蚂蚁金服体验技术部,是阿里巴巴经济体内,一支以用户体验、大前端和创新产品为核心竞争力的年轻团队。「那些年的体验技术部」开源了 Ant Design、AntV、Egg.js、Umi 等一系列项目。大量技术都在进入深水区,越来越有挑战,也越来越有趣。下面的系列文章,会描绘体验技术部正在做的和未来想做的事情,期待你的想法与心动。

我们是谁
这是蚂蚁金服平台前端技术部,隶属于玉伯(蚂蚁金服玉伯:我们是如何从前端技术进化到体验科技的?)带领的蚂蚁金服体验技术部,部门 Leader 则是可视化领域专家御术(业界朋友一般叫他林峰 |【开源访谈】ECharts 作者 林峰 访谈实录),是蚂蚁金服乃至阿里经济体内最专业的前端团队之一。

平台前端技术部是一支基础技术与业务支持并重的团队,既有扎实过硬的技术底盘,又服务于蚂蚁金服多个核心、拳头业务。用一句话来描述这个部门:「 蚂蚁平台前端技术部是一个技术与业务双修,有爱与远方的团队 」
平台前端技术部以矩阵式管理的方式划分为多个小组。横向以业务为划分,以业务为抓手锤炼技术。纵向则以技术划分,由云谦(sorrycc,UmiJS、dva 开发者),偏右(afc163,Ant Design 开发者),萧庆(AntV 开发者)等同学带领。整个平台前端技术部以业务为技术发展的土壤,以技术为业务前进的推力,业务和技术两手抓,在业务中诞生了很多优秀的技术项目,也不断促进了业务更高效的发展。
有技术
平台前端技术部有三个重要的开源项目:Ant Design、AntV、UmiJS。
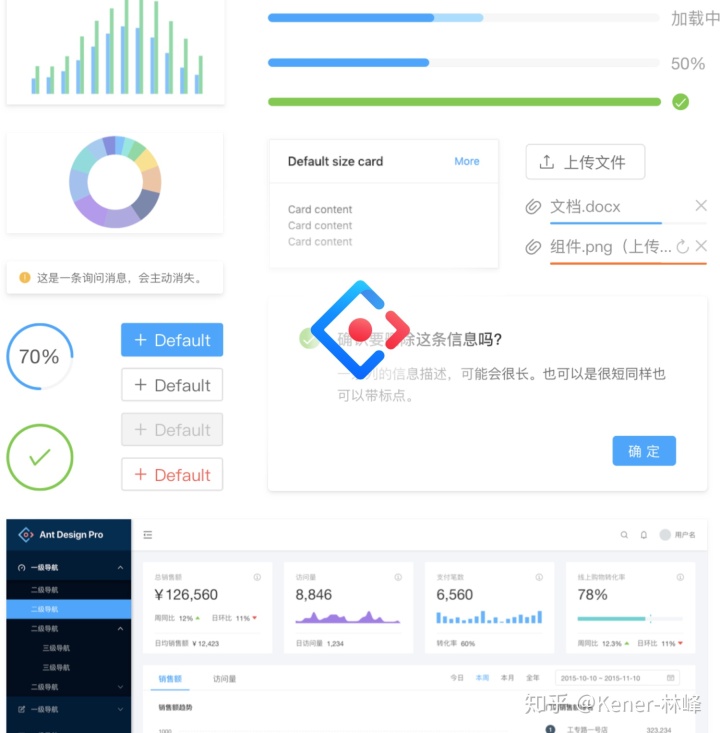
Ant Design 企业级中台设计语言

首页:https://ant.design/index-cn
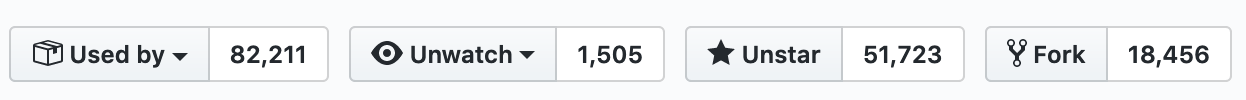
GitHub 仓库:https://github.com/ant-design/ant-design
蚂蚁的企业级产品是一个庞大且复杂的体系。这类产品不仅量级巨大且功能复杂,而且变动和并发频繁,常常需要设计与开发能够快速的做出响应。同时这类产品中又存在很多类似的页面以及组件,可以通过抽象得到一些稳定且高复用性的内容。
随着商业化的趋势,越来越多的企业级产品对更好的用户体验有了进一步的要求。带着这样的一个目标,我们经过大量的项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系 Ant Design。基于「确定」和「自然」的设计价值观,通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

经过多年持续发展打磨,Ant Design 已成为业界广为人知的中台设计语言,在 GitHub 上收获了 50000+ stars 并得到了国内外广泛使用,应该是西湖区最好的 React UI 组件库。

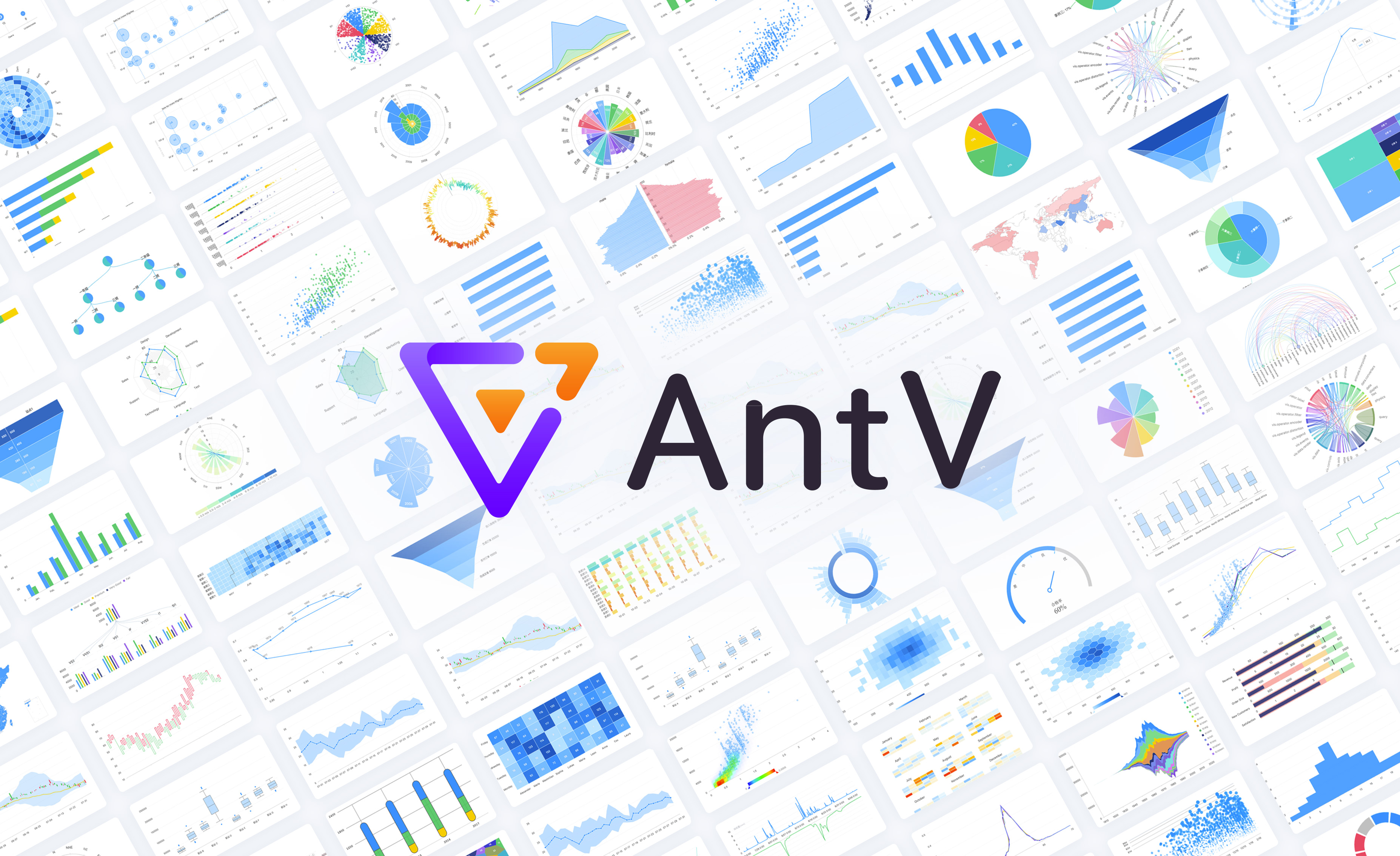
AntV 蚂蚁数据可视化

首页:https://antv.alipay.com
GitHub 仓库:https://github.com/antvis
AntV 是蚂蚁金服全新一代数据可视化解决方案,致力于提供一套简单方便、专业可靠、不限可能的数据可视化最佳实践。得益于丰富的业务场景和用户需求挑战,AntV 经历多年积累与不断打磨,已支撑整个阿里集团内外 20000+ 业务系统,通过了日均千万级 UV 产品的严苛考验。我们正在基础图表,图分析,图编辑,地理空间可视化,智能可视化等各个可视化的领域耕耘,欢迎同路人一起前行。
AntV 大都是公开内容,大家可通过官网 antv.alipay.com 了解到更多信息,这里还有个公开分享的视频,欢迎围观 AntV,返璞归真幻化万千可视化表达 — 绝云 & 御术。

UmiJS 企业级 React 应用框架

首页:https://umijs.org/zh/
GitHub 仓库:https://github.com/umijs/umi/
umi,中文可发音为乌米,是一个可插拔的企业级 react 应用框架。umi 以路由为基础的,支持类 next.js 的约定式路由,以及各种进阶的路由功能,并以此进行功能扩展,配以完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求。umi 作为蚂蚁金服的底层前端框架,已直接或间接地服务了 1500+ 应用,包括 java、node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用等。它已经很好地服务了我们的中台前端用户,也同步以开源的方式服务大量外部用户。

另外基于 umi,我们在内部打造了 Bigfish 前端研发框架。Bigfish 最初诞生于业务,涵盖了研发部署,设计资产,测试等各个方向,当前也在基于 Umi UI 和 CloudIDE 朝着云端研发,面向未来更加高效,更加极致的研发体验迈进。快速了解 Umi UI 可观看云谦的实操介绍:
https://www.bilibili.com/video/av66178967www.bilibili.com更多了解 Umi 的现状和未来可以看看云谦最新分享: 2019_09_19_Umi 架构、生态和未来.pdf。
更多技术方案
除了大家熟悉的 Ant Design,AntV,UmiJS 等,在平台前端的业务中我们还诞生了其它一些技术方案,也体现着我们技术和业务并重的团队文化。Remax 小程序研发框架:为了应对区块链中大量的小程序研发效能问题,我们推出了 Remax 小程序研发框架,能够让你用完全的 React 语法写小程序:了解 Remax。qiankun 微前端解决方案:在蚂蚁金融云业务中诞生的微前端解决方案 qiankun,做到了真正的微前端架构:了解 qiankun。Kitchen 设计师工具集:以 Sketch 插件为载体的设计工具集,提供语雀画板上传,图标,数据填充,UI 资产管理,图表生成等多种实用功能。我们将在设计工程化这个领域持续探索,打通设计到前端的研发流程:了解 Kitchen。
还有暂未对外的 TechUI 金融科技 UI 资产库,@umijs/hooks 通用逻辑集,father React 组件开发工具等等为了追求卓越研发体验与效率而诞生的各类尝试和探索,肥沃的业务土壤上不断开出技术之花,开放的技术文化能让有能力的同学发光。
有业务
最沃的土壤,才能开出最靓的花
从成立第一天起,蚂蚁金服就致力于用技术解决实际问题,用技术回报社会。我们认为,金融科技不仅是金融级科技,更是服务于众多企业的暖科技。所有的科技创新与实践都是为给生活带来微小而美好的改变。
作为一家科技创新型企业,十余年来,蚂蚁金服一直坚持自主研发,面向未来打磨金融领域产品和服务。并且秉承“成熟一个开放一个”的大原则,蚂蚁金服逐渐将这些世界级的技术对外开放,与合作伙伴一起赋能小微企业,帮助他们的客户更好地获得金融服务。
在这一宏大战略中,平台前端技术部不仅通过研发框架、类库等基础技术支持公司的业务前行,还直接承担了蚂蚁金融科技大部分核心产品的前端研发工作,从分布式关系数据库、中间件、图计算到商业智能、机器学习和区块链应用等等,产品覆盖底层基础核心技术产品、金融核心应用到前沿科技探索,背后关系着未来全球 20 亿用户的金融、民生应用能力与体验。

这是 蚂蚁金服金融科技 官网目前对外披露的产品名目,内部还有大量日渐成熟的产品在开放进展中,这其中大部分产品前端实现正是由平台前端技术部直接支持,举几个重量级的栗子。
区块链业务
区块链业务现在处于飞速发展中,蚂蚁金服的区块链技术更是走到了世界的前列,除了底层基础的区块链技术以外,区块链的中台,上层的应用都需要大量的投入。我们有在金融云上部署的中台服务,也有面向 C 端的小程序。区块链存证,区块链溯源,区块链票据等等,我们相信基于区块链未来将会诞生影响和改变这个世界的应用,而我们正在为此努力。
一句话描述:“共同构建互相信任、高效协同的价值互联网!”
分布式关系数据库(OceanBase)
OceanBase 对传统的关系数据库进行了开创性的革新。在普通硬件上实现金融级高可用,在金融行业首创“三地五中心”城市级故障自动无损容灾新标准,同时具备在线水平扩展能力,创造了 4200 万次/秒处理峰值的纪录。
一句话描述:“现代金融行业信息系统的心脏!”
机器学习平台(PAI)
机器学习平台是分布式的大规模机器学习算法平台,以极低的代价帮助你的业务从 BI 时代跨入 AI 时代,真正实现人工智能触手可及。整合事件、特征、模型开发、部署、质量等 AI 研发全链路的一体化研发平台。
一句话描述:“现代金融行业信息系统的大脑!”
微服务平台(MS)
微服务提供实现微服务架构所需的各种组件,包括分布式开发框架、RPC/RESTful、注册中心、服务治理、动态配置、Service Mesh 等,致力于帮助企业快速构建高可扩展、高性能、低成本的金融级分布式系统。
一句话描述:“现代金融行业信息系统的血液系统!”
爱与远方
当我们投身业务时,我们是并肩作战的战友。

当我们研讨技术时,我们是互相切磋的同学。

当我们下班玩耍时,我们是其乐融融的一家人。

最后回到一句阿里土话:一群有情有义的人,在一起做一件有价值有意义的事。

加入我们
聪明、皮实、乐观、自省是阿里的人才观。阿里聚集了大量优秀人才,这里不缺老师,不管高低年级,每一位同学都有值得自己去学习的地方;这里不缺挑战,我们每天面临的都是十亿级用户需求背后所带来的技术挑战; 这里是开放和平等的,不管高低年级我们也都直呼其(花)名,平等对话与协作;我想这或许就是体验技术部对新同学来说最大的吸引力吧。
因为时间是一去不返的,当下的自己用这最宝贵的时间去换取什么?我想, 对于刚入职场的同学来说,一段快速成长的经历是尤其重要。在我这些年遇到过的人总结来看, 快慢车道上的起步或许决定了未来可达的高度。祝同学们找到自己满意的工作~
引自:我是如何拿到支付宝实习 offer 的?
目前蚂蚁金服平台前端技术部大部队集中在杭州,成都、上海两地也都有小分队,兄弟部门还有北京、广州部署,各地业务都在蓬勃发展中,我们热切期待志同道合的同学加入我们,前端专家、可视化、人工智能方向求贤若渴,具体岗位和招聘信息见招聘岗位。
随时与我们联系 afx-platform-talent#http://list.alibaba-inc.com,或者内网钉钉直达 #御术。

蚂蚁金服体验技术部刚刚走过十年,未来将更加精彩。一个人的梦想值得尊敬,一群人的梦想值得投入。无论你是工程师或设计师,还是产品或运营,也无论阿里内外,期待有你,与梦同行~

更多了解我们:
- 那些年的体验技术部
- --
- 这些年的体验技术部 · 平台前端 - 有技术,有业务,有爱与远方
- 这些年的体验技术部 · 前端工程 - 与云共舞,未来已来
- 这些年的体验技术部 · Node.js 基础服务 - 摸爬滚打才不负功名尘土
- 这些年的体验技术部 · 图形艺术 - 蓦然回首的惊艳
- --
- 这些年的体验技术部 · 体验设计中心 - 有设计,有业务,有远方与爱
- 这些年的体验技术部 · 创意设计中心 - 高逼格的一群人
- 这些年的体验技术部 · 增长设计中心 - 寻觅艺术与技术的交融
- --
- 这些年的体验技术部 · 云凤蝶 - 智能研发不是梦
- 这些年的体验技术部 · 语雀 - 让知识等于财富





















 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








