本次讨论的是引入<script>标签使用vue时vue对象和vue组件间的生命周期顺序,本次不讨论beforUpdata后的生命周期,主要是由于在使用vue组件时经常造成vue对象与组件之间传参出现问题
本人在开发时比较喜欢vue的MVVM模式,vue的渲染模板使用起来很高效,整体代码也比较美观,使用vue时生命周期是一个比较重要的问题,否则会造成报错时可能都找不到原因,先放上一张官方提供的生命周期图

这是官方提供的生命周期图,这个是单个vue对象的生命周期,组件也是一个独立的vue对象,加入组件后,本次通过实验的方式验证vue对象和组件之间的生命周期
1.创建一个组件js文件,并注册组件
Vue.component('hello', {
template: `<div>hello {{this.name}}</div>`,
props: {
name: {
type: String,
default: 'zhangsan'
}
},
beforeCreate: function () {
console.log('beforeCreate');
console.log(this.name);
},
created: function () {
console.log('created');
console.log(this.name);
},
beforeMount: function () {
console.log('beforeMount');
console.log(this.name);
},
mounted: function () {
console.log('mounted');
console.log(this.name);
}
});
2.创建html文件使用vue和组件
<div id="container">
<hello :name="name"></hello>
</div>
<script src="./script/vue.js"></script>
<script src="./script/component.js"></script>
<script>
var app = new Vue({
el: '#container',
data: {
name: 'lisi'
},
beforeCreate: function () {
console.log('beforeCreate-vue');
console.log(this.name);
},
created: function () {
console.log('created-vue');
console.log(this.name);
},
beforeMount: function () {
console.log('beforeMount-vue');
console.log(this.name);
},
mounted: function () {
console.log('mounted-vue');
console.log(this.name);
}
});
</script>
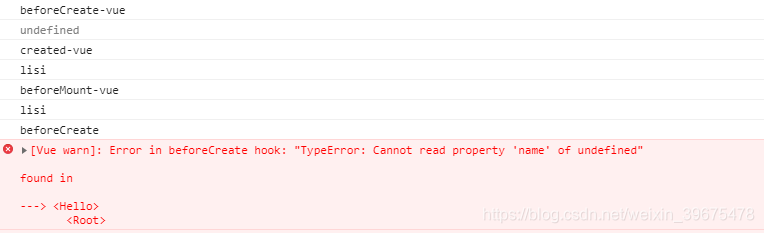
3.运行后分析


生命周期结果分析:先实例化vue对象,vue对象经过beforeCreate,created,beforeMount后,在挂载之前,实例化vue组件,vue组件经过beforeCreate,created,beforeMount,mounted生命周期后,回到vue对象的生命周期,mounted挂载上去,至此完成了vue对象和vue组件的实例化过程
参数结果分析:vue对象在beforeCreate前,无法获取参数值,为undefined,created之后就可以获取data里的参数,vue组件在beforeCreate前,也无法获取参数值,但会报错,上面运行结果报错就是因为此处,在created之后已经可以获取参数值,如果从vue对象有传值过来,也已经可以获取。




 本文探讨在<script>标签中直接使用Vue时,Vue对象与Vue组件的生命周期顺序。不涉及beforeUpdate之后的阶段。文章通过实例演示,验证了Vue对象先经历beforeCreate、created、beforeMount,然后在挂载前初始化组件,组件经历beforeCreate、created、beforeMount和mounted生命周期。Vue对象接着完成mounted阶段。在生命周期中,Vue对象的参数在created之后才能获取,组件在beforeCreate阶段获取参数会导致错误,而在created后则能正确接收父组件传递的值。
本文探讨在<script>标签中直接使用Vue时,Vue对象与Vue组件的生命周期顺序。不涉及beforeUpdate之后的阶段。文章通过实例演示,验证了Vue对象先经历beforeCreate、created、beforeMount,然后在挂载前初始化组件,组件经历beforeCreate、created、beforeMount和mounted生命周期。Vue对象接着完成mounted阶段。在生命周期中,Vue对象的参数在created之后才能获取,组件在beforeCreate阶段获取参数会导致错误,而在created后则能正确接收父组件传递的值。
















 1147
1147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








