1.绝对定位
绝对定位position: absolute是元素定位的方法之一,具有以下特性:
(1)绝对定位的元素空间是全释放的
(2)默认下绝对定位的元素位置是普通流时的位置
(3)绝对定位元素的位置只与参照元素和定位属性有关
(4) 默认下绝对定位的参照数元素是浏览器
(5)通给父元素加上相对定位。从而让子元素的绝对定位元素的参照元素变为父元素
(6)默认下后写的绝对定位元素会覆盖先写的绝对定位元素
(7)可以通过z-index这个属性来确定绝对定位元素之间覆盖的顺序,值大的会覆盖小
2.相对定位
相对定位position: relative本身也是普通流,相对定位本义就是相对该元素原位置进行定位
3.具体实现代码运行
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
.big-box {
width: 500px;
height: 500px;
margin: 100px auto;
border: 2px solid #000;
position: relative;/* 设置相对定位 */
top: 100px;
left: 200px;
}
.box1 {
width: 200px;
height: 200px;
background: skyblue;
position: absolute;/* 设置元素为绝对定位元素 */
top: 80px; /* 定位属性完成对元素的定位 */
left:0;
/* bottom: 100px; */
/* right: 0; */
z-index: 11; /* box1中的z-index值大于box2,所以box1会将box2覆盖 */
}
.box2 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
</style>
</head>
<body>
<div class="big-box">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
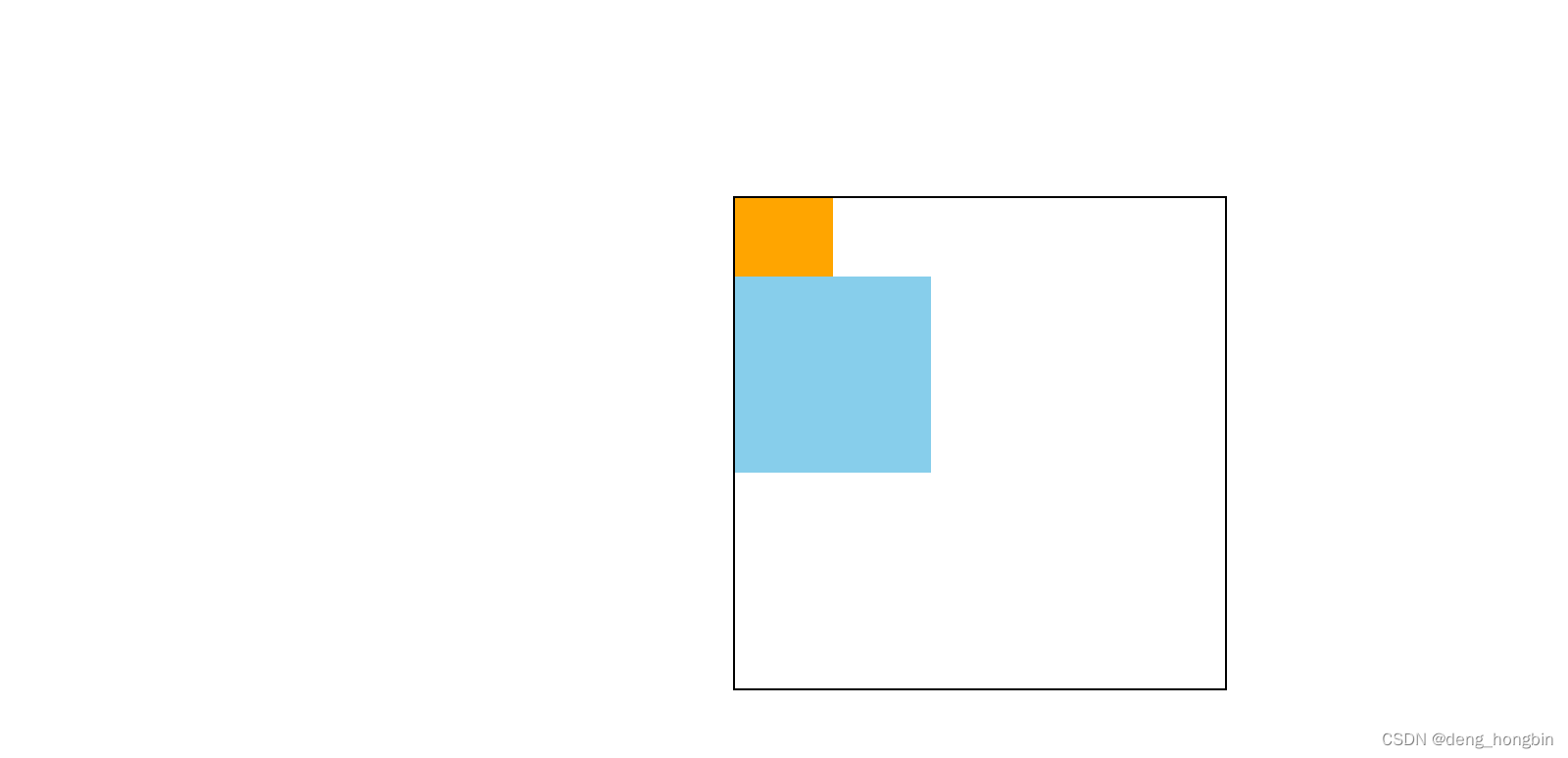
运行结果为:























 485
485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










