想必大家看到过很多网页内容的列表很多都有1、2、3、4....等标记,这是因为li独有的序号标记,默认是一个小圆点,只要用css控制就可以让数字显示出来,除了数字和圆点之外,还有n种格式显示方法,具体可以看看这篇文章《list-style-type属性失效解决办法》,这篇文章会教会你怎么使用li的序号。
言归正传,序号知道怎么调用出来了,可是看到很多网站的li序号都有自定义颜色,比如说下图的序号以及前五个的颜色渐变。

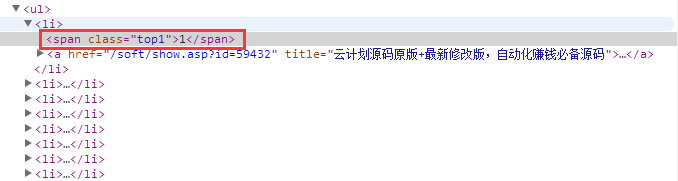
这是怎么做到的呢,默认的序号在网页源码中序号数字是不存在的,当然也就不能人为控制其CSS样式属性。然而我们可以通过替换默认的li序号,直接在每个li前面添加一个span标签,然后把数字放到里面去,然后就可以通过控制span的标签样式从而定义序号样式。

这是方法一,对于动态内容输出控制会有点麻烦,每一个li都要单独写单条li内容的输出代码,而且还要单独设置li的样式。除此之外,我们还有一种方法就是给li的父元素ul一个竖型居左的背景图,这是方法二。


然后通过CSS控制li的高度height和line-height使得每行的文字与每个数字对齐,这种方法比较快捷,前提要自己ps序号竖型图,麻烦就在于作图。总之,自定义li序号的颜色都不容易,可是总有人喜欢它变色。
还有一种方法就是纯css3实现,利用css3的nth-child来自定义第几个显示什么颜色,譬如:
ul li:nth-child(1) span{background:red;}
ul li:nth-child(2) span{background:green;}
ul li:nth-child(3) span{background:pink;}





















 1999
1999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








