目录:
background-size 背景尺寸
background-origin 背景定位
多重背景
网页背景
控制网页中所有场景的背景,包括背景颜色、背景图片等等;
background-size 属性
顾名思义:background-size属性规定网页中背景图片的尺寸。 在CSS3之前,网页中背景图片的尺寸往往是图片的实际尺寸,我们无法在网页中规定它的大小尺寸。但是在CSS3中我们可以规定它的尺寸,方便了我们在网页中使用不同尺寸但相同图片的背景。两种使用方式
第一种:通过百分比来规定背景图片的尺寸。
background-size: 50% 100%;/*百分比的参照物是父元素的宽(width)和高(height)*//*父元素是指承载它的元素*/第二种:通过像素(px)单位来规定背景图片的尺寸。
background-size: 300px 500px;/*第一个值是宽(width),第二个值是高(height)*//*单位是像素(px)*/代码实例
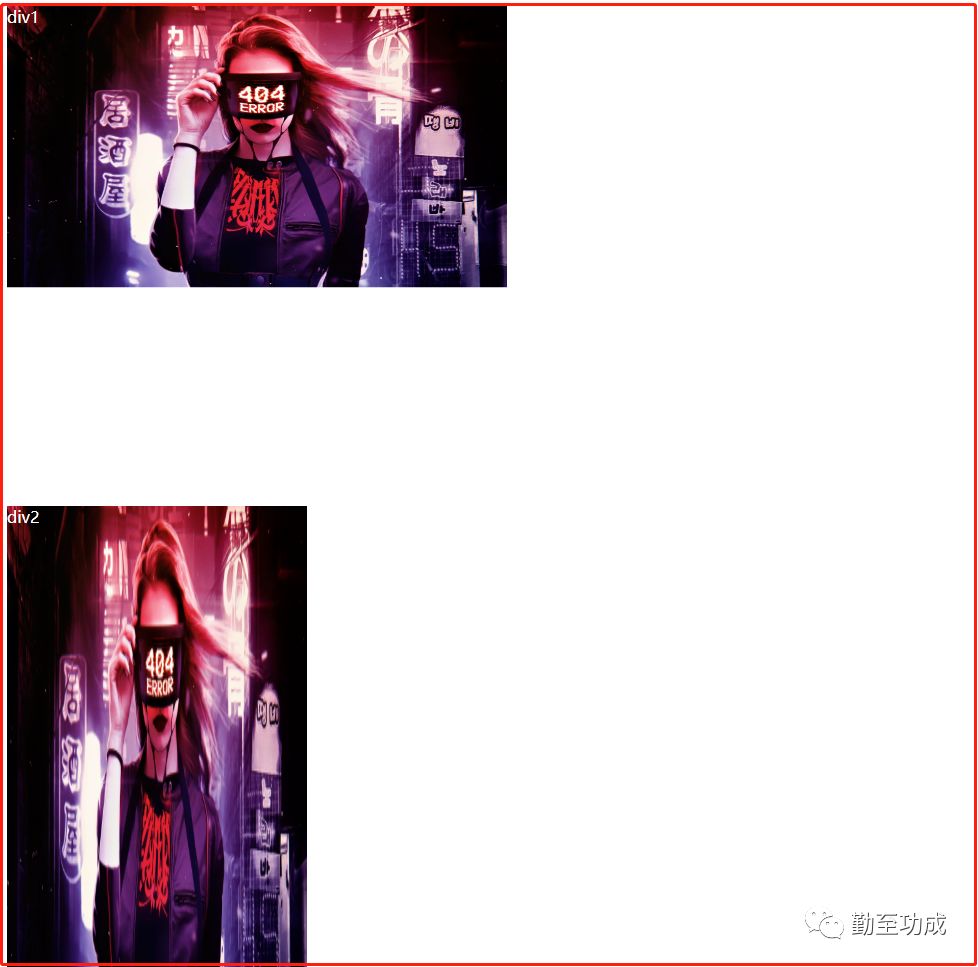
CSS3学习 div{ height: 500px; width: 1000px; color: white; } #div1 { background: url("a404.jpg") no-repeat; background-size: 50%; } #div2{ background: url("a404.jpg") no-repeat; background-size: 300px 500px; }div1
div2
html>
生成网页:

background-origin 属性
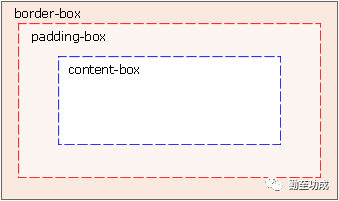
规定网页中背景图片的定位区域。
属性值:
content-box:包含在中心的区域。
background-origin: content-box;padding-box:中间夹心的区域。
background-origin: padding-box;border-box:贴着边框的区域。
background-origin: border-box;
供参考
多重背景
可以为元素块设置多个背景。
多重背景属性的值越在前,则在网页中位置最靠前;
语法
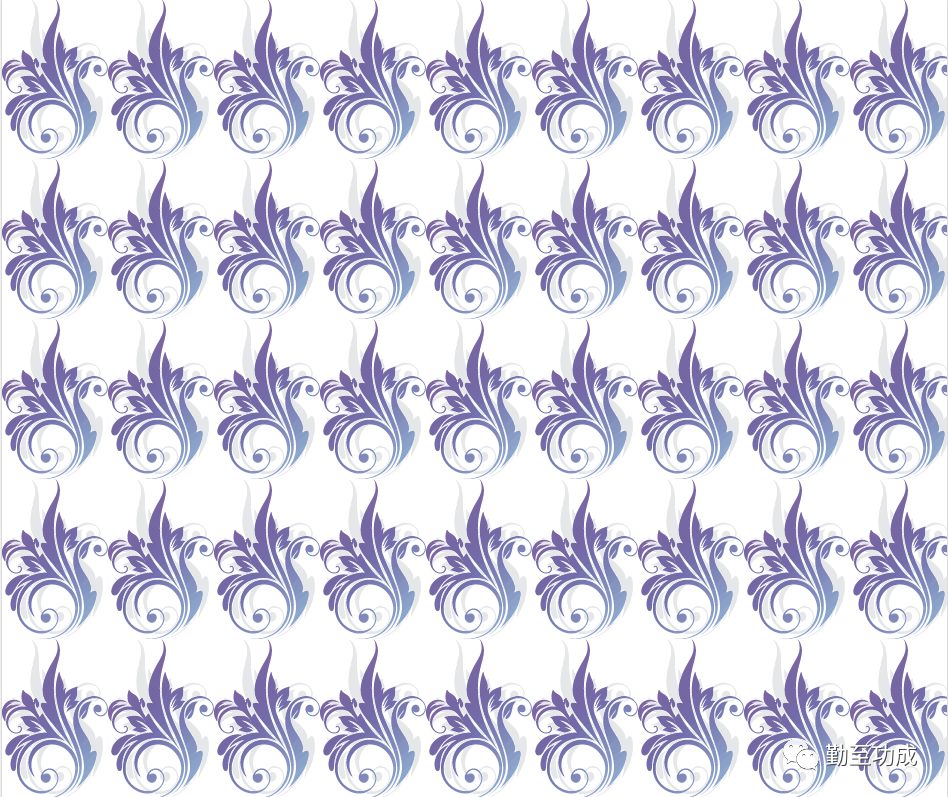
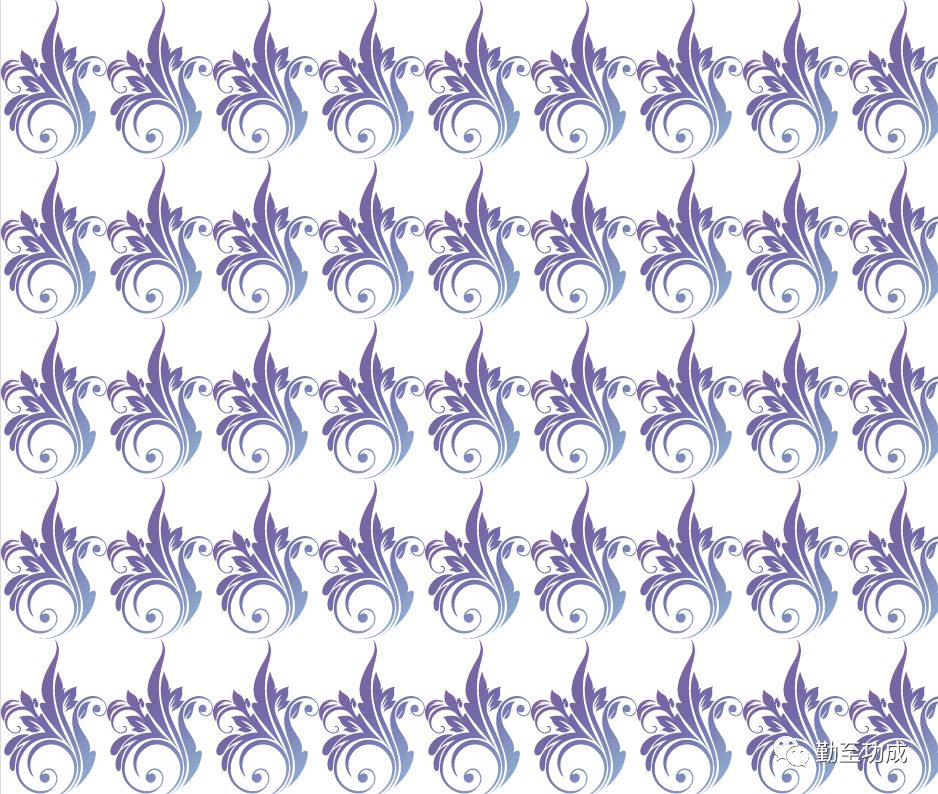
background-image:url(bg1.png),url(bg2.png);效果图
图一为多重背景图,图二为单个背景图。























 819
819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








