CSS布局方式
一 固定布局:
1 三栏固定宽度:思路 先写一栏,再左浮动写第二栏,再左浮动写第三栏。注意:将三栏的总宽度设为960px。所以创建一个总 容器。
html代码:
布局钱袋子更鼓了! 去年安徽城镇居民人均可支配收入增长8.5%
去年,全省城镇常住居民人均可支配收入同比增长8.5%。社会保险费率政策阶段性实施,为企业减负26.8亿元。援企稳岗补贴政策推行,帮助困业缓缴社会保险费18.7亿元,发放稳岗补贴10.3亿元,稳定就业岗位481.4万个。从2016年起,两年来安置去产能分流职工6.2万人。2017年起,实施为期三年的精准帮扶精准就业精准脱贫专项行动计划,支持大别山区等地的扶贫开发工作,帮助13.2万贫困劳动者就业、创业。五年来,全省新增就业人口335万人,共招录公务员3.3万人,培训120万人次。
民生保障网进一步织密,企业退休人员基本养老金连续增加,月人均达到2232元,与五年前相比增长51.6%;城乡居民基础养老金最低标准提高17元:查处工资类案件2700件,清理拖欠农民工工资7.77亿元
css代码:*{
margin: 0 ;
padding: 0;
}
#container{
width: 960px;
margin: 0 auto;
border:1px solid #ccc;
}
nav{
width: 150px;
float: left;
background: #ccc;
}
nav ul li{
list-style-type: none; /*去掉圆点*/
}
article {
background:#ffed53;
width: 600px;
float: left;
}
aside{
background: #3f7ccf;
width: 210px;
float: left;
}
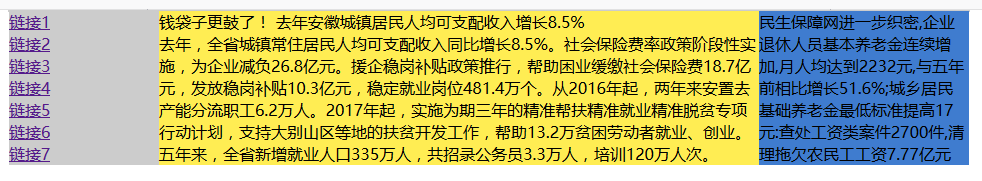
说明:将三栏宽度分别设为150px,600px;210px,保证总宽度为960px不要设置高度;都设为左浮动。
图示:

再设置头尾:
css:header{background:#f00;} footer{ background:#666;}
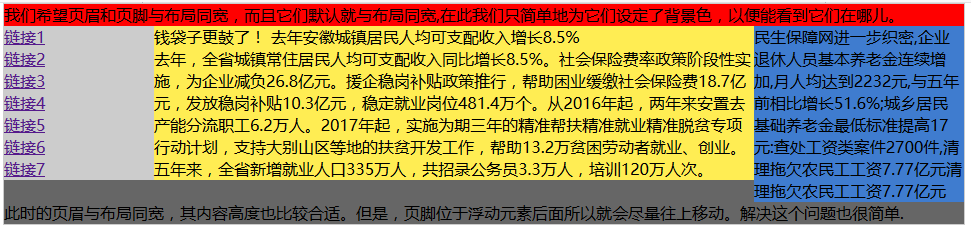
我们希望页眉和页脚与布局同宽,而且它们默认就与布局同宽,在此我们只简单地为它们设定了背景色,以便能看到它们在哪儿。
图示:

此时的页眉与布局同宽,其内容高度也比较合适。但是,页脚位于浮动元素后面所以就会尽量往上移动。解决这个问题也很简单.
css中添加 footer {clear:both;}
接着调整各栏的内容问题:只要一调整各栏中的内容,布局就可能超过容器宽度,而右边的栏就可能滑到左边的栏下方。
原因:
1 为了让内容与栏边界空开距离,为栏添加水平外边距和内边距,或者为了增加栏间距,为栏添加外边距,导致布局宽度增大,进而浮动栏下滑。换句话说,右边浮动的栏因为没有足够的空间与其他栏并列,就会滑到左边栏的下方.
2 在栏中添加大图片,或者没有空格的长字符串(如长URL),也会导致栏宽超过布局宽度。同样,这种情况下右边的栏也会滑到左边的栏下方。
比如在中间栏的文本四周都增加了间距,与栏边界保持了一定距离。可是,这样一来由于中间栏的总宽度增加,导致右边的栏不能再与前两栏并排在一起,结果就跑到了左边栏的下方。
解决方法:
1):重设宽度以抵消内边距和边框。
从设定的元素宽度中减去添加的水平外边距、边框和内边距的宽度和。比如要添加padding:10px 20px;
原来中间宽度是600px;要添加20px的内边距保证盒子大小不变,可以将中间栏的宽改为600-40=560px。2):给容器内部的元素应用内边距和边框。
在栏中再添加一个没有宽度的div ,让它包含所有内容元素,然后再给这个div应用边框和内边距。
html:
css:article .inner{
margin: 10px;
border: 1px solid red;
padding: 20px;
}
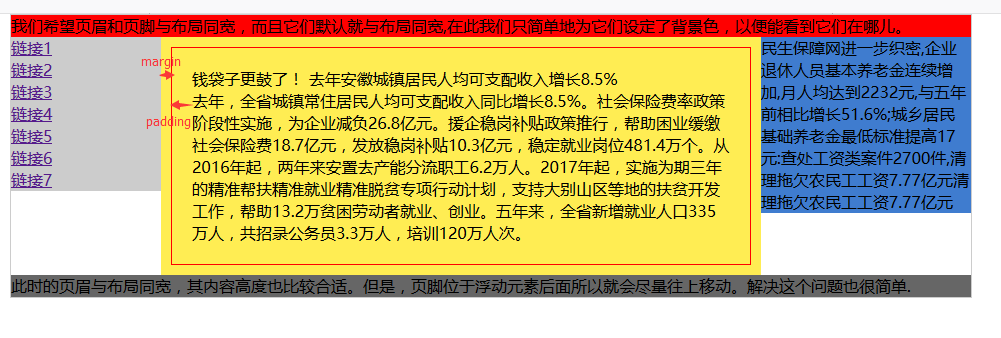
图示:

发现:中间栏的宽度并没有改变,因为内容区减少的宽度抵消了应用到内部div上的外边距、边框和内边距的总宽度。
结论:如果布局中的栏是浮动的,而且都设定了宽度,你就根本不要去动它!要动,就把内容放在内部div里,动这个div。
处理栏及其内部div的关键在于:浮动栏并设定栏宽,但不给任何内容元素设定宽度。要让内容元素扩展以填充它们的父元素——内部div。这样,只要简单地设定内部div的外边距和内边距,就可以让它们以及它们包含的内容与栏边界保持一定距离。子-星选择符:article>*选择所有的子元素而非后代元素。
3):使用box-sizing:border-box。
只要在三个浮动的栏的CSS规则中分别加上box-sizing:border-box声明,再给栏添加内边距(和边框)就不会导致盒子的宽度变化了。此时,既不用调整栏宽去抵消增加的内边距,不用使用内部div。添加内边距的结果就是内容收缩。
css:*{
margin: 0 ;
padding: 0;
}
#container{
width: 960px;
margin: 0 auto;
border:1px solid #ccc;
}
header{
background:#f00;
}
nav{
box-sizing: border-box;
padding: 10px 20px;
width: 150px;
float: left;
background: #ccc;
}
nav ul li{
list-style-type: none; /*去掉圆点*/
}
article {
box-sizing: border-box;
padding: 10px 20px;
background:#ffed53;
width: 600px;
float: left;
}
aside{
box-sizing: border-box;
padding: 10px 20px;
background: #3f7ccf;
width: 210px;
float: left;
}
footer{
background:#666;
clear: both;
text-align: center;
}
PS:IE6和IE7不支持box-sizise属性,有一个专门解决这个问题的脚本(polyfill),名叫borderBoxModel.js(https://github.com/albertogasparin/borderBoxModel).你可以把它添加到HTML标记之后、结束的




















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








