一、百度轻舟计划发布背景.
2013年12月21日,百度移动产品经理骆旭剑在《2013赢时代搜索引擎营销大会》大会上首次对外透露,为联合广大站长一起加入移动搜索资源的优化,加速提升用户移动搜索的体验,百度开启了“轻舟”计划。该计划旨在达到资源百分百移动化的目标,从而实现百度搜索的移动化转型升级,顺应互联网行业移动大迁徙趋势。基于百度在PC端流量分发的绝对优势,此次在移动端的发力,无疑为广大站长创造了抢先在移动互联网领域“跑马圈地”、决胜流量卡位战的绝佳机遇。

二、百度为什么会发布轻舟计划?
据百度2013年度Q3财报显示:百度移动搜索日活已经突破了1.3亿,近四成Android日活用户每天都在使用。基于如此坚实的用户基础,百度此次推出的“轻舟”计划对所有站长同时适用,为站长从PC向移动资源的转移提供了最有利的保障。但根据资源移动化程度的不同,站长们的参与方式将会有所区别,主要有开放适配服务、帮助建设移动站和接入百度轻应用平台三种方式。
三、如何理解百度轻舟计划?
其实百度轻舟计划很好理解,说白了就是在百度站长平台提交PC端和移动端的网址,让他们一一对应,当用户使用移动端访问站点的时候显示移动端页面,当用户使用pc端访问站点的时候显示PC端页面,这样可以更好的提升用户体验。毕竟狭窄的手机屏幕显示PC端的页面肯定是不合适的。
四、我们该如何操作?
目前主流的移动站的适配方式跳转适配、代码适配和自适应三种方式,下面我们一起来看看这三种方式的区别。
1、跳转适配。
该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或ua,然后使用HTTP重定向和VaryHTTP标头重定向到相应的页面。Pc和移动网址是不一样的,一般都是使用m.的二级 。
为了让百度更好的了解单独的移动版网址,需要使用如下注释:
在pc版网页上,添加指向对应移动版网址的特殊链接 rel="alternate" 标记。这有助于发现网站的移动版网页所在的位置。
在移动版网页上,添加指向对应pc版网址的链接 rel="canonical" 标记。
例如,假设pc版网址为 ,且对应的移动版网址为 ,那么此示例中的注释如下所示:
在pc版网页( ) 上,添加:
而在移动版网页( ) 上,所需的注释应为:
在pc页面增加代码是告诉pc跳过来是移动的,在移动页面加代码是表明移动的对应的是pc,增加代码的识别,便于识别它们是一个页面,便于蜘蛛爬行和检测。
注:加在
里面。2、代码适配。
该方法使用相同的网址(不考虑用户所使用的设备),但会根据服务器对用户所用浏览器的了解(ua),针对不同设备类型生成不同版本的HTML。
通过终端设备ua进行判断,若是移动设备访问,那么就会返回给你一个移动端形式的网页,反之会返回一个pc端的网页,而两种网页所对应的代码是不一样的。
为了更好的识别,需要加如下代码:
在pc的相应的head中添加:
在移动的相应的head中添加:
3、自适应。
通过同一网址提供相同HTML代码的网站设计方法。该方法不考虑用户所使用的设备(pc、平板电脑、移动设备),但可以根据屏幕尺寸以不同方式呈现(即适应)显示屏。
使用自适应,网站的网页会根据你浏览器窗口的大小按照不同的比例来展示,比如说你在pc上打开某一个网页,当你把浏览器窗口缩放,就会根据浏览器的宽度,自动调整网页内容大小,一般代码的情况是HTML一样,css不一样。
自适应设计有其一般原则:在head添加以下代码并且使用元素处理自适应图片:
自适应页面还应该在head中标识:
表示页面同时适合在移动设备和PC上进行浏览。
4、跳转适配、代码适配和自适应综合对比:

5、使用跳转适配的站点,请加入百度站长平台添加适配关系。因为代码适配和自适应站点的手机端和移动端的网址没有发生变化,所以暂时不用添加适配关系。而使用跳转适配的站点因为移动端和pc端的url不一样,所以我们有必要添加适配关系。百度站长平台提供两种适配方式:
第一种是规则适配,如果移动端的URL是按照pc端的移动规则生成的,比如pc端的网址是www.*.com/1.html,而对应的移动端的网址是m.*.com/1.html,移动端网址只不过是pc端的网址将www替换成了m,这样我们就可以使用规则适配。

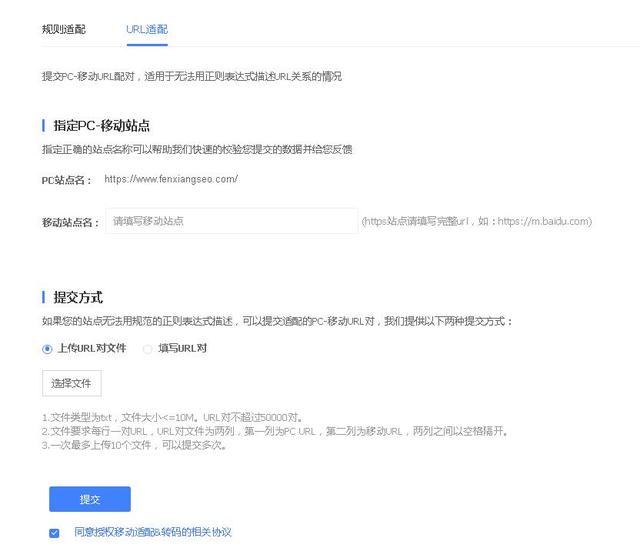
第二种方式是URL适配,pc端和移动端的URL没有任何对应的规则,而且整站URL也不是特别多,我们可以使用此种方式。

这种方式有一个弊端,就是pc端发布的URL同时在移动端发布,那样每发布一个就需要向百度提交一对URL适配。




















 8427
8427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








