一.cookie是什么:
1.cookie含义:
(1)cookie是当你浏览某个网站的时候,由web服务器存储在你的机器硬盘上的一个小的文本文件。它其中记录了你的用户名、密码、浏览的网页、停留的时间等等信息。当你再次来到这个网站时,web服务器会先看看有没有它上次留下来的cookie。如果有的话,会读取cookie中的内容,来判断使用者,并送出相应的网页内容,比如在页面显示欢迎你的标语,或者让你不用输入ID、密码就直接登录等等
(2)当客户端要发送http请求时,浏览器会先检查下是否有对应的cookie。有的话,则自动地添加在request header中的cookie字段。注意,每一次的http请求时,如果有cookie,浏览器都会自动带上cookie发送给服务端。那么把什么数据放到cookie中就很重要了,因为很多数据并不是每次请求都需要发给服务端,毕竟会增加网络开销,浪费带宽。所以对于那设置“每次请求都要携带的信息(最典型的就是身份认证信息)”就特别适合放在cookie中,其他类型的数据就不适合了
2.cookie内容:
(1)cookie是以小的文本文件形式(即纯文本),完全存在于客户端;cookie保存了登录的凭证,有了它,只需要在下次请求时带着cookie发送,就不必再重新输入用户名、密码等重新登录了
(2)是设计用来在服务端和客户端进行信息传递的
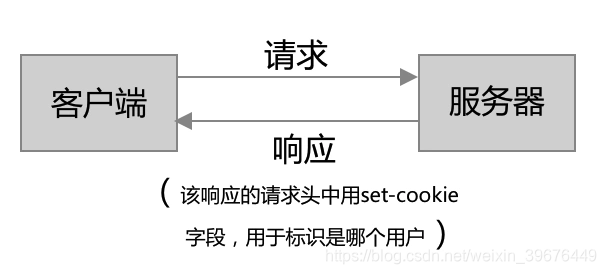
3.cookie请求图解:
(1)第一次请求:

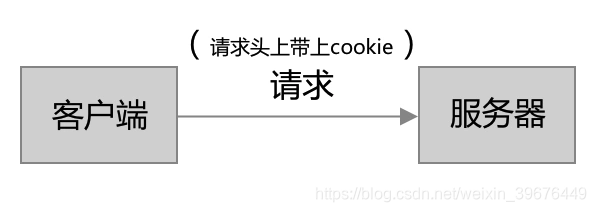
(2)第二次请求:

二.cookie的属性:
1.cookie介绍:
(1)在浏览器的控制台中,可以直接输入:document.cookie来查看cookie。cookie是一个由键值对构成的字符串,每个键值对之间是“; ”即一个分号和一个空格隔开
(2)document.cookie 这个方法只能获取非 HttpOnly 类型的cookie
(3)每个cookie都有一定的属性,如什么时候失效,要发送到哪个域名,哪个路径等等。这些属性是通过cookie选项来设置的
(4)cookie选项包括:expires、domain、path、secure、HttpOnly
(5)示例代码:
"key=name; expires=Sat, 08 Sep 2018 02:26:00 GMT; domain=ppsc.sankuai.com; path=/; secure; HttpOnly"
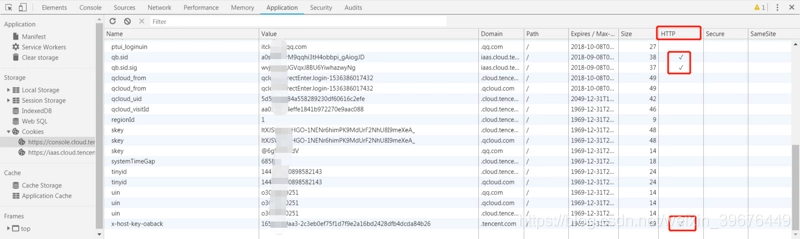
(6)cookie的属性可以在控制台查看:Application选项,左边选择Storage,最后一个就是cookie,点开即可查看
2.Expires、Max Age:
(1)Expires选项用来设置“cookie 什么时间内有效”。Expires其实是cookie失效日期,Expires必须是 GMT 格式的时间(可以通过 new Date().toGMTString()或者 new Date().toUTCString() 来获得)
(2)代码示例:
new Date().toGMTString()或者 new Date().toUTCString()
(3)例子:
如expires=Sat, 08 Sep 2018 02:26:00 GMT表示cookie将在2018年9月8日2:26分之后失效。对于失效的cookie浏览器会清空。如果没有设置该选项,这样的cookie称为会话cookie。它存在内存中,当会话结束,也就是浏览器关闭时,cookie消失。
(4)注意:
Expires是 http/1.0协议中的选项,在http/1.1协议中Expires已经由 Max age 选项代替,两者的作用都是限制cookie 的有效时间。Expires的值是一个时间点(cookie失效时刻= Expires),而Max age的值是一个以秒为单位时间段(cookie失效时刻= 创建时刻+ Max age)。 另外, Max age的默认值是 -1(即有效期为 session ); Max age有三种可能值:负数、0、正数。负数:有效期session;0:删除cookie;正数:有效期为创建时刻+ Max age
3.Domain和Path:
(1)Domain是域名,Path是路径,两者加起来就构成了 URL,Domain和Path一起来限制 cookie 能被哪些 URL 访问。即请求的URL是Domain或其子域、且URL的路径是Path或子路径,则都可以访问该cookie
(2)例子:
某cookie的 Domain为“baidu.com”, Path为“/ ”,若请求的URL(URL 可以是js/html/img/css资源请求,但不包括 XHR 请求)的域名是“baidu.com”或其子域如“api.baidu.com”、“dev.api.baidu.com”,且 URL 的路径是“/ ”或子路径“/home”、“/home/login”,则都可以访问该cookie
(3)注意:
发生跨域xhr请求时,即使请求URL的域名和路径都满足 cookie 的 Domain和Path,默认情况下cookie也不会自动被添加到请求头部中
4.Size:
Cookie的大小
5.Secure:
(1)Secure选项用来设置cookie只在确保安全的请求中才会发送。当请求是HTTPS或者其他安全协议时,包含 Secure选项的 cookie 才能被发送至服务器
(2)默认情况下,cookie不会带Secure选项(即为空)。所以默认情况下,不管是HTTPS协议还是HTTP协议的请求,cookie 都会被发送至服务端。但要注意一点,Secure选项只是限定了在安全情况下才可以传输给服务端,但并不代表你不能看到这个 cookie
(3)注意:
如果想在客户端即网页中通过 js 去设置Secure类型的 cookie,必须保证网页是https协议的。在http协议的网页中是无法设置secure类型cookie的
6.httpOnly:
(1)这个选项用来设置cookie是否能通过 js 去访问。默认情况下,cookie不会带httpOnly选项(即为空),所以默认情况下,客户端是可以通过js代码去访问(包括读取、修改、删除等)这个cookie的。当cookie带httpOnly选项时,客户端则无法通过js代码去访问(包括读取、修改、删除等)这个cookie
(2)在客户端是不能通过js代码去设置一个httpOnly类型的cookie的,这种类型的cookie只能通过服务端来设置
(3)可以在浏览器的控制台中看出哪些cookie是httpOnly类型的,HTTP下带绿色对勾的即是,如图:

(4)只要是httponly类型的,在控制台通过document.cookie是获取不到的,也不能进行修改
(5)之所以限制客户端去访问cookie,主要还是出于安全的目的。因为如果任何 cookie 都能被客户端通过document.cookie获取,那么假如合法用户的网页受到了XSS攻击,有一段恶意的script脚本插到了网页中,这个script脚本,通过document.cookie读取了用户身份验证相关的 cookie,那么只要原样转发cookie,就可以达到目的了
三.cookie的设置、读取、删除方法:
1.cookie既可以由服务端来设置,也可以由客户端来设置
2.服务端设置cookie:
(1)客户端第一次向服务端请求时,在相应的请求头中就有set-cookie字段,用来标识是哪个用户
(2)在response headers的响应头里面有set-cookie字段,每段set-cookie对应一个cookie,注意每个cookie放一个set-cookie字段中,不能将多个cookie放在一个set-cookie字段中。具体每个cookie设置了相关的属性:expires、path、httponly
(3)服务端可以设置cookie 的所有选项:expires、domain、path、secure、HttpOnly
3.客户端设置cookie:
(1)cookie不像web Storage有setItem,getItem,removeItem,clear等方法,需要自己封装
(2)在浏览器的控制台里输入:
document.cookie="name=zf; age=23"
只添加了第一个cookie:“name=zf”,后面的cookie并没有添加进来;
最简单的设置多个cookie的方法就是重复执行document.cookie = “key=name”,即:
document.cookie = "zf";
document.cookie = "age=23";
(3)当name、domain、path 这3个字段都相同的时候,cookie会被覆盖
(4)设置cookie:
function setCookie(name,value,iDay){
var oDate = new Date();
oDate.setDate(oDate.getDate() + iDay);
document.cookie = name + "=" + value + ";expires=" + oDate;
}
(5)读取cookie,该方法简单地认为cookie中只有一个“=”,即key=value,如有更多需求可以在此基础上完善:
function getCookie(name){
//例如cookie是"username=abc; password=123"
var arr = document.cookie.split('; ');//用“;”和空格来划分cookie
for(var i = 0 ;i < arr.length ; i++){
var arr2 = arr[i].split("=");
if(arr2[0] == name){
return arr2[1];
}
}
return "";//整个遍历完没找到,就返回空值
}
(6)删除cookie:
function removeCookie(name){
setCookie(name, "1", -1)//第二个value值随便设个值,第三个值设为-1表示:昨天就过期了,赶紧删除
}
四.cookie的缺点:
1.每个特定域名下的cookie数量有限:
(1)IE6或IE6-(IE6以下版本):最多20个cookie
(2)IE7或IE7+(IE7以上版本):最多50个cookie
(3)FF:最多50个cookie
(4)Opera:最多30个cookie
(5)Chrome和safari没有硬性限制
(6)当超过单个域名限制之后,再设置cookie,浏览器就会清除以前设置的cookie。IE和Opera会清理近期最少使用的cookie,FF会随机清理cookie;
2.存储量太小,只有4KB
3.每次HTTP请求都会发送到服务端,影响获取资源的效率
4.需要自己封装获取、设置、删除cookie的方法
五.cookie和session的区别:
1.cookie是存在客户端浏览器上,session会话存在服务器上
2.原理:
话对象用来存储特定用户会话所需的属性及配置信息。当用户请求来自应用程序的web页时,如果该用户还没有会话,则服务器将自动创建一个会话对象。当会话过期或被放弃后,服务器将终止该会话。cookie和会话需要配合





















 4583
4583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








