尝试用DIV制作德国国旗

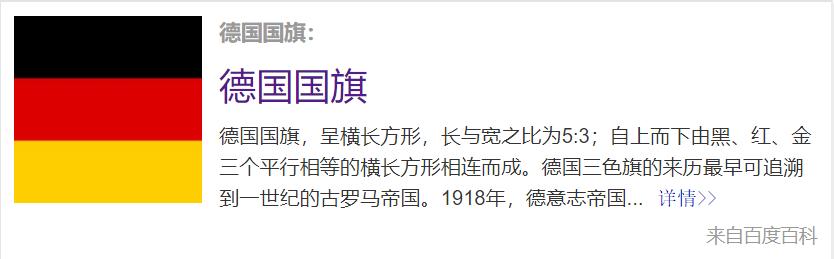
德意志联邦共和国,简称德国,国旗由3种颜色长方形所构成。
我们需要制作出3个长方形来组合成德国国旗,需要用到
标签。
什么是div?
可以定义文档中的分区或节;
标签可以把文档分割为独立的、不同的部分。
我们暂且把 div 看作是一个盒子。
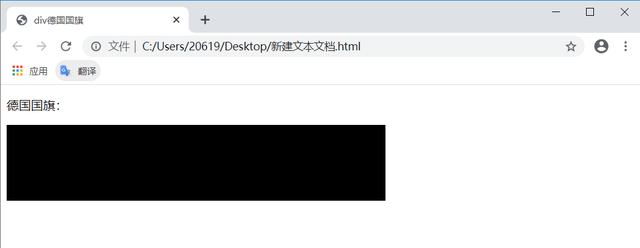
现在我们要做的就是让浏览器显示盒子,并把盒子变成长方形,然后染上黑,红,金这3种颜色。
试一试在
加上你会发现无论怎么刷新浏览器,还是一片空白。
这是因为
这个盒子没有正常完全的显示,所以需要
两样东西:
第一:缺少宽度和高度;我们要在纸上画出长方形,就必须有长和宽,
也是同理。
第二:缺少边框或背景颜色;要想让
这个盒子能被我们看见,通常是给它加个边框或者背景颜色。
二者缺一不可,为了这两样东西,我们需要把 style 添加到
中:



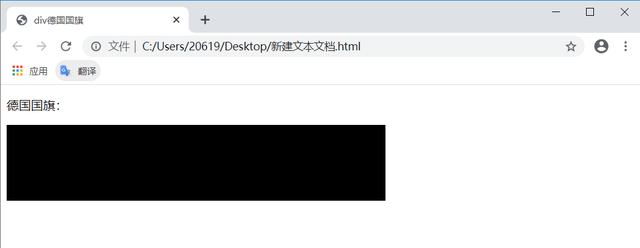
然后刷新浏览器,会出现一个黑色长方形:

我们来看一下加入
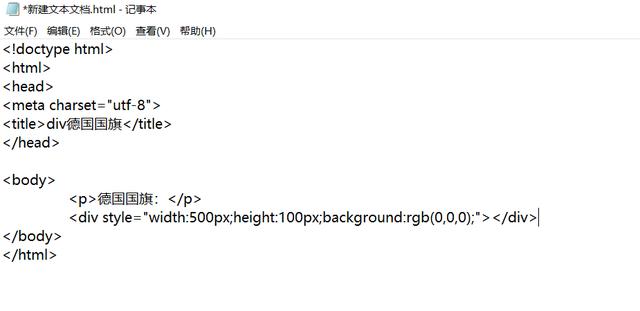
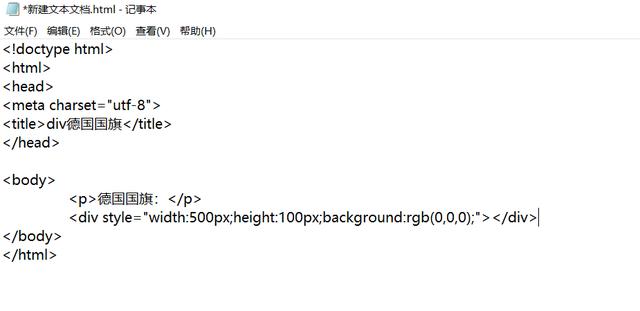
的html代码:
style:它定义了
的样式,也就是说,要让div变成什么样子,就需要style来改变div。style等于号后面的width、height、background都属于style的属性。


width:定义div的宽度。
height:定义div的高度。
background:定义div的背景颜色。【 黑色:rgb(0,0,0) 红色:rgb(255,0,0) 金色:rgb(255,200,0) 】
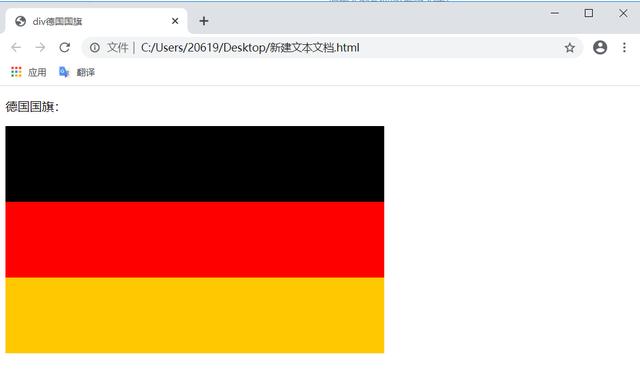
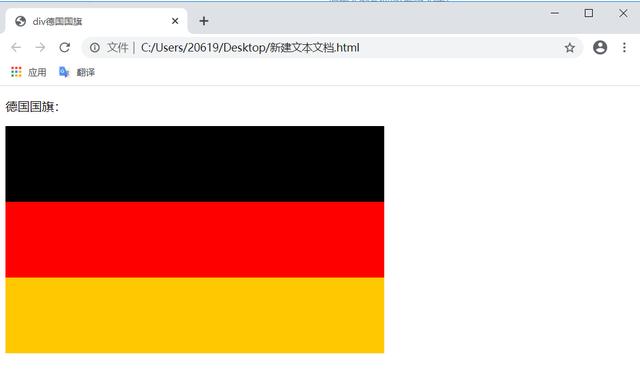
只是一行简单的代码,我们就已经完成了国旗1/3的制作,那么依葫芦画瓢,你自己写出剩下两行代码吧~
答案:


总结:




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








