在Excel软件中,我们可以在单元格内输入很多很多的内容,但归根究底这所有的内容,我们可以划分为4类,并且这4类还有各自的特点,请看下图:

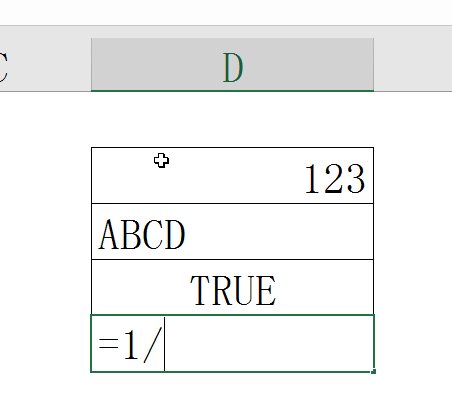
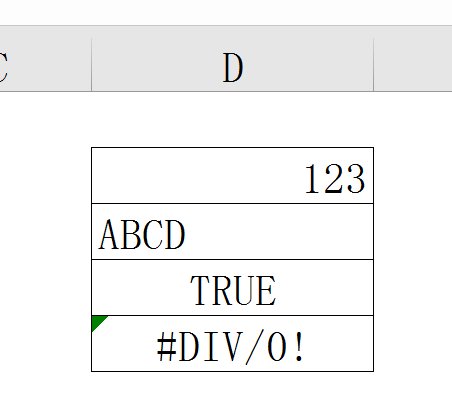
从图上我们不难看出,当我们输入123时它自动靠右对齐,当我们输入ABC时则自动靠左对齐,当我们输入TRUE时,又变成了居中对齐,当我们输入=1/0时,也变成了居中对齐,其实这是一个很有意思的规律,因为当我们新打开一张Excel表格时,除了网格线之外,所有的格式都是空的,当我们输入内容时,会根据我们输入的内容来判断,是那种数据类型,表象上就显示为不同的对齐方式,其中:
数字:自动居右对齐,如:123、2020/06/12、21:58等
文本:自动居左对齐,如:张三、ABC等
逻辑值:自动居中对齐,如:TRUE、FALSE
错误值:自动居中对齐,如:#N/V!、#VALUE!、#DIV/O!等
今天我们就来介绍一下自定义数字格式的经典用法。
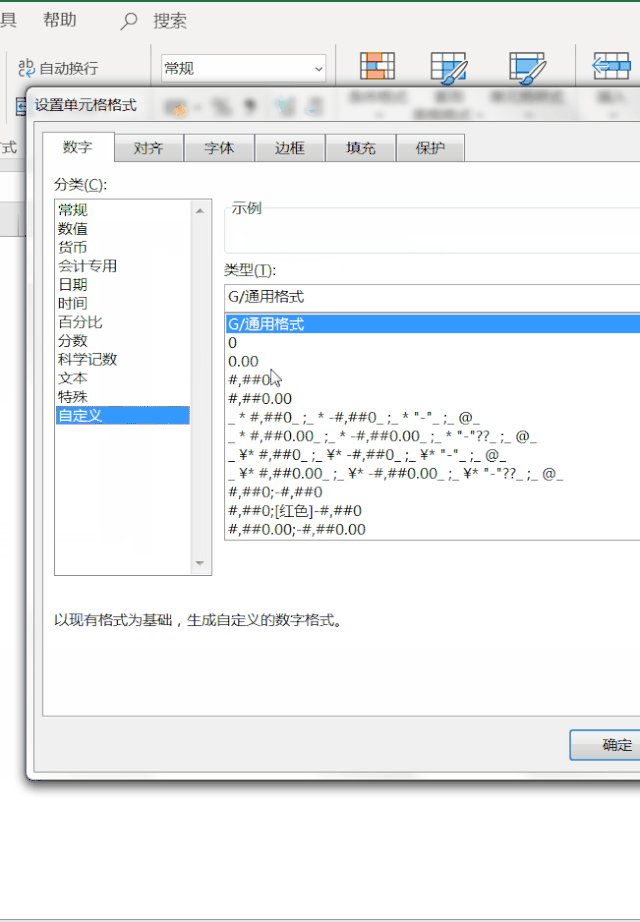
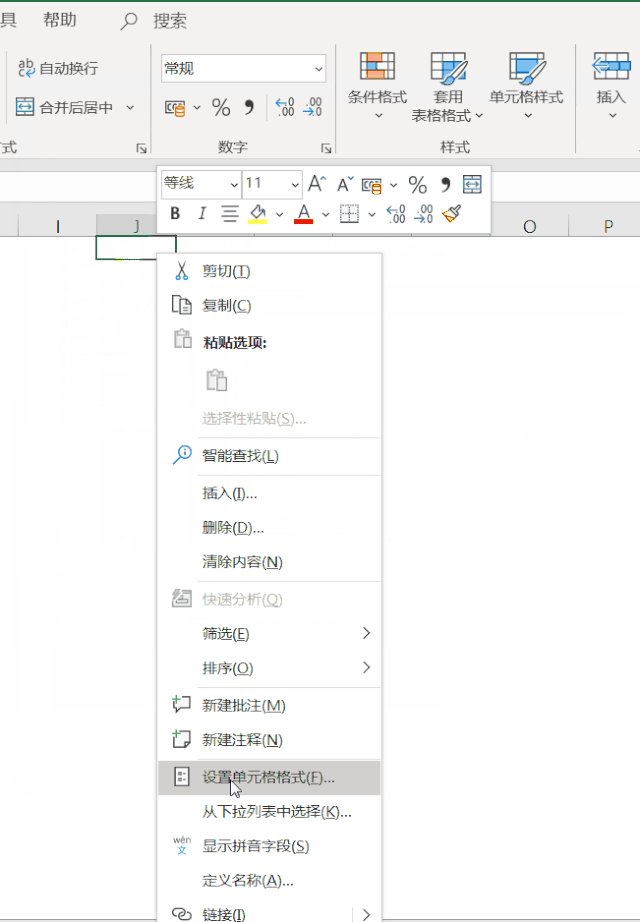
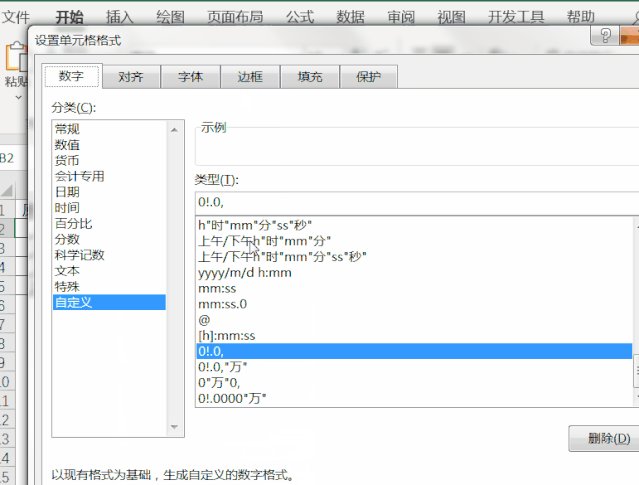
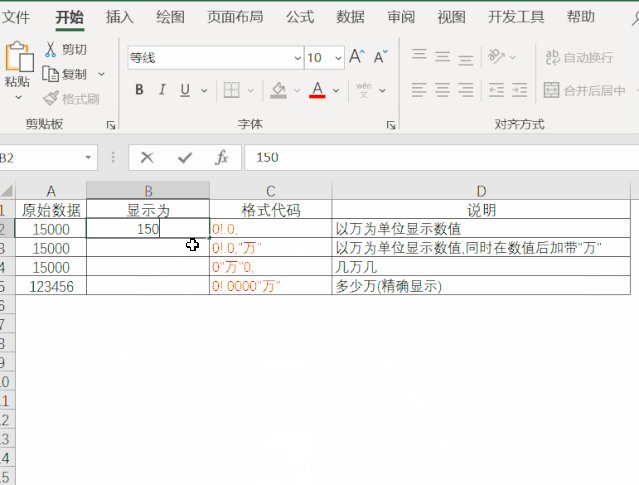
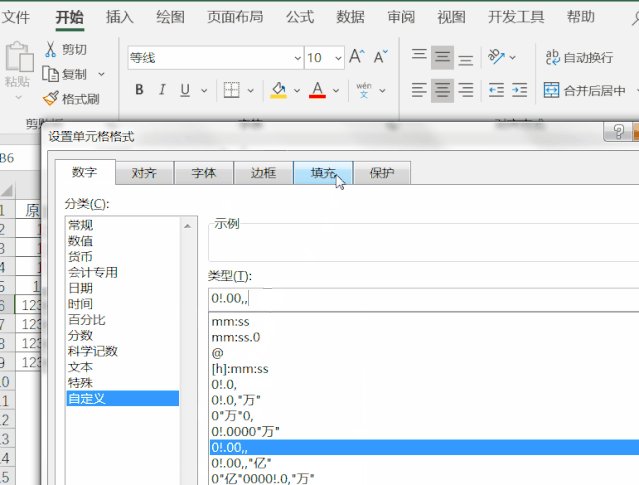
首先给大家演示一下,如何打开自定义格式的按钮:

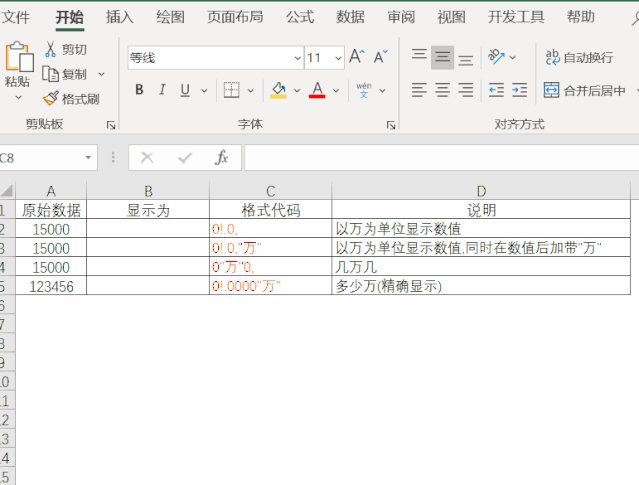
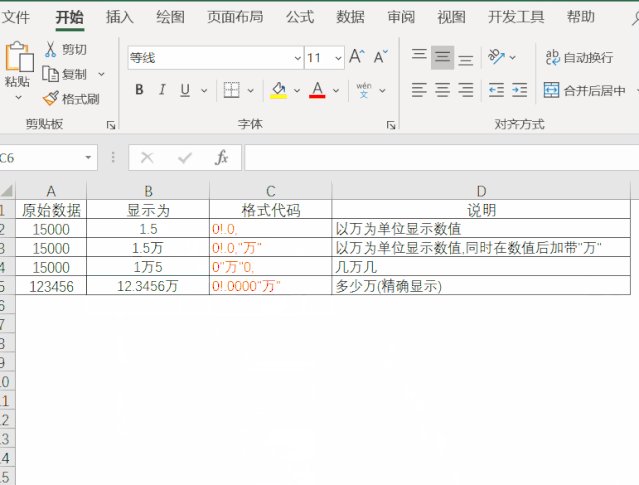
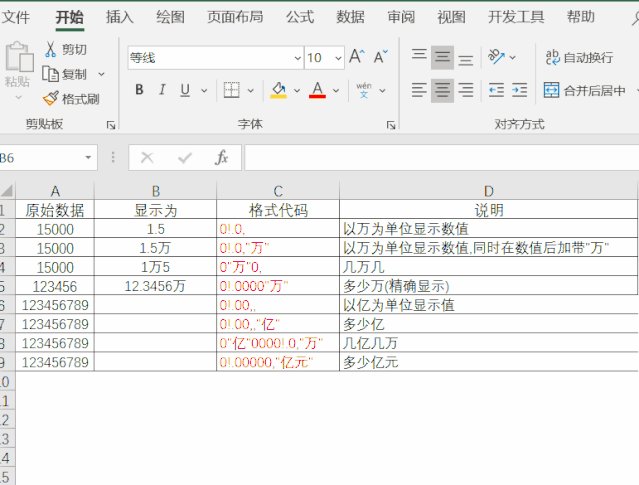
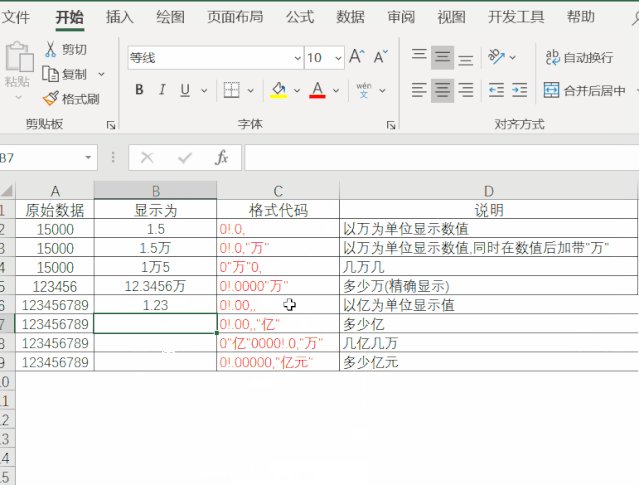
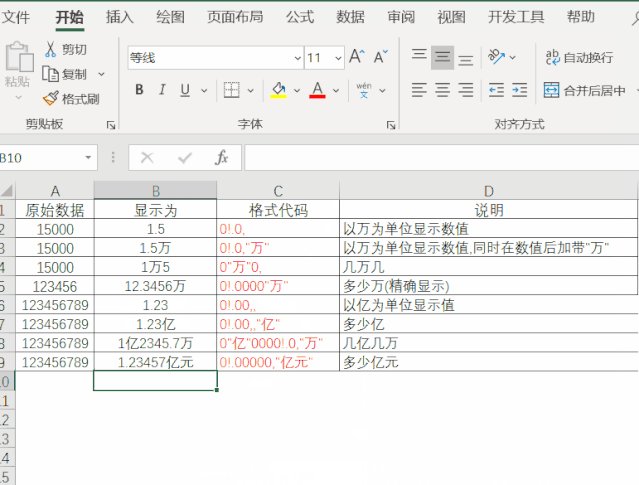
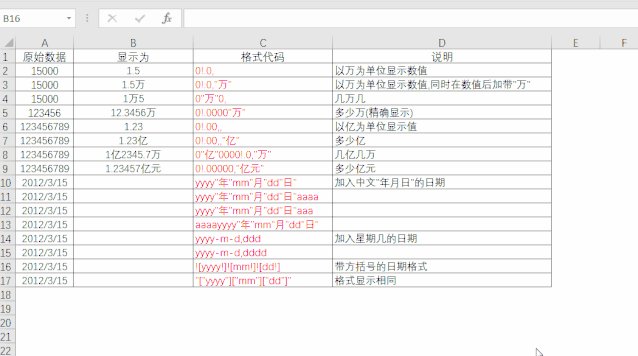
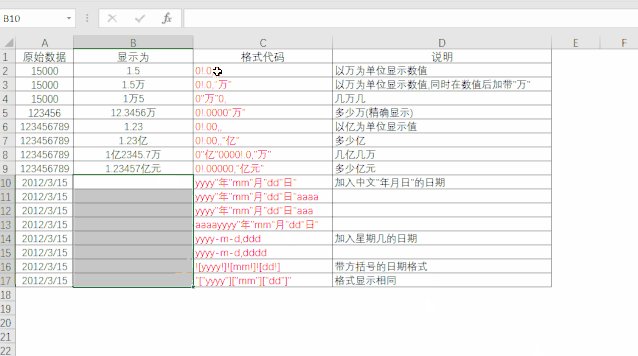
第一种:输入将数据以万为单位显示

第二种:输入将数据以亿为单位显示

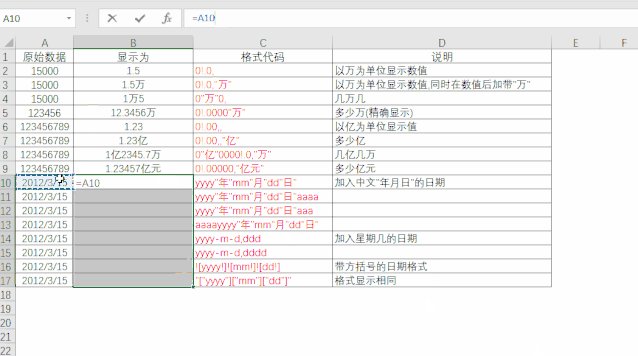
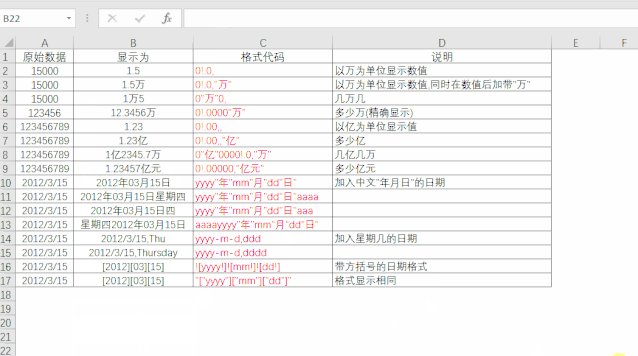
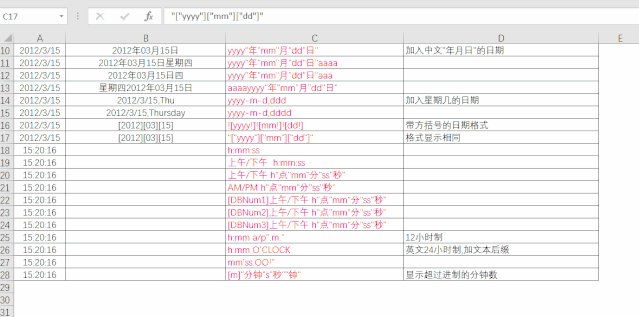
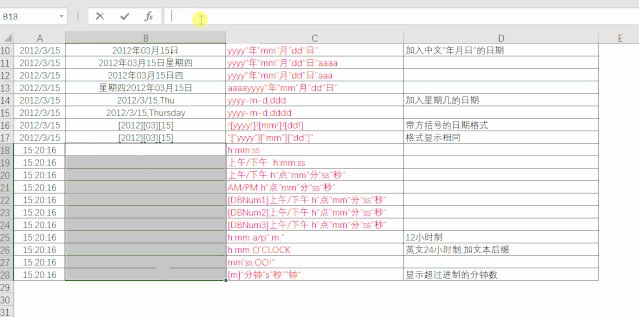
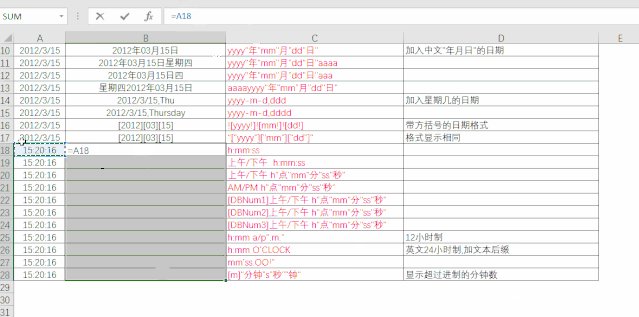
第三种:显示不同的日期格式

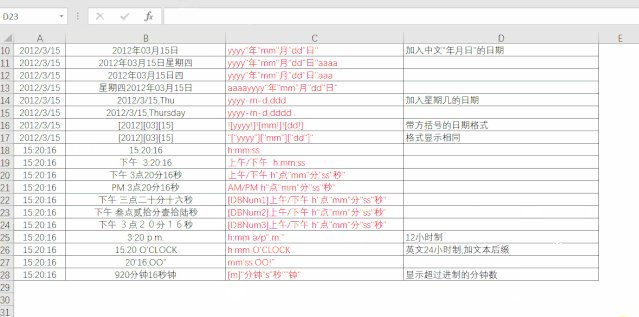
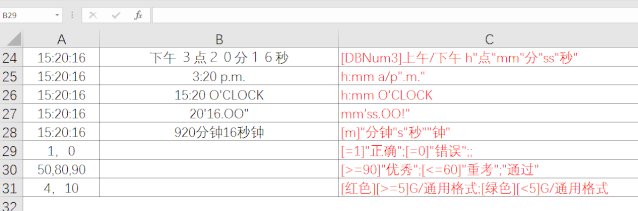
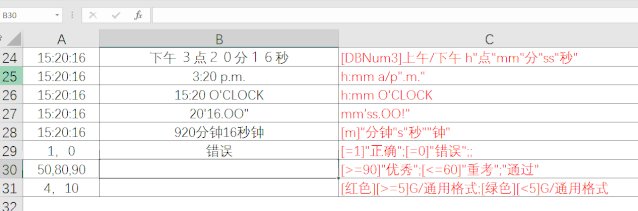
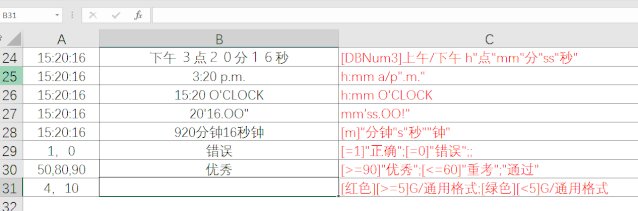
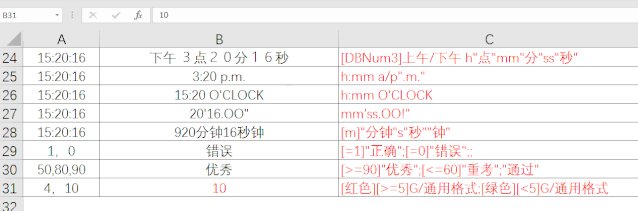
第四种:显示不同的时间格式

第五种:常用的判断

今天就分享到这里了,具体见附件,可以练习一下:
链接:https://pan.baidu.com/s/1b9HXv2vvz4fKKKoPcnNiiA
提取码:2106





















 3194
3194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








