前言:
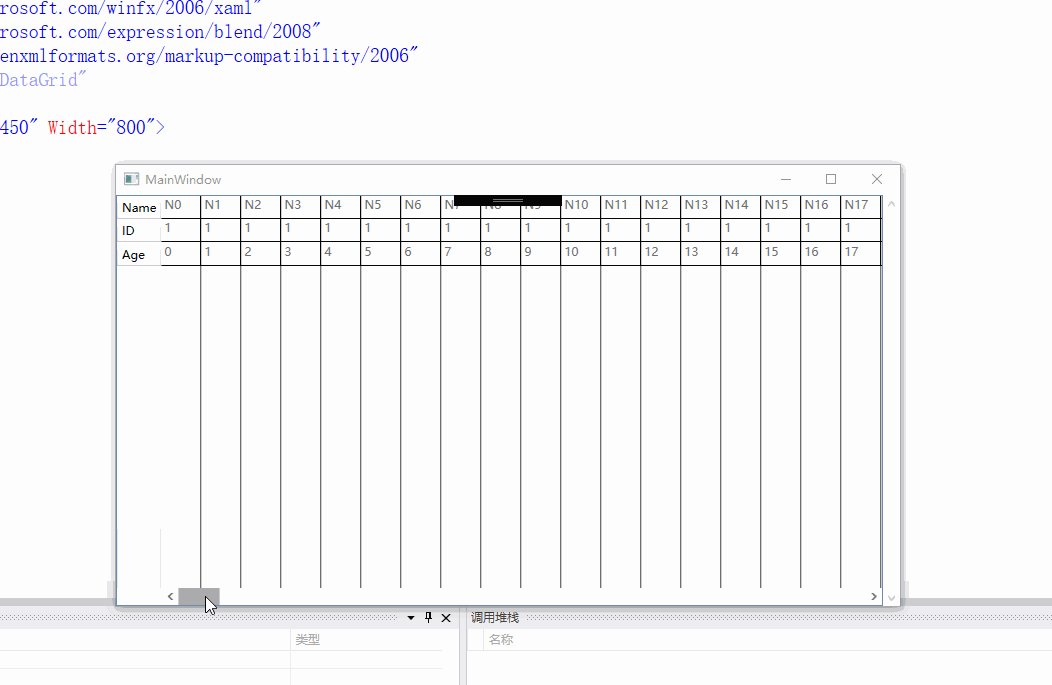
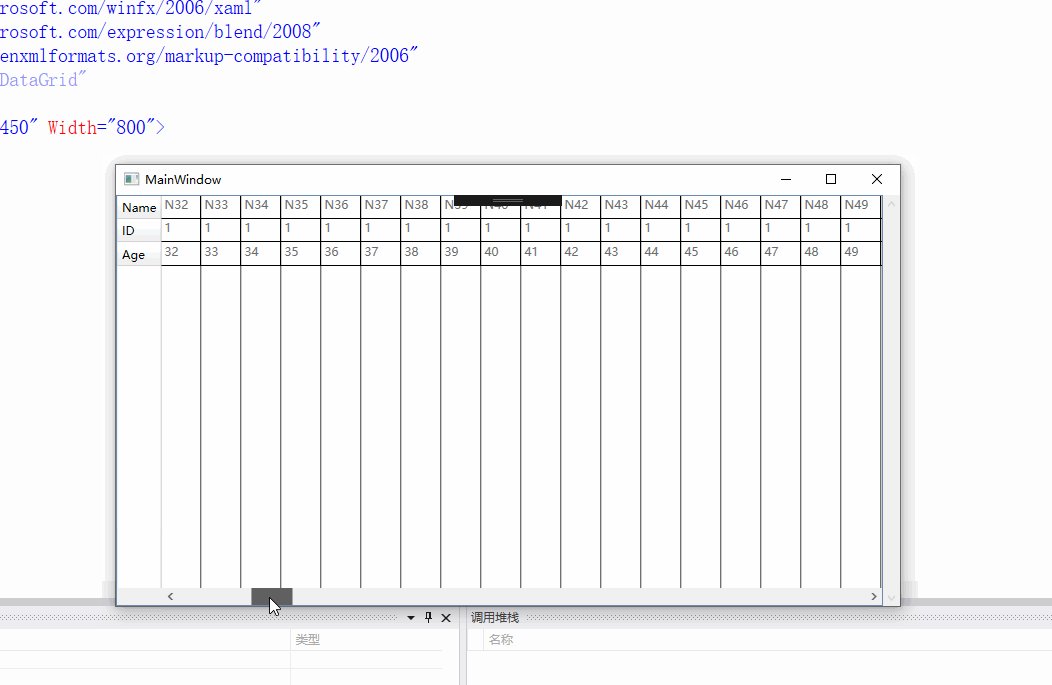
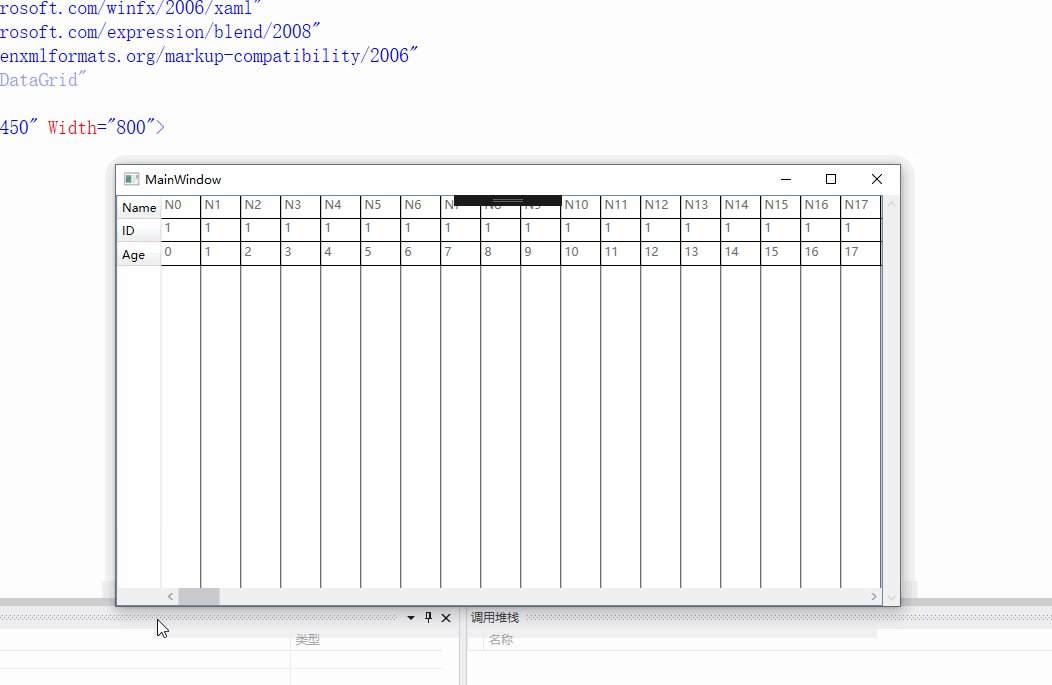
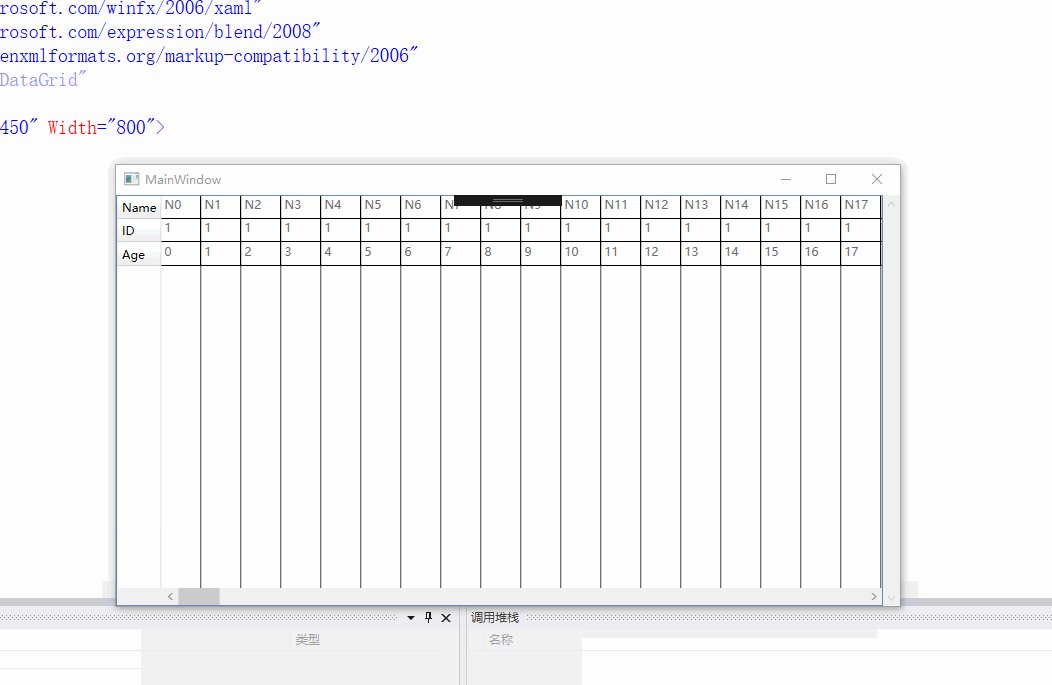
利用各种变换,将其水平改向至横向显示。
注意的是要固定好单元格的高宽,或者手动编写style
否者在滚动的时候,会有高宽比例不一样的时候
再其次,要注意datagrid的容器或者datagrid中的集合的数量,数量过多,请适当做出优化,容器则是放入scrollview中即可。

xaml代码
<Window.Resources>
<Style TargetType="DataGridRow" >
<Setter Property="Height" Value="40" />
</Style>
<Style TargetType="DataGridCell">
<Setter Property="IsEnabled" Value="False"/>
<Setter Property="LayoutTransform">
<Setter.Value>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="-1"/>
<RotateTransform Angle="90"/>
</TransformGroup>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="DataGridColumnHeader">
<Setter Property="IsEnabled" Value="False"/>
<Setter Property="LayoutTransform">
<Setter.Value>
<TransformGroup>
<RotateTransform Angle="-90"/>
<ScaleTransform ScaleX="1" ScaleY="-1"/>
</TransformGroup>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid >
<ScrollViewer Height="65" Width="125">
<DataGrid ScrollViewer.VerticalScrollBarVisibility="Auto" ScrollViewer.HorizontalScrollBarVisibility="Auto" HeadersVisibility="Column" x:Name="DG" >
<DataGrid.LayoutTransform>
<TransformGroup>
<RotateTransform Angle="-90"/>
<ScaleTransform ScaleX="1" ScaleY="-1"/>
</TransformGroup>
</DataGrid.LayoutTransform>
</DataGrid>
</ScrollViewer>
</Grid>
cs代码
public class TestClass
{
public string Name { get; set; }
public int ID { get; set; }
public int Age { get; set; }
}
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
List<TestClass> Test;
string NAME="N";
public MainWindow()
{
InitializeComponent();
Test = new List<TestClass>();
for(var i=0;i<300;i++)
{
Test.Add(new TestClass() { Age = i, ID = 1, Name = NAME + i.ToString() });
}
DG.ItemsSource = Test;
}
}
代码写的烂,还在学习中





















 367
367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








