View Animations
Animatable properties
• bounds: 改变 bounds 属性可以在当前 view 内改变子视图等的相对位置。
• frame: 改变 frame 可以移动或者缩放 view 。
• center: 当你想移动 view 到屏幕的新位置时,可以改变此属性。
• backgroundColor: 背景颜色。
• alpha: 改变此属性,可以实现淡入淡出效果。
Animation options
options: 修改该属性,可以实现多个自定义动画效果。
Repeating:
• .repeat: 添加该属性,可以使动画一直循环重复执行。
• .autoreverse: 只能和 .repeat 结合使用,先向前执行动画,然后向相反方向进行动画。
eg.
UIView.animate(withDuration: 0.5, delay: 0.4,
options: [.repeat, .autoreverse], animations: {
self.password.center.x += self.view.bounds.width
},
completion: nil )Animation easing
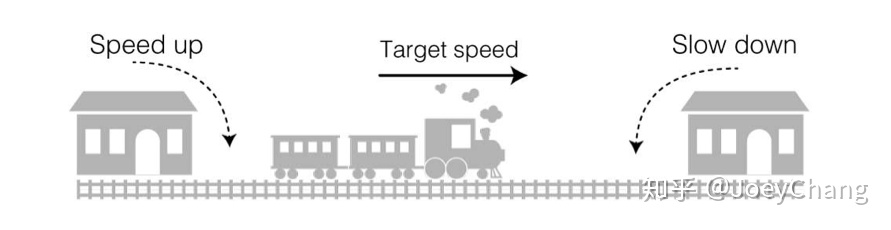
现实中,物体移动不是突然开始与戛然而止的,像汽车和火车那样的运动,是比较优雅的加速、高速运行、减速过程,像这样:

illustrates.png
为使我们的动画看起来更接近现实,我们可以通过简单设置 Animation easing 实现。
• .curveLinear: 该选项使动画无加速亦无减速过程。
• .curveEaseIn: 该选项使动画在开始的时候有个加速过程。
• .curveEaseOut: 该选项使动画在结束的时候有个减速过程。
• .curveEaseInOut: 该选项使动画在开始的时候有个加速过程,在结束的时候有个减速过程。
eg.
UIView.animate(withDuration: 0.5, delay: 0.4,
options: [.repeat, .autoreverse, .curveEaseIn],
animations: {
self.password.center.x += self.view.bounds.width
},
completion: nil )附:demo下载地址




















 3116
3116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








