点击右上方红色按钮关注“web秀”,让你真正秀起来
前言
经常用Element UI的小伙伴,应该知道,Element UI官方文档,可以自由更换主题。那么,我们怎么把这个功能用到自己项目中呢?其实官方文档也有所说明,这里对其进行更详细,更明确的说明,同时提供简单示例,供大家参考。

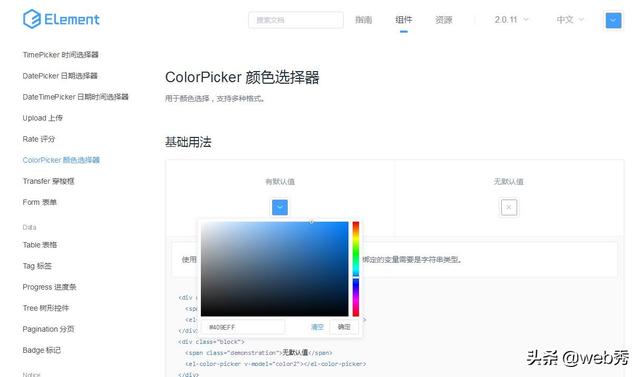
ColorPicker 颜色选择器
ColorPicker 颜色选择器,是Element UI 提供的组件,我们可以直接使用。
... 
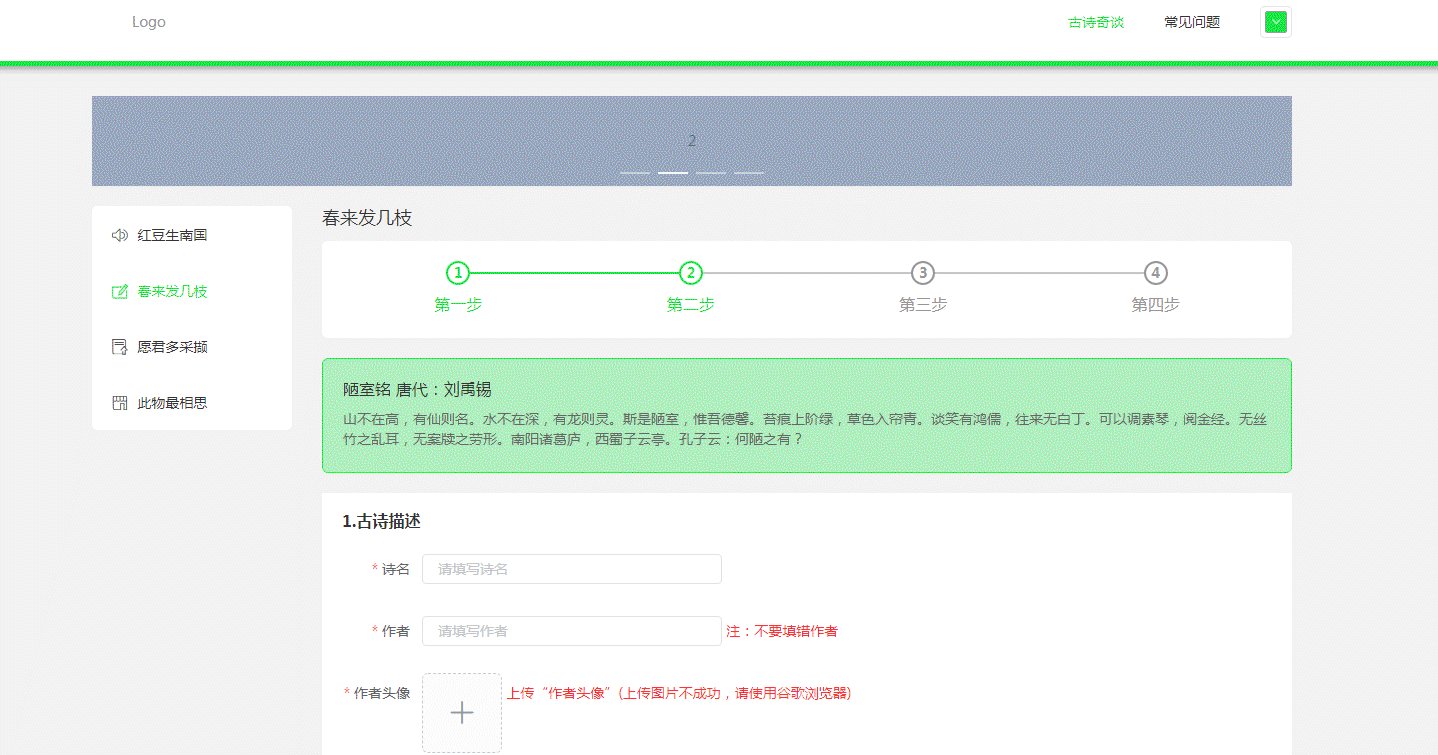
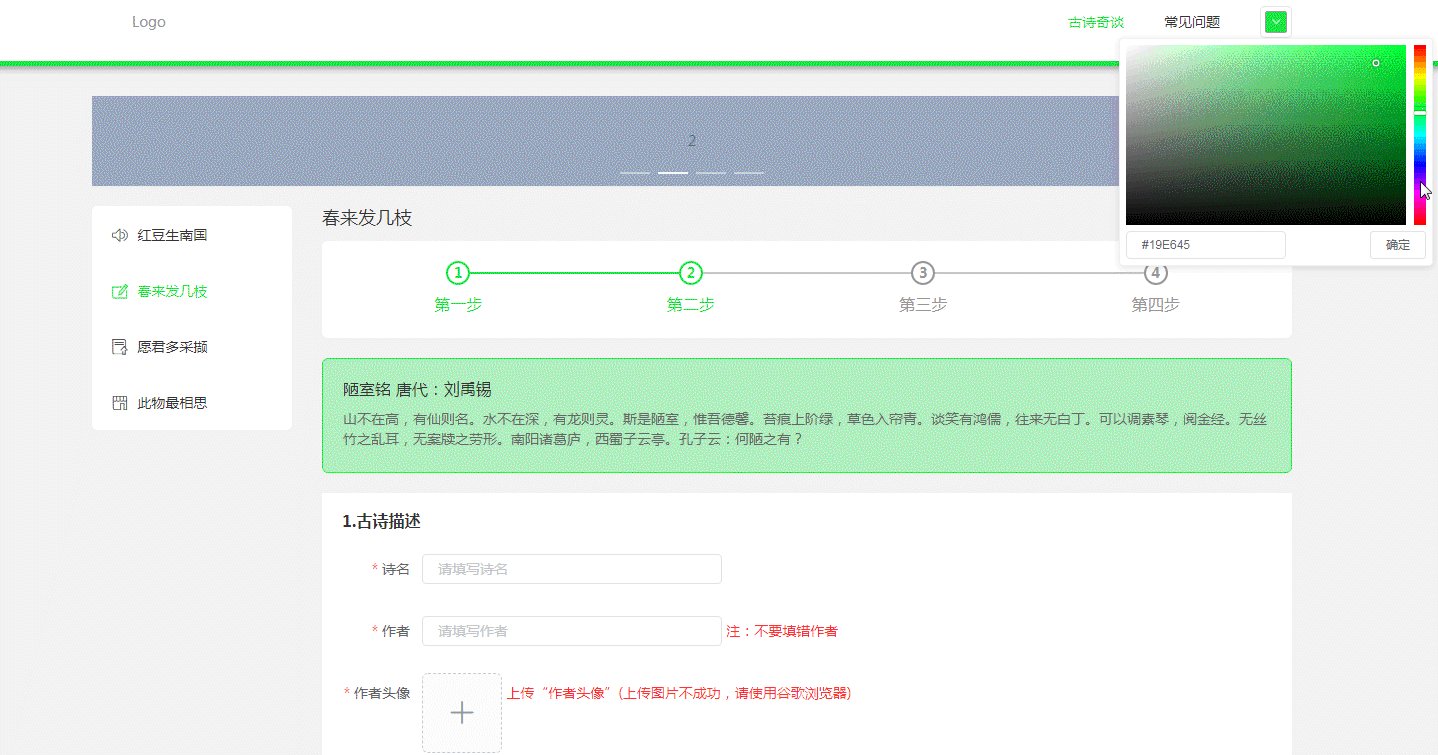
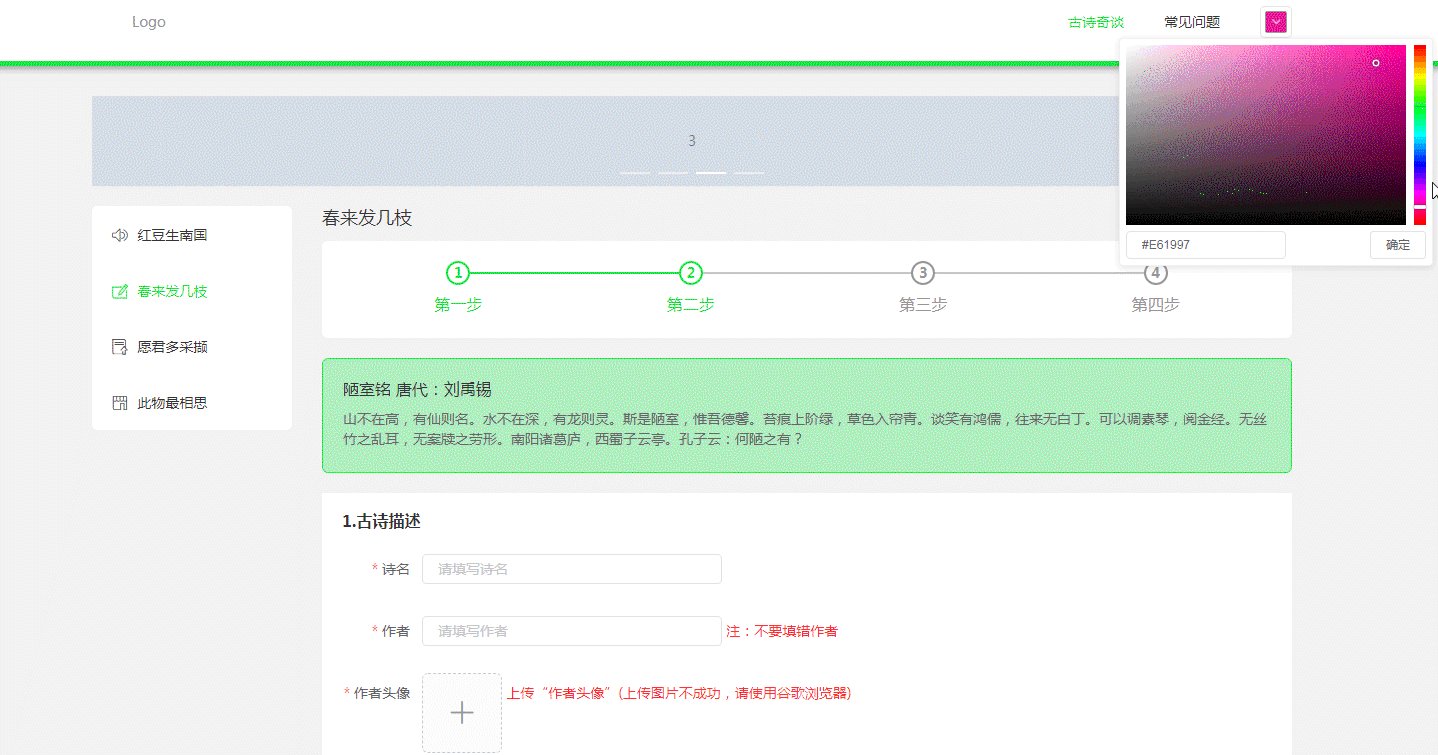
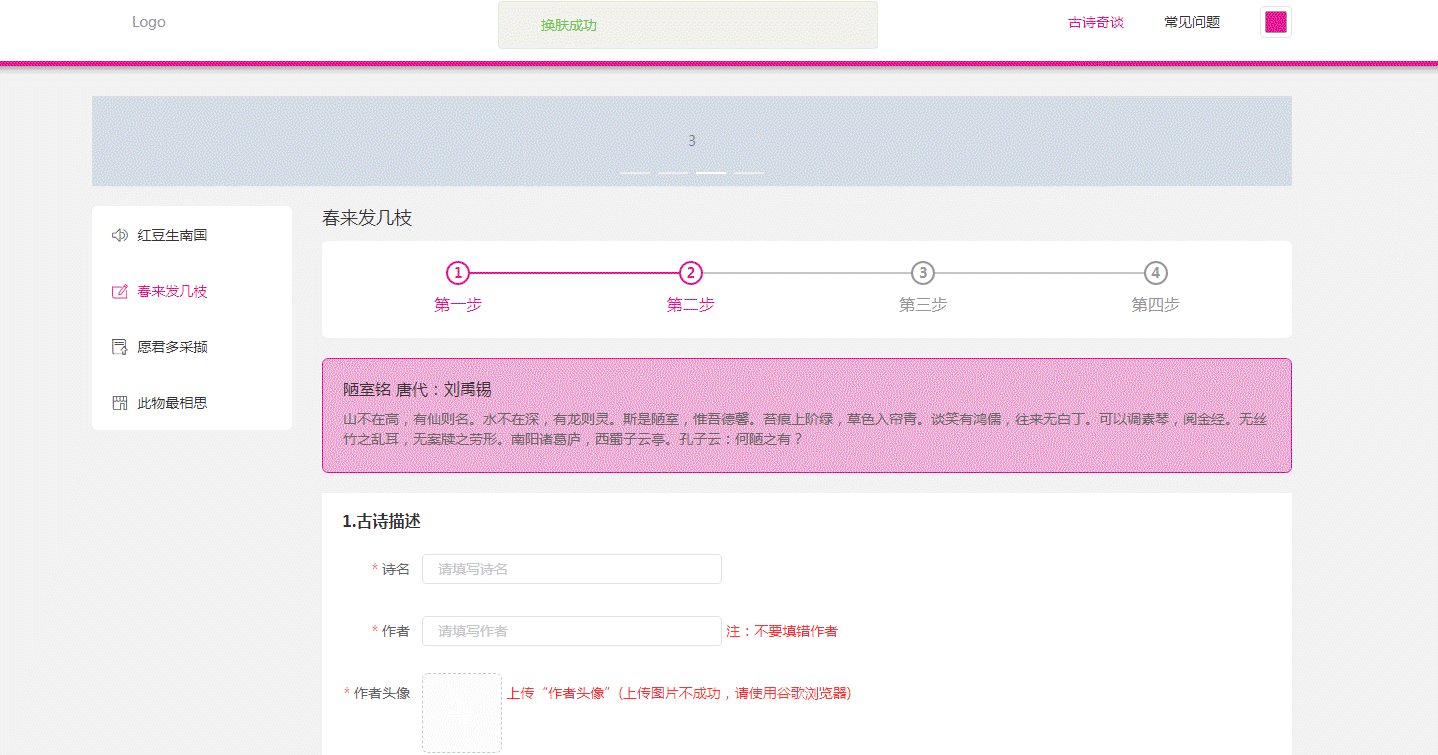
使用也是非常简单,下面我们能通过这个组件,改变全局的主题颜色
Vue + Vuex + Element UI动态全局主题颜色
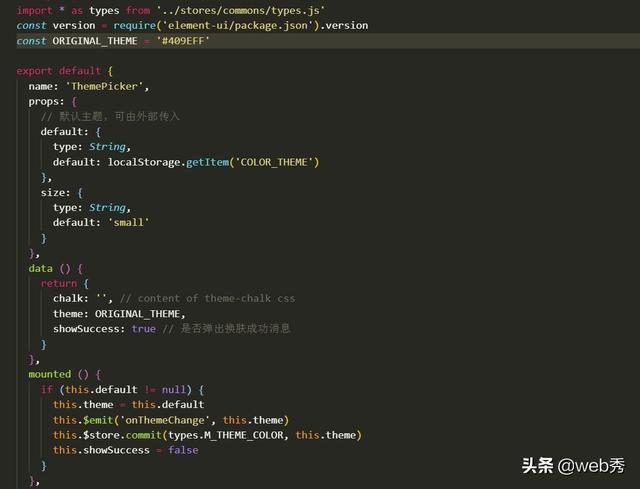
1、封装一个theme-picker组件




2、解析
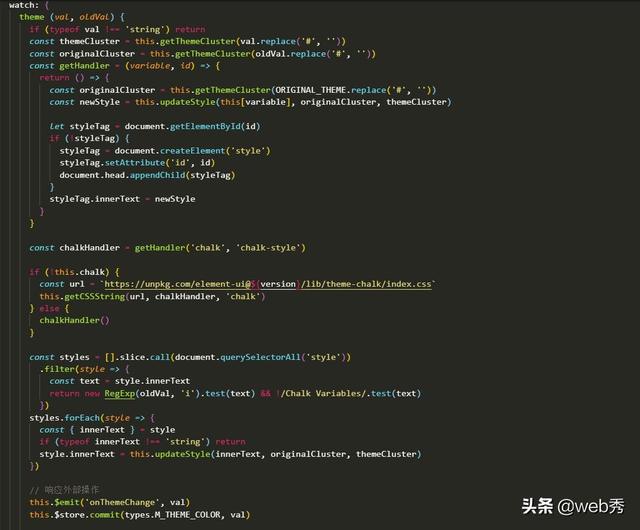
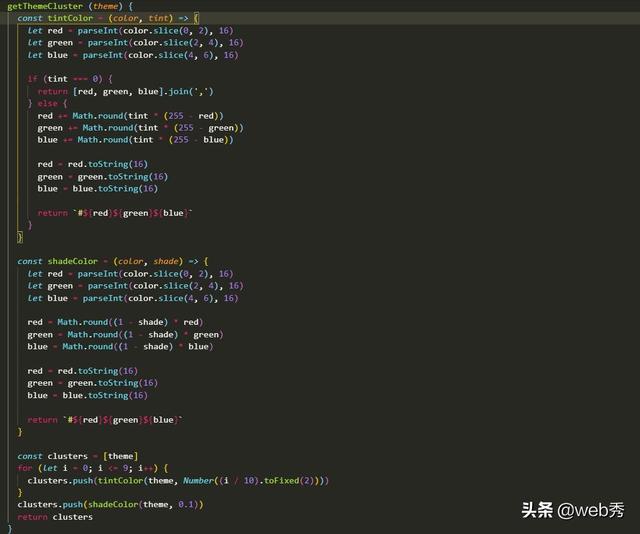
监听theme(颜色选择器的值),如果发生变化,通过getThemeCluster函数,计算一系列theme值相关主题颜色。
getCSSString方法,是获取远程(element ui提供)的主题css样式文件。拿回来后,用updateStyle方法,把远程拉下来的样式替换为我们自己重新计算的的颜色。
最后,创建一个style标签,将新的主题样式,写入进去。所有Element UI相关组件主题颜色就会被替换。
但是如果是我们自定义的组件呢?颜色如何处理?
这里我们就用到了vuex + LocalStorage来管理,主题颜色值。
Vuex + LocalStorage动态与Element UI组件无关主题颜色
上面代码种,我们已经将,theme存储了起来,如果有不会vuex + LocalStorage持久化状态管理的小伙伴,可以点击《Vuex+localStorage数据状态持久化》,这里就不做过多的介绍了。
通过commit向store里面存储颜色。
this.$store.commit(types.M_THEME_COLOR, this.theme)然后通过state获取:
computed: { ...mapState({ themeColor: state => state.commons.themeColor }) },最后我们页面可以直接使用themeColor
细心的小伙伴是不是发现这里过了一个变量backgroundColor,这个是通过themeColor重新计算的。
backgroundColor () { // 返回某个颜色的三原色 const tintColor = (color) => { let red = parseInt(color.slice(0, 2), 16) let green = parseInt(color.slice(2, 4), 16) let blue = parseInt(color.slice(4, 6), 16) return [red, green, blue] } let color = this.themeColor.replace('#', '') color = tintColor(color) // 转成rgba格式的,并添加透明度 return `rgba(${color[0]}, ${color[1]}, ${color[2]}, .3)` }这样就搞定了动态主题颜色,是不是很简单了?迫不及待的想让自己的项目也支持动态主题了吧,赶紧自己动手去试试吧。
推荐文章
Vuex是什么?Vuex能做什么?Vuex怎么使用?
Vuex+localStorage数据状态持久化
喜欢小编或者觉得小编文章对你有帮助的,可以点击一波关注哦!同时,要源码的小伙伴可以点击下方“了解更多”。




















 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








