公司需要切换主题的功能,用的ui框架是element-ui。百度了一堆之后用了有2个实现方法:
一、通过给样式表添加前置classname名称实现。主要流程是:
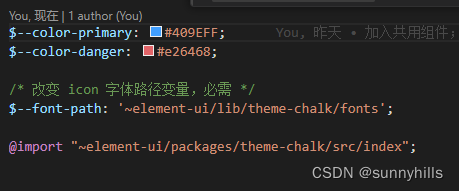
先放默认加载的样式表,在main.js里引入即可

1、theme-chalk-preview
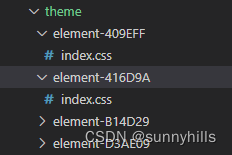
用官网自带的下载主题包功能先把样式表下载下来。除了里面的index.css,其他删掉,index.css里面字体部分也删掉。搞定之后如下:

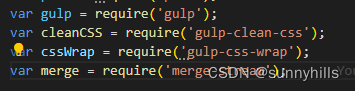
2、然后安装gulp,有这四个

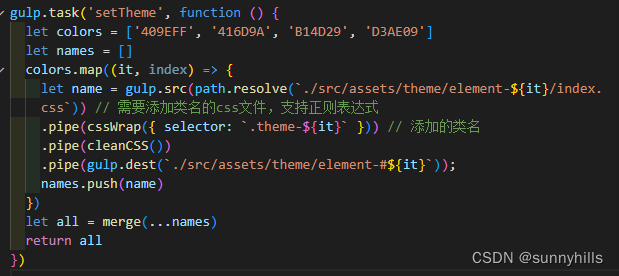
装完之后在根目录下建一个gulpfile.js文件,在里面写gulp任务。

搞完之后gu








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








