前言
随着前端技术的不断发展,网页也越来越缤纷多彩。而图片在其中扮演着至关重要的角色,为了更好的展示图片,我们需要正确的使用background属性。在本文中,我将可视化的讲解background-image、background-position和background-size,以及如何处理多背景叠加的问题。
定义
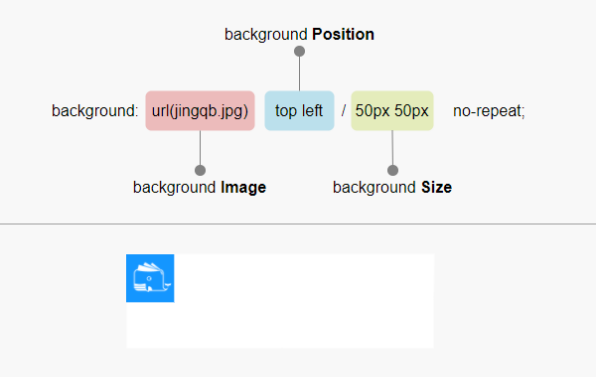
根据MDN的定义,background是简写属性,用于一次性集中定义各种背景属性,包括 color、image、origin、size、repeat方式等。如以下代码示例:
.element {
background: url(jingqb.jpg) top left/50px 50px no-repeat;
}
背景图片被放置于元素的左上角,且图片的尺寸为50px * 50px。当我们使用简写属性时,一定要使用正确的属性值顺序,position和size的顺序不能颠倒;

背景位置
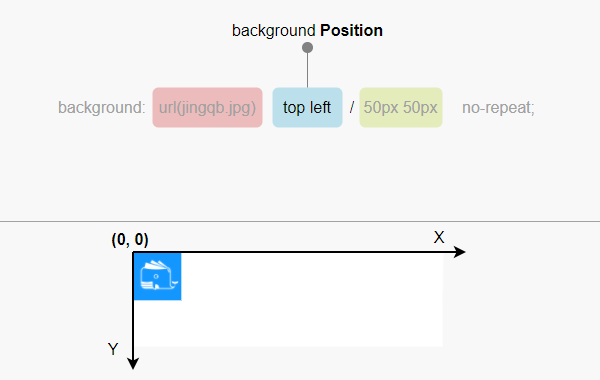
使用backgroud-position可以灵活的定位背景,因为它支持多种属性值:
- 关键字:
top、right、bottom、left、center - 百分比:
50% - 长度值:
20px、2.5rem - 偏移值:
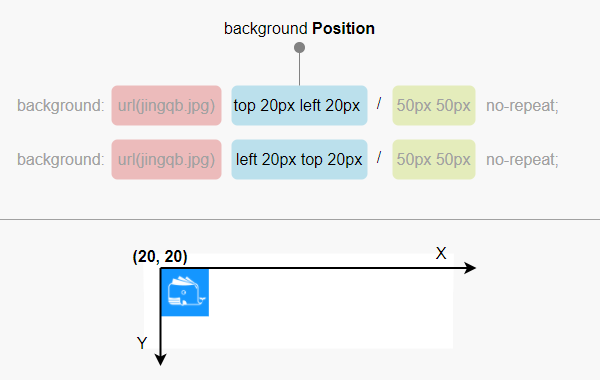
top 20px left 20px

在CSS中坐标系是从左上角开始的,方向也和数学坐标系相反,默认值为0% 0%。该例子中的top left,无需考虑顺序,浏览器会自动识别哪个参数应用于X轴,哪个参数应用于Y轴。
.element {
background: url(jingqb.jpg) top left/50px 50px no-repeat;
/* is the same as */
background: url(jingqb.jpg) left top/50px 50px no-repeat;
}

背景尺寸
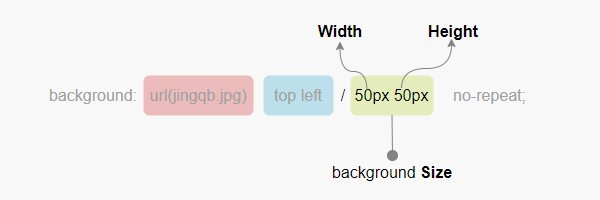
background-size,顾名思义,其是用来设置背景图片的尺寸,由width和height组成,属性值的顺序不能颠倒。

现在我们已经了解了background的基础知识,接下来让我们来探索如何试下多层背景。
多层背景
元素背景可以有多层,每层属性值用逗号隔开。若背景层的大小相同,背景层将会重叠。
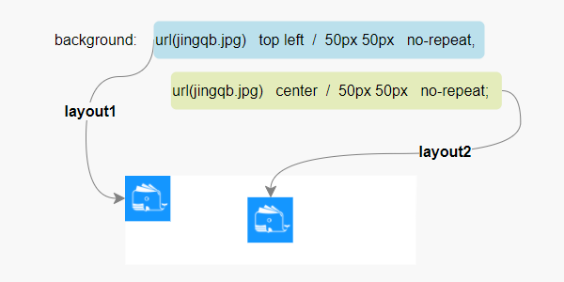
.element {
background: url(jingqb.jpg) top left/50px 50px no-repeat,
url(jingqb.jpg) center/50px 50px no-repeat;
}

如上图所示,我们有俩个背景层,但是位置和大小互不影响,所以背景层并没有重叠。那么,如果某一背景层占据父级元素的整个区域时,背景层之间的堆叠顺序是怎样的呢?
堆叠顺序
在CSS中,背景层的堆叠顺序是:第一层可以堆叠在第二层上,第二层可以堆叠在第三层上,以此类推。
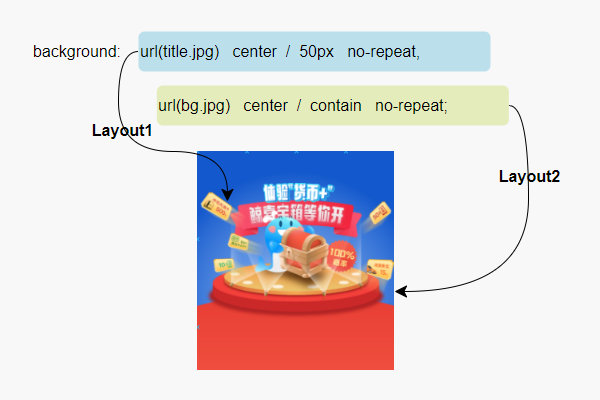
.element {
background: url(title.jpg) center/50px no-repeat,
url(bg.jpg) center/contain no-repeat;
}

总结
本文只简单介绍了一些background的使用场景,但是对于技术的研究不应止步于此。如何更好的展示网页信息,提高用户体验,应该是我们前端工程师的毕生追求。在使用技术的同时,更应了解技术的原理,才能游刃有余的处理各种问题。
- END -





















 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








