去年暑假实习了四个月的前端,接触了很多前端相关的东西,觉得前端真的比后端有趣多了啊,又好玩又有趣,相比后端千篇一律的代码,前端的千变万化一瞬间俘获了我的心~~~~~
下面列举一些基础的前端图形制作代码,希望对大家有用哟。
为了让大家能轻松愉快地跟着我的代码动手测试,更为了让一点计算机基础都没有的小伙伴也能跟着我下面的代码来自己动手玩耍,我先简单给出一个基础的HTML,大家可以像我这样新建一个HTML文件,然后复制下面的代码到文件中:(不知道怎么用记事本建html的小伙伴可以去看我的另外一篇文章:使用 Notepad 或 TextEdit 来编写 HTML。)

一,正方形
有趣的前端图形
好了,现在点击使用浏览器打开上面的文件,是不是看到了下面的图像呢:

如果你已经看到了上面的图像,那么恭喜你,你可以继续往下看下去了,下面有更多有趣的图形等着你哦。
二、圆形
将下面的代码放到中,并把
中的id改为circle







#circle { width: 100px; height: 100px; background: red; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px;}你就得到了一个可爱的圆:

当然颜色啥的,可以随便改啊~
三、椭圆
#oval { width: 200px; height: 100px; background: red; -moz-border-radius: 100px / 50px; -webkit-border-radius: 100px / 50px; border-radius: 100px / 50px;}结果如下:

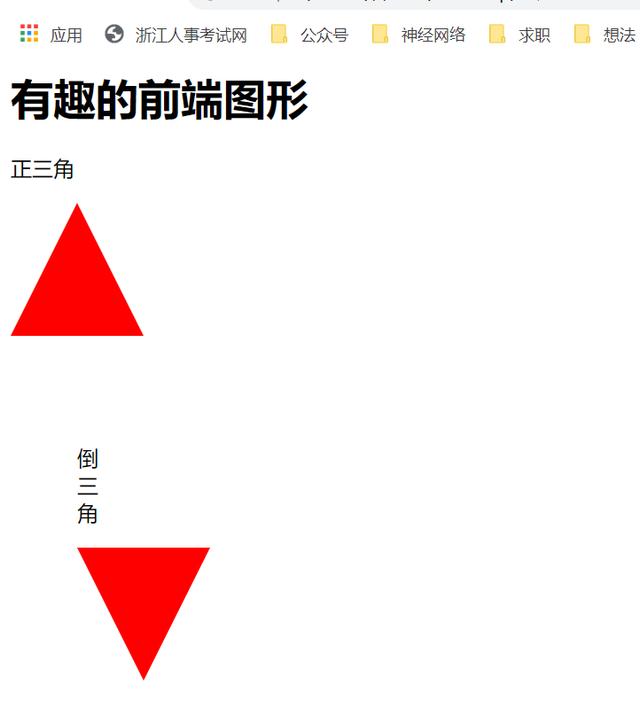
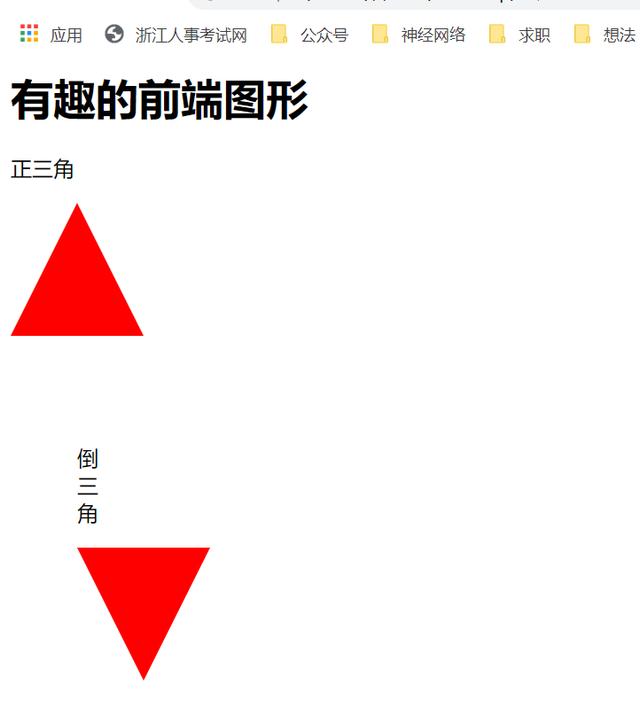
四、三角形
正三角:
#triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red;}倒三角:
#triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red;}
五、五角星
#star-five { margin: 50px 0; position: relative; display: block; color: red; width: 0px; height: 0px; border-right: 100px solid transparent; border-bottom: 70px solid red; border-left: 100px solid transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg);}#star-five:before { border-bottom: 80px solid red; border-left: 30px solid transparent; border-right: 30px solid transparent; position: absolute; height: 0; width: 0; top: -45px; left: -65px; display: block; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg); }#star-five:after { position: absolute; display: block; color: red; top: 3px; left: -105px; width: 0px; height: 0px; border-right: 100px solid transparent; border-bottom: 70px solid red; border-left: 100px solid transparent; -webkit-transform: rotate(-70deg); -moz-transform: rotate(-70deg); -ms-transform: rotate(-70deg); -o-transform: rotate(-70deg); content: '';}结果:

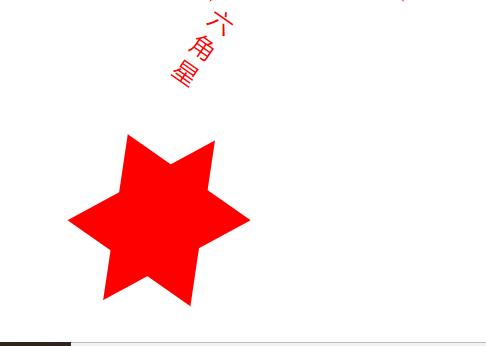
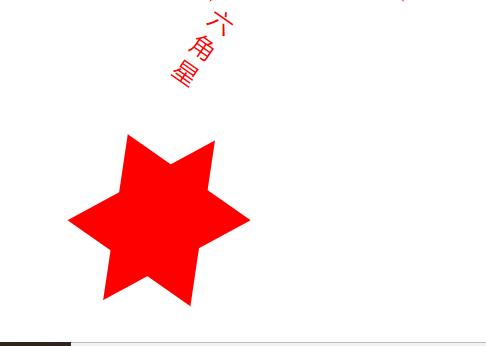
六、六角星
#star-six { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; position: relative;}#star-six:after { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; position: absolute; content: ""; top: 30px; left: -50px;}
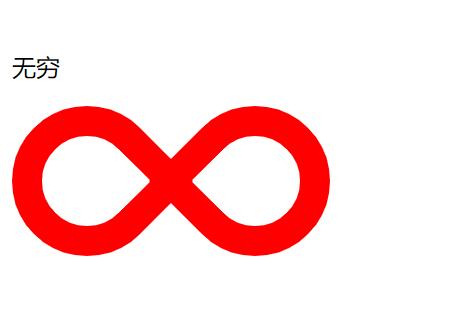
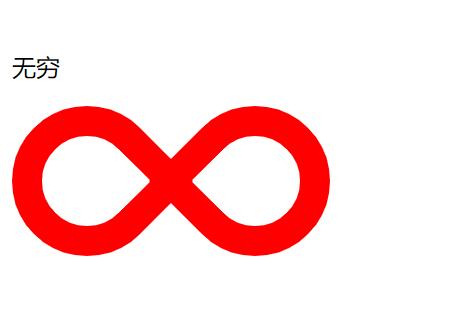
七、无穷符号
长这样:

#infinity { position: relative; width: 212px; height: 100px;} #infinity:before,#infinity:after { content: ""; position: absolute; top: 0; left: 0; width: 60px; height: 60px; border: 20px solid red; -moz-border-radius: 50px 50px 0 50px; border-radius: 50px 50px 0 50px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg);} #infinity:after { left: auto; right: 0; -moz-border-radius: 50px 50px 50px 0; border-radius: 50px 50px 50px 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg);}八、心形~~
最后来一个爱你的形状吧~~~~
心形~~~
先放最终结果:

代码:
#heart { position: relative; width: 100px; height: 90px;}#heart:before,#heart:after { position: absolute; content: ""; left: 50px; top: 0; width: 50px; height: 80px; background: red; -moz-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%;}#heart:after { left: 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; transform-origin :100% 100%;}更多好玩的图形,尽在hello程序媛哦~~
当然,上面的代码我也已经整理好啦,需要的童鞋可以私信我领取代码呀。
另外,不懂如何使用电脑自带的记事本编辑html的小伙伴,也可以私信问我哦,我一定知无不答答无不尽~~




















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








