一、工具:dw工具
二、操作步骤:
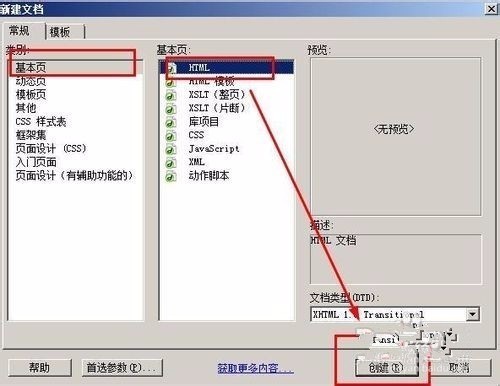
【1】打开dw软件,新建立一个新的文件。

【2】点击常用,选择布局,绘制一个层。

【3】再点击层,再绘制一个。可以看到,第一个层是layer1,第二个是layer2,这都是系统默认的。

【4】通过界面下方属性栏,设置layer2的属性。益处设置为hidden,他的意思是,如果这个层装不下文字,就隐藏文字。

【5】将光标放在layer1,然后点击插入表格。建立一个一行三列,宽388的表格。

【6】在表格内输入百度经验,百度知道,百度文库,然后在属性栏设置如下属性。

【7】在layer2中输入经验首页,个人中心,小测首页,帮帮首页。然后设置如下属性。

【8】调处时间轴:点击窗口——时间轴。

【9】需阿泽layer2,右键单击图中所示,然后选择添加对象。

【10】鼠标将时间针定位在第一帧,然后设置layer2的高度为0。

【11】选择时间轴,播放时间轴。

【12】接着在标签栏设置鼠标动作为onmouseover,意思是鼠标移动到上面就执行时间轴1,就会展开layer2。

【13】同样的方法,添加如下动作,下图有各个动作的解释。

【14】按快捷键F12,来到了浏览器,可以看到效果。






















 4897
4897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








