第02讲 前端项目工具安装及环境搭建
1.1、开发工具:visual studio code
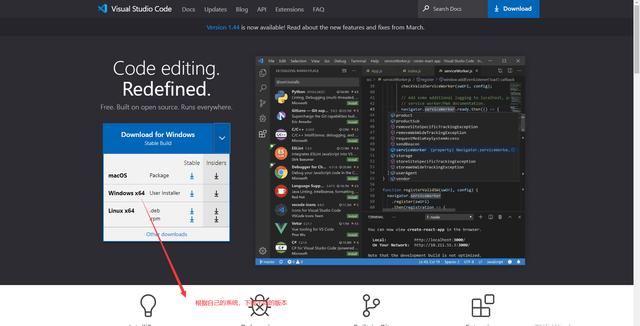
1.1、visual studio code 官网下载地址
https://code.visualstudio.com/
1.2、打开官网,如下所示,根据自己电脑的系统,下载对应的vs code版本

1.3、下载完成后,点击安装,一直 next,到最后安装完成即可;
1.2、依赖环境
1.2.1、Node.js 安装
中文官网下载地址 https://nodejs.org/zh-cn/download/
1.2.2、到官网下载对应系统下的node.js安装,要求至少8.0以上的版本
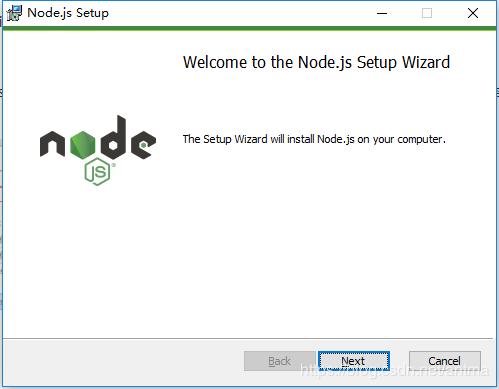
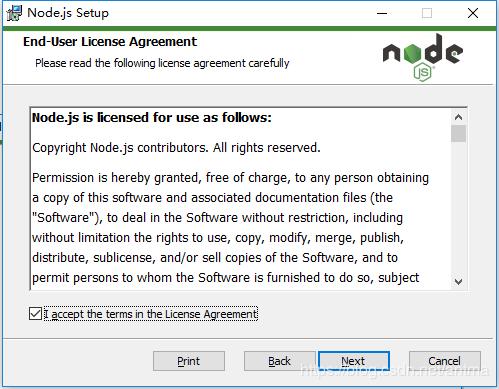
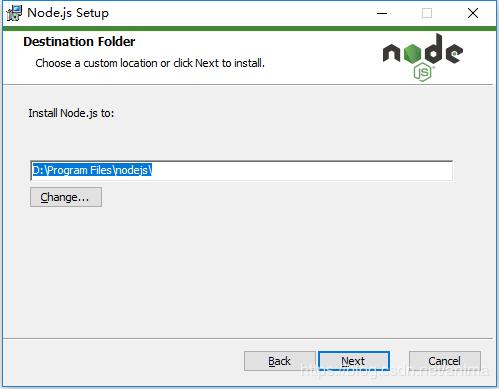
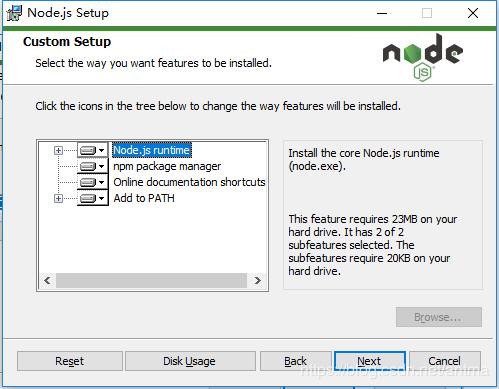
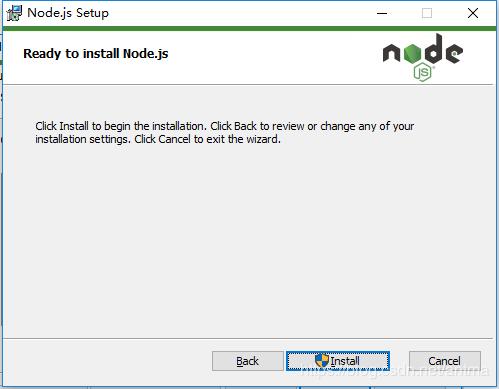
1.2.3、https://nodejs.org/download/release/v10.16.0/ 下载 node-v10.16.0-x64.msi 版本,下载后一直next,直到安装完成







1.2.4、 node -v 查看安装版本号,win10 系统 win+R组合键快速打开运行窗口,输入cmd,如下图

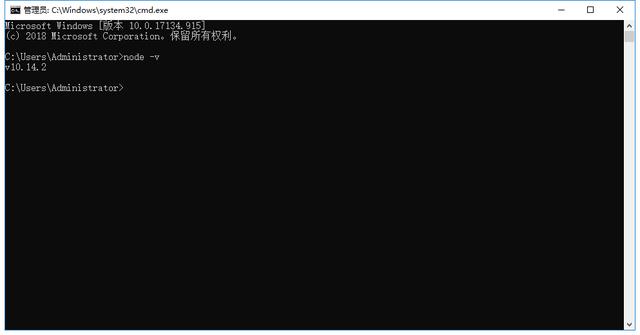
1.2.5、确认进入命令行窗口 输入node -v

1.3.、Vue CLI 脚手架
3.1安装命令 npm i -g @vue/cli, win10左下角右键,运行,输入cmd,进入命令行窗口 输入 npm i -g @vue/cli

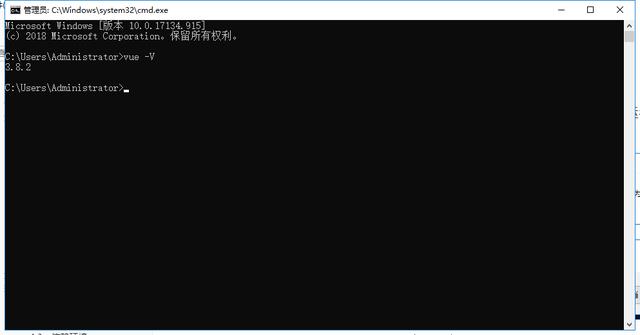
3.2 输入 vue -V查看版本号





















 3279
3279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








