身left: 100px,发生位移后,box2实际占位为偏移前的原位置而非显示位置;
运行效果:

2.绝对定位
Position : absolute ;
特点:
1 使元素完全脱离文档流;
2 使内联元素支持宽高 (让内联具备块特性);
3 使块元素默认宽根据内容决定(让块具备内联的特性);
4 如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移(绝对、相对、固定)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








