
 用《Procreate》做动画有两种方法,一种是通过工具栏→小扳手(操作)→画布→动画协助来制作,另一种是通过添加图层来制作,两种方法都可以尝试,觉得哪种方便用哪个。
用《Procreate》做动画有两种方法,一种是通过工具栏→小扳手(操作)→画布→动画协助来制作,另一种是通过添加图层来制作,两种方法都可以尝试,觉得哪种方便用哪个。

 动画协助首先我们用动画协助功能来制作一个动态文字。
动画协助首先我们用动画协助功能来制作一个动态文字。
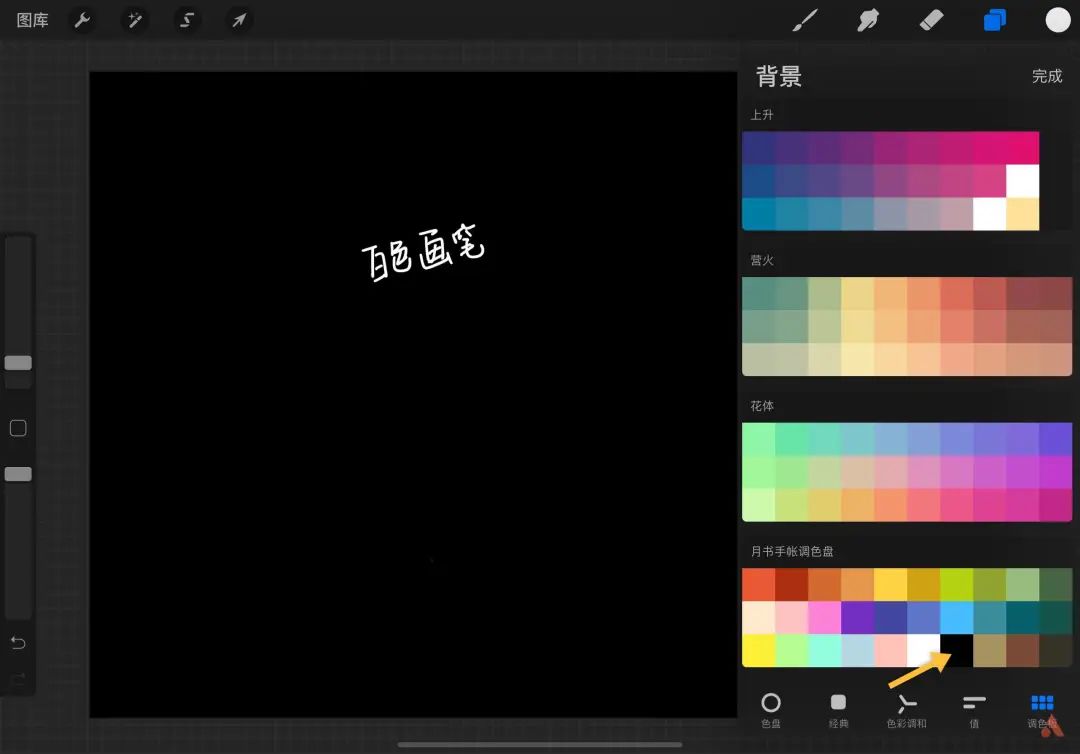
 新建画布,这里为了方便直接创建「屏幕尺寸」,根据个人喜好修改背景色,我选择填充黑色,用白色画笔来写字。
新建画布,这里为了方便直接创建「屏幕尺寸」,根据个人喜好修改背景色,我选择填充黑色,用白色画笔来写字。

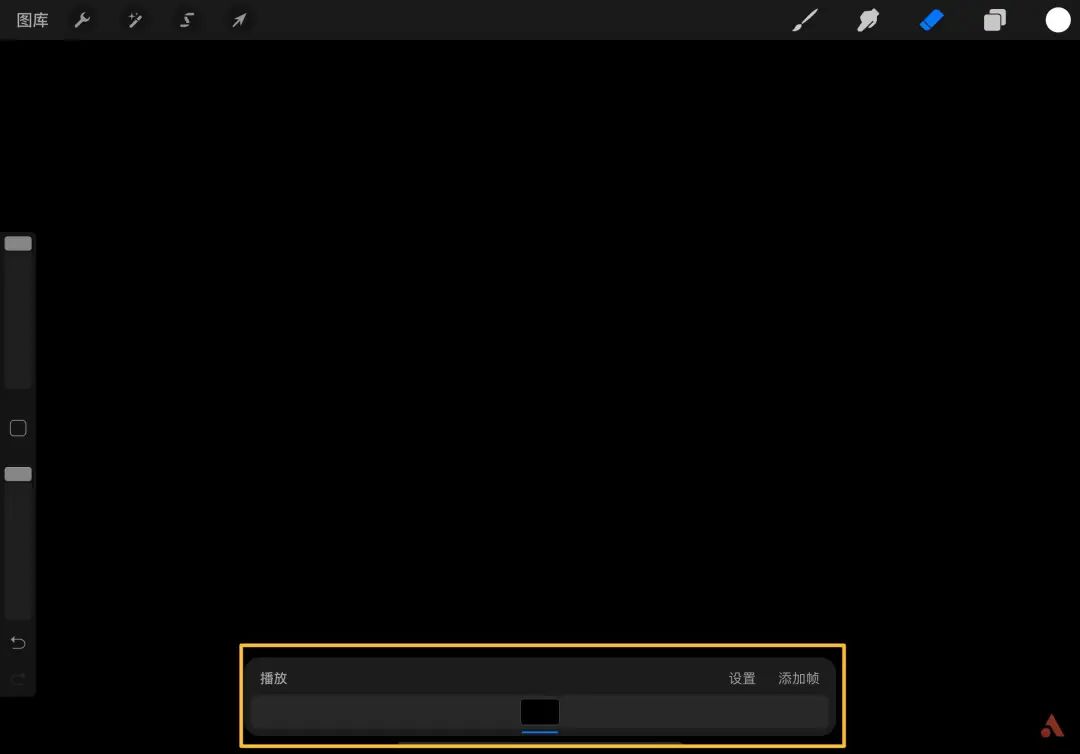
 打开「操作」将「动画协助」功能开启,屏幕下方就会出现动画协助功能栏,各项功能稍后在实际运用中讲,现在就可以开始创作了。
打开「操作」将「动画协助」功能开启,屏幕下方就会出现动画协助功能栏,各项功能稍后在实际运用中讲,现在就可以开始创作了。
 写出想要的文字,调整位置,添加一点点装饰就不会太单调。
写出想要的文字,调整位置,添加一点点装饰就不会太单调。
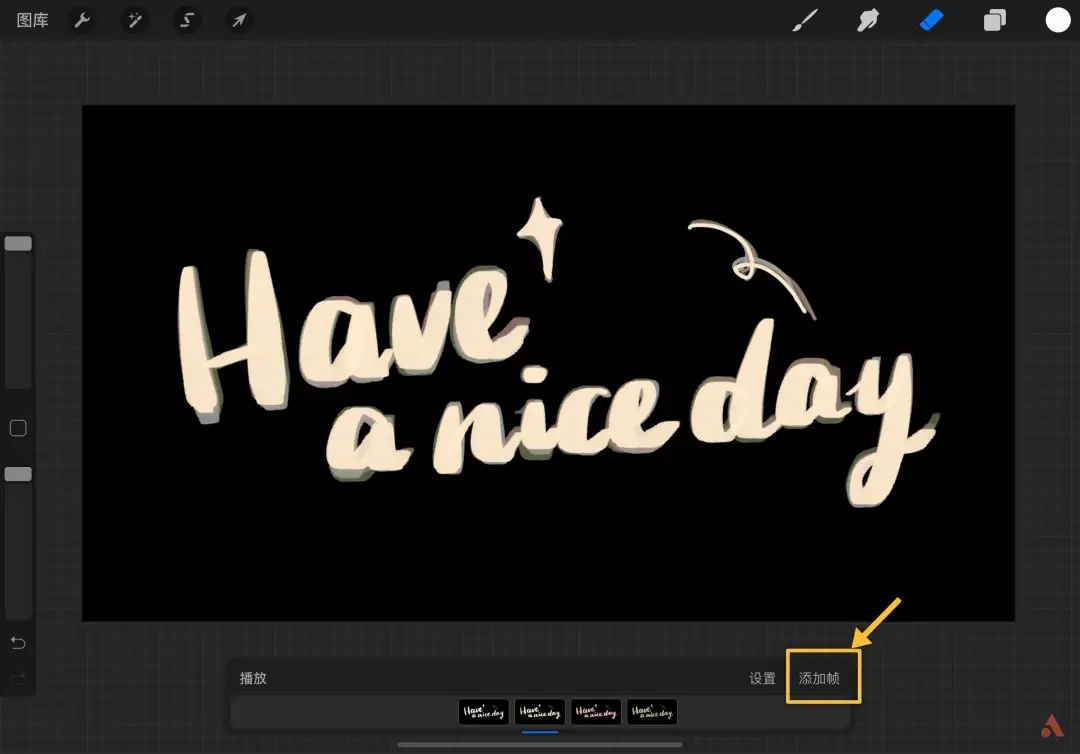
 点击「添加帧」,在新一帧上描一遍文字和装饰,可以换另外的颜色,描完后再次「添加帧」描文字,重复 3 帧效果就基本出来了;这里说的「帧」相当于图层,让不同的效果作用在不同帧(图层)中。为什么不直接复制而是选择描图,因为需要制作的是动态的图片,直接复制的话每一帧(图层)都是一样的,不能展现动态效果,描图的时候因为每一次笔触都不可能完全相同,所以几帧叠加后动态效果就会非常明显。
点击「添加帧」,在新一帧上描一遍文字和装饰,可以换另外的颜色,描完后再次「添加帧」描文字,重复 3 帧效果就基本出来了;这里说的「帧」相当于图层,让不同的效果作用在不同帧(图层)中。为什么不直接复制而是选择描图,因为需要制作的是动态的图片,直接复制的话每一帧(图层)都是一样的,不能展现动态效果,描图的时候因为每一次笔触都不可能完全相同,所以几帧叠加后动态效果就会非常明显。
 播放可以预览动画效果;
播放可以预览动画效果;
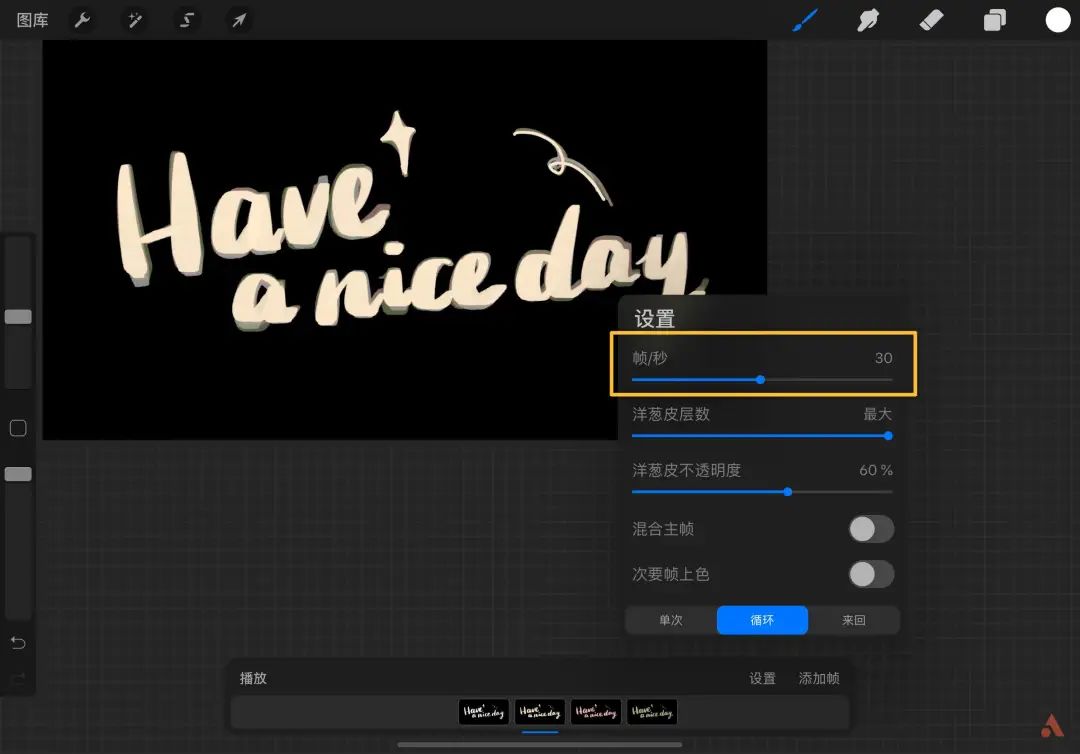
 文字内容制作好之后,点击「设置」,第一项是调整帧速,动态文字在 5~8 之间抖动范围会比较合适;
文字内容制作好之后,点击「设置」,第一项是调整帧速,动态文字在 5~8 之间抖动范围会比较合适;
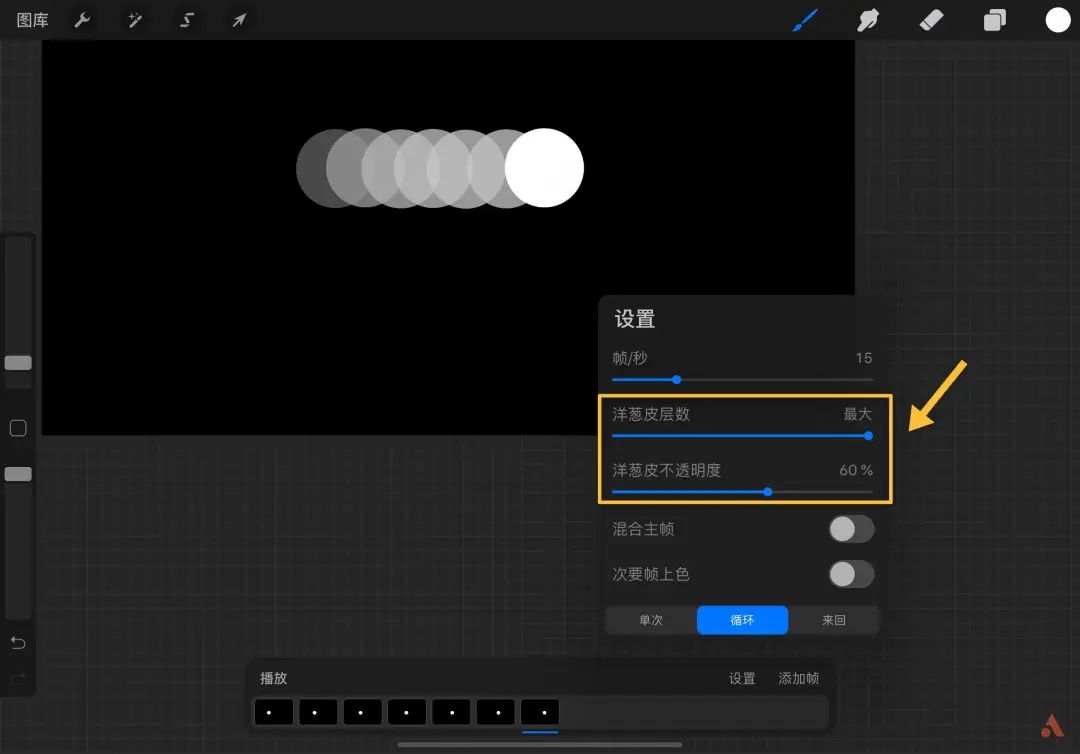
 洋葱皮层数和洋葱皮不透明度我用小球运动的动画来说明比较直观,新建一个小球运动的动画,在这个 7 帧的动画中,现在画面展示出小球的运动轨迹;
洋葱皮层数和洋葱皮不透明度我用小球运动的动画来说明比较直观,新建一个小球运动的动画,在这个 7 帧的动画中,现在画面展示出小球的运动轨迹;
 洋葱皮层数越多,展示出的图层轨迹就越多;
洋葱皮层数越多,展示出的图层轨迹就越多;
 洋葱皮不透明度可以调节每一个展示图层的透明度,一般调节为 60% 左右是最直观的。
洋葱皮不透明度可以调节每一个展示图层的透明度,一般调节为 60% 左右是最直观的。
 循环方式可以让小球的运动轨迹发生变化,展示一下每一个方式的运动轨迹,根据实际制作的动画来选择合适的即可。
循环方式可以让小球的运动轨迹发生变化,展示一下每一个方式的运动轨迹,根据实际制作的动画来选择合适的即可。


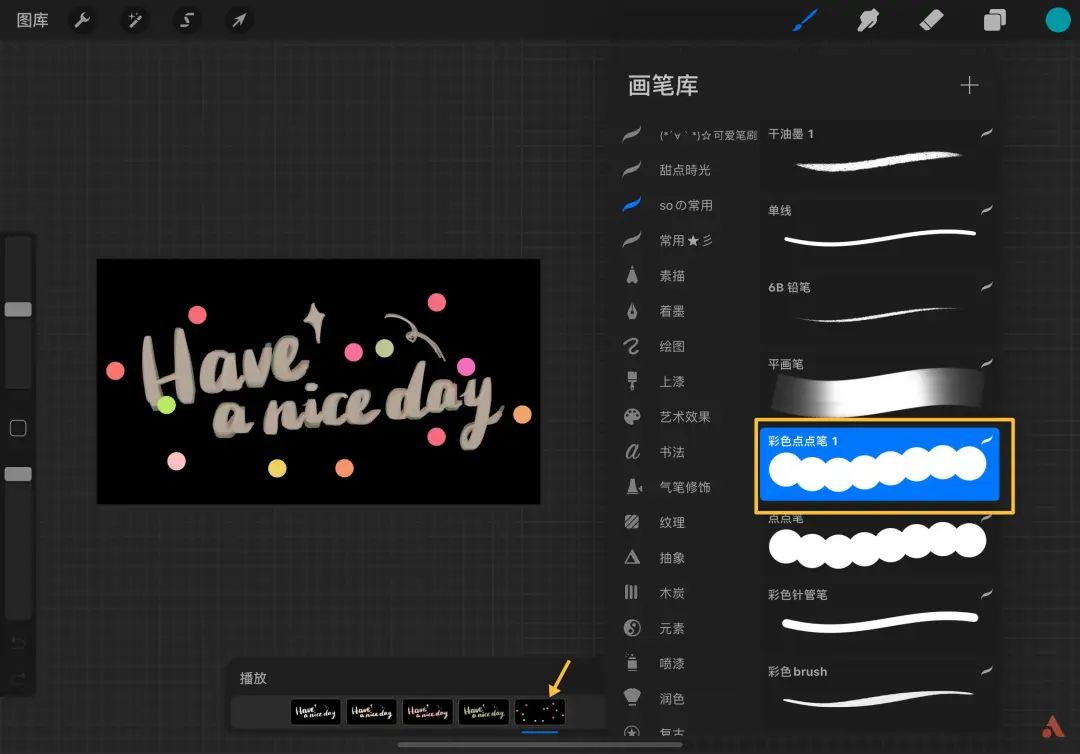
 回到刚刚制作的动态文字,我将循环方式设置为「循环」,文字部分仍然稍显单调,这里我用彩色点点笔刷再加一层装饰;点击添加帧,用渐变点点笔刷添加装饰,笔刷来自@月书YYao,我做了一些微调,这里分享给大家可以直接使用。
回到刚刚制作的动态文字,我将循环方式设置为「循环」,文字部分仍然稍显单调,这里我用彩色点点笔刷再加一层装饰;点击添加帧,用渐变点点笔刷添加装饰,笔刷来自@月书YYao,我做了一些微调,这里分享给大家可以直接使用。

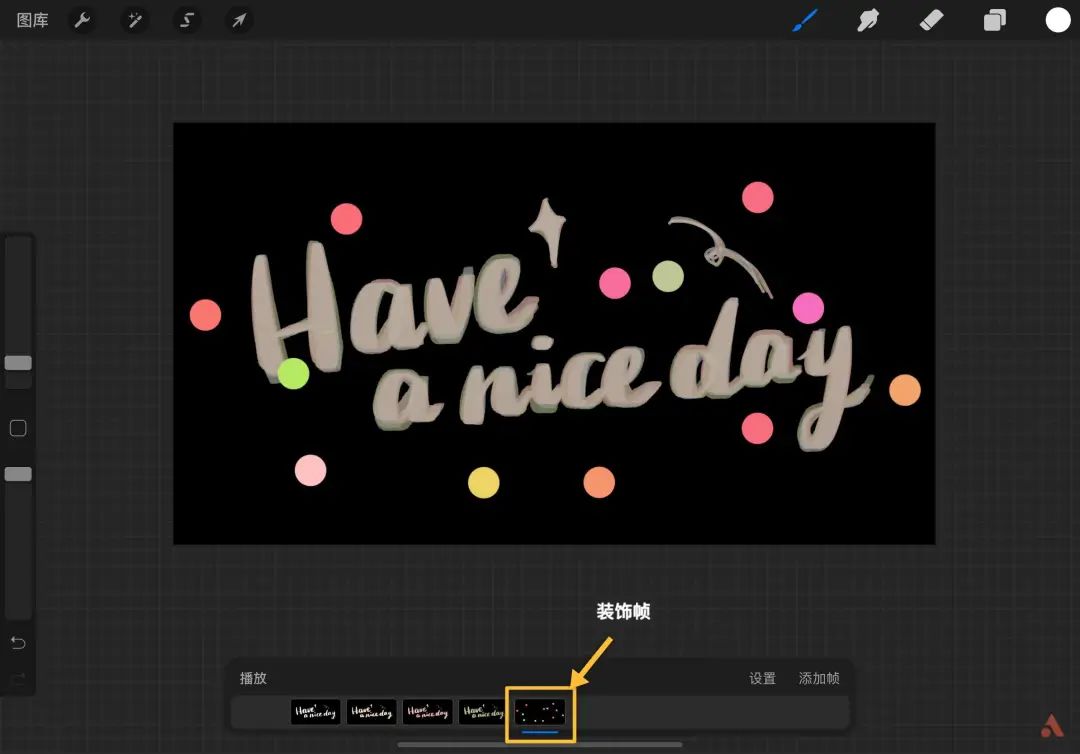
 这一帧上面没有描文字部分,预览一下发现,这一帧文字是空白的,只有装饰。
这一帧上面没有描文字部分,预览一下发现,这一帧文字是空白的,只有装饰。
 可以将它设置为背景来让文字浮在上面,这一帧就不会随着动画切换了。
可以将它设置为背景来让文字浮在上面,这一帧就不会随着动画切换了。

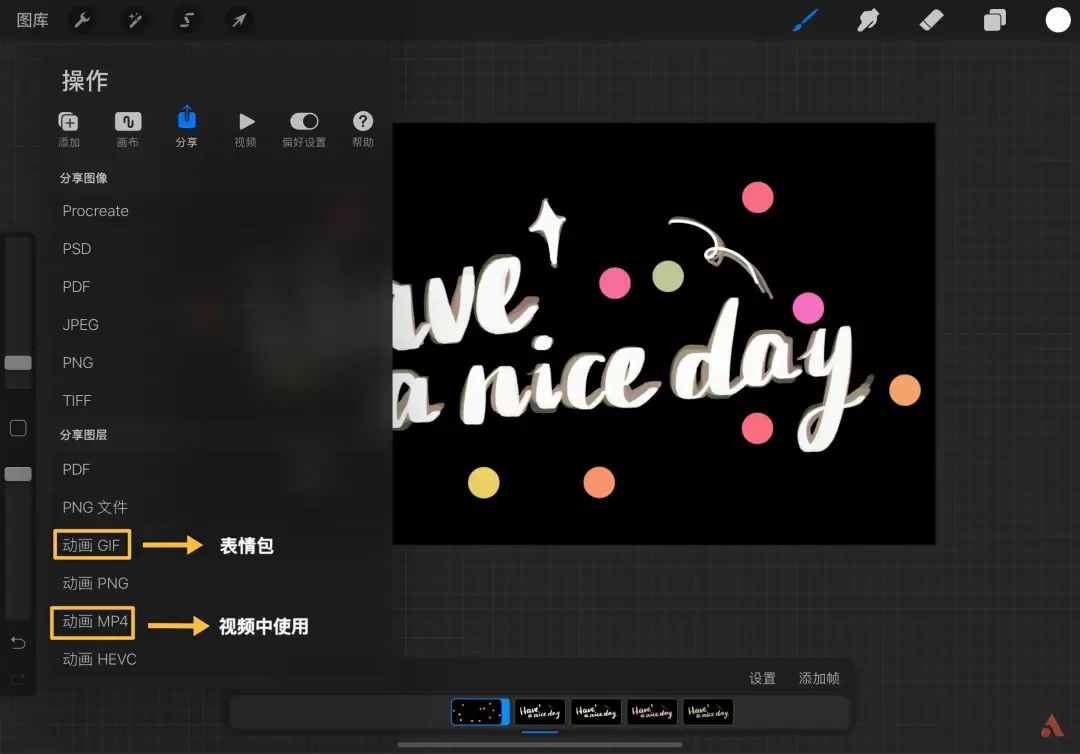
 到这里一个动态文字就已经做好了,背景可以根据喜欢换成其它颜色,导出保存为动态 GIF 可以作为表情包使用,如果想在 VLOG 中使用的话可以导出为动画 MP4 格式。
到这里一个动态文字就已经做好了,背景可以根据喜欢换成其它颜色,导出保存为动态 GIF 可以作为表情包使用,如果想在 VLOG 中使用的话可以导出为动画 MP4 格式。

 图层叠加图层叠加同样能够制作动画效果,先来看效果图,创意来自 B 站橘子栗栗的视频。
图层叠加图层叠加同样能够制作动画效果,先来看效果图,创意来自 B 站橘子栗栗的视频。
 首先画出背景图,用到的笔刷有:干油墨、6B 铅笔、软色蜡笔、单线、中等硬气笔;
首先画出背景图,用到的笔刷有:干油墨、6B 铅笔、软色蜡笔、单线、中等硬气笔;
 小 Tip:每画一个部分记得添加图层进行方便修改。背景制作完成后,画出小汽车,用到笔刷有:单线、软色蜡笔。
小 Tip:每画一个部分记得添加图层进行方便修改。背景制作完成后,画出小汽车,用到笔刷有:单线、软色蜡笔。
 准备工作已经完成,想要做出汽车驶过公路的效果,将小汽车图层复制,摆放出运动轨迹,每一个图层就是一帧。
准备工作已经完成,想要做出汽车驶过公路的效果,将小汽车图层复制,摆放出运动轨迹,每一个图层就是一帧。
 最后将背景图层复制一个放到最上面,一个小汽车驶过公路的路径就完成了;选择操作→分享→动画 GIF,看看效果如何,不满意的可以在图层中调整,再次导出调整帧速就完成了。
最后将背景图层复制一个放到最上面,一个小汽车驶过公路的路径就完成了;选择操作→分享→动画 GIF,看看效果如何,不满意的可以在图层中调整,再次导出调整帧速就完成了。
 接下来做一个完整的动画示范熟悉一下制作流程,先看看成品效果,创意来自 B 站 @十四同学呀的视频。
接下来做一个完整的动画示范熟悉一下制作流程,先看看成品效果,创意来自 B 站 @十四同学呀的视频。
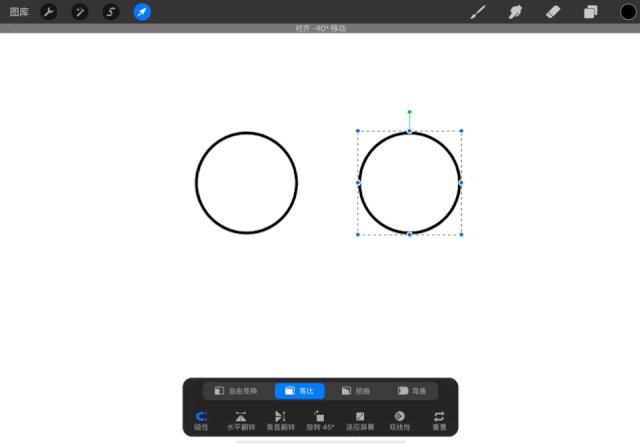
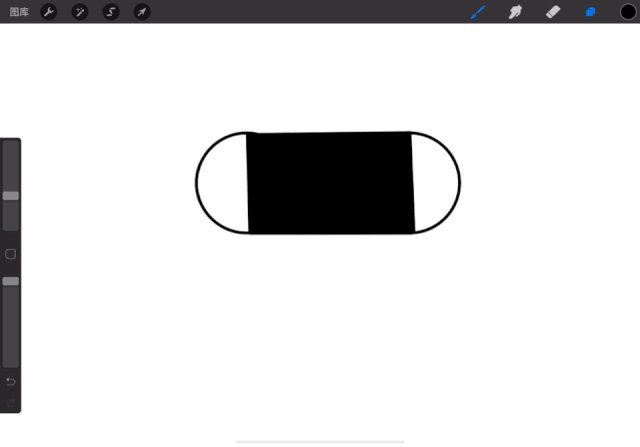
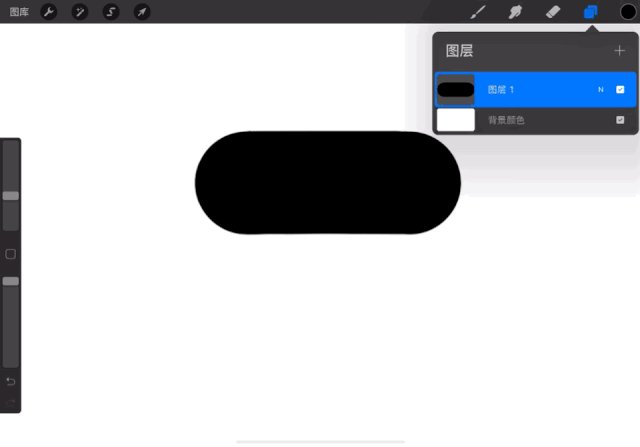
 首先创建画布,尺寸自定,我选择屏幕尺寸;接下来画背景,背景是由两个正圆和一个长方形组成,利用图形工具画出,擦除多余部分,填充黑色背景,合并图层作为背景帧。
首先创建画布,尺寸自定,我选择屏幕尺寸;接下来画背景,背景是由两个正圆和一个长方形组成,利用图形工具画出,擦除多余部分,填充黑色背景,合并图层作为背景帧。
 再画一个正圆,填充白色作为按钮。
再画一个正圆,填充白色作为按钮。
 打开动画协助,将第一帧设置为背景,复制白色按钮小球图层,复制的每一层代表着动画中的一帧,可以在动画协助区域和图层区域看到。
打开动画协助,将第一帧设置为背景,复制白色按钮小球图层,复制的每一层代表着动画中的一帧,可以在动画协助区域和图层区域看到。
 基础动画我一共复制了 13 帧,想要更流畅可以多复制几个按钮图层。
基础动画我一共复制了 13 帧,想要更流畅可以多复制几个按钮图层。
 动画部分完成,开始绘制背景,需要两个部分,白天和黑夜。
动画部分完成,开始绘制背景,需要两个部分,白天和黑夜。
 取消设置第一帧为背景帧,进行绘画,新建空白图层,打开剪辑模板功能,开始绘图,这里绘制的内容没有限制,发挥自己创意即可。
取消设置第一帧为背景帧,进行绘画,新建空白图层,打开剪辑模板功能,开始绘图,这里绘制的内容没有限制,发挥自己创意即可。
 绘图完成后,将绘画部分的图层分组或合并,推荐分组并复制一份,方便之后进行一些小修改。
绘图完成后,将绘画部分的图层分组或合并,推荐分组并复制一份,方便之后进行一些小修改。
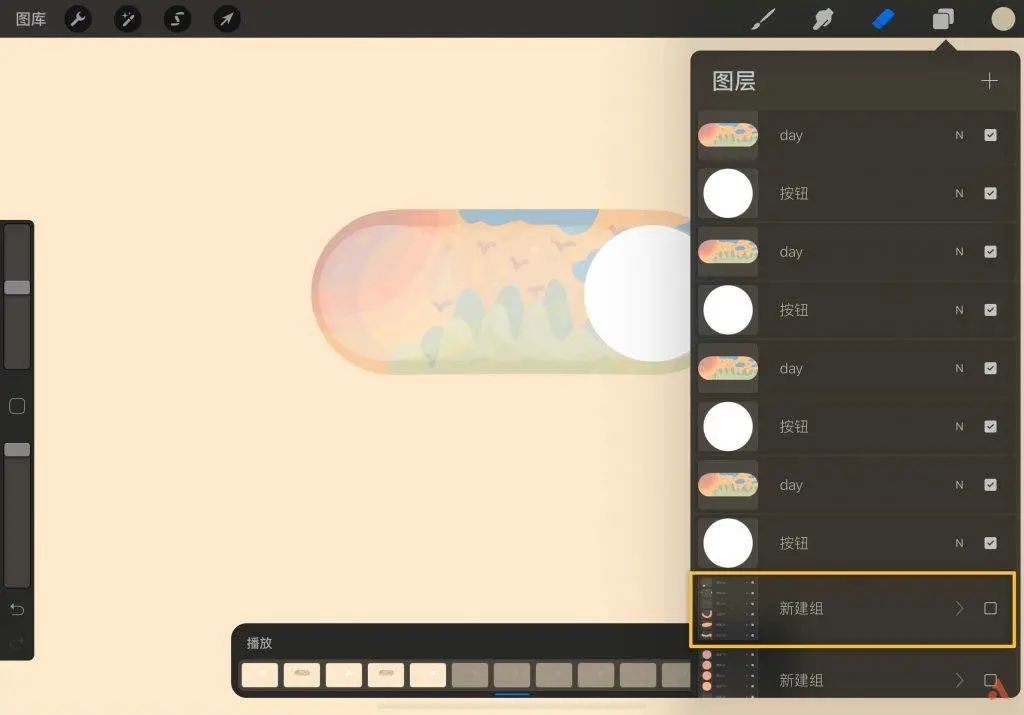
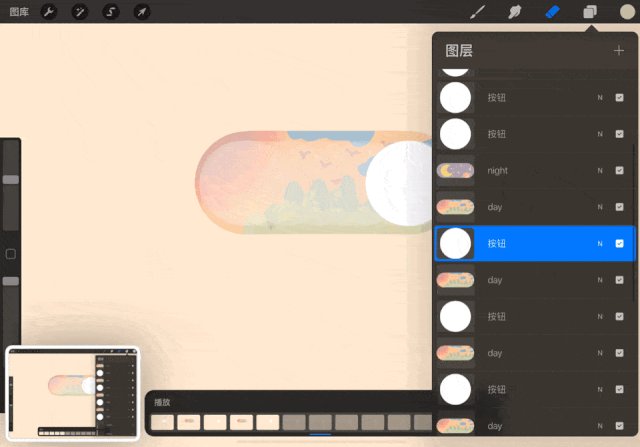
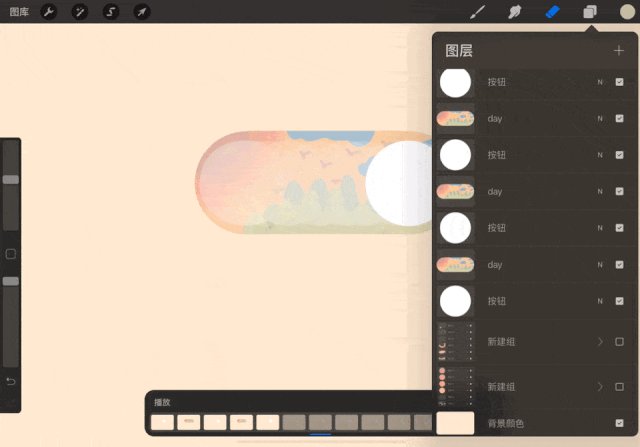
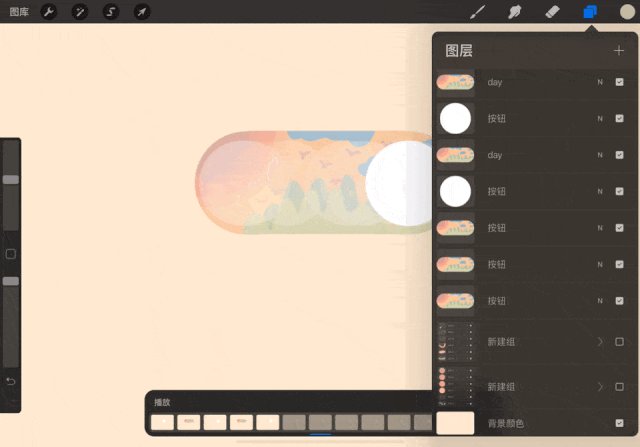
 将复制的另一组平展,背景图层就制作好了。最后是将按钮与背景融合,复制背景图层到每一个按钮下,按钮在上图层在下,位置摆放要正确,接着捏合按钮图层和背景图层进行合并。
将复制的另一组平展,背景图层就制作好了。最后是将按钮与背景融合,复制背景图层到每一个按钮下,按钮在上图层在下,位置摆放要正确,接着捏合按钮图层和背景图层进行合并。

 完成了,去掉背景色,导出即可。
完成了,去掉背景色,导出即可。

 总结相较于动画协助能够即时看到运动轨迹,图层叠加就不那么直观了,所以大家在用《Procreate》制作动画的时候推荐开启动画协助,既可以对单独帧进行修改又能看到整体的运动轨迹,实时预览也非常方便。
总结相较于动画协助能够即时看到运动轨迹,图层叠加就不那么直观了,所以大家在用《Procreate》制作动画的时候推荐开启动画协助,既可以对单独帧进行修改又能看到整体的运动轨迹,实时预览也非常方便。
 《Procreate》这个动画功能可以说有趣又方便,发挥你的创意可以做出属于自己的独一无二的表情包和各种小动画,快动手试试吧。
《Procreate》这个动画功能可以说有趣又方便,发挥你的创意可以做出属于自己的独一无二的表情包和各种小动画,快动手试试吧。
 由于微信公众号近期改变了推送规则,如果你想如常看到我们的文章,可以时常点击文末右下角的「在看」;或者按下图将 AppSo 星标。
由于微信公众号近期改变了推送规则,如果你想如常看到我们的文章,可以时常点击文末右下角的「在看」;或者按下图将 AppSo 星标。
这样操作后,我们每次新的推送才能第一时间出现在你的订阅列表中~


喜欢你就点个 






 本文介绍使用Procreate软件绘制动画的两种方法:动画协助和图层叠加,并通过实例演示具体操作步骤。
本文介绍使用Procreate软件绘制动画的两种方法:动画协助和图层叠加,并通过实例演示具体操作步骤。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








