利用jQuery我们可以很便利的在web页面上呈现出非常好的效果,利如果我们可以使web页面中的部分内容根据我们的需要进行显示与隐藏的操作,这样可以给访客非常好的体验效果,今天我们说一说JQ中显示与隐藏的方法
show()方法的解释
show()方法:可以使我们指定的隐藏元素显示出来,相当于CSS中的"display"属性的"block"值
语法:$(element).show()
hide()方法的解释
hide()方法:可以使我们指定的元素隐藏起来,相当于CSS中的“display”属性的“none”值
语法:$(element).hide();举例说明一下
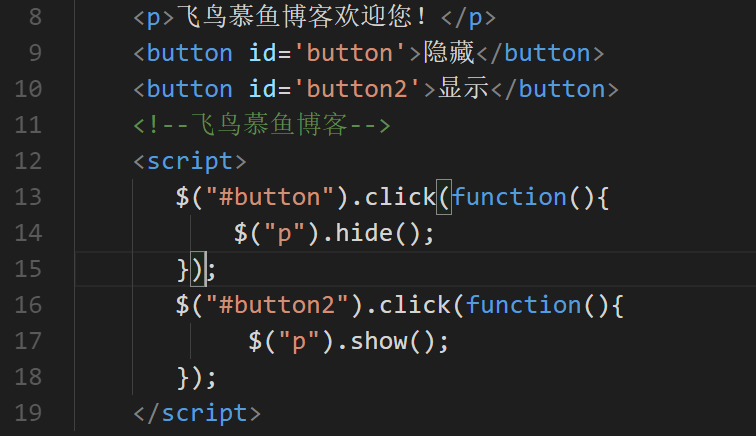
点击按钮,使P标签在显示与隐藏两种状态之间切换
HTML代码

飞鸟慕鱼博客欢迎您!
隐藏
显示
JQ代码$("#button").click(function(){
$("p").hide();
});
$("#button2").click(function(){
$("p").show();
});
作者说:
show()和hide(),可以设置其属性的值,以毫秒为单,而且还是设置它们的动作函数,这里不再细说!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








