添加自定义按钮
用wordpress写文章时,发现 html编辑状态时的按钮太少,寻思着如何添加。
其实这些在官方文档中都已经介绍有方法了,添加短代码,添加编辑器按钮。
不需要额外创建.js文件,直接把脚本写入主题目录下的 function.php 文件即可。
将下面的代码添加到主题目录的 function.php 文件的最后一个 ?> 之前。
// 添加自定义编辑器按钮 /
function appthemes_add_quicktags() {
?>
QTags.addButton( 'hr', 'hr', '\n
\n', " ); //添加分隔线
QTags.addButton( 'h1′, 'h1′, '\n
', '
\n' ); //快捷输入h1标签}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags' );
?>
其中的
QTags.addButton( 'hr', 'hr', '\n
\n', ' ' ); //添加分隔线
就是自定义按钮。
上句一共有四对引号,分别是【按钮的ID】、【显示名称】、【点一下输入的内容】、【再点一下输入的内容】(此留空则一次输入全部内容)
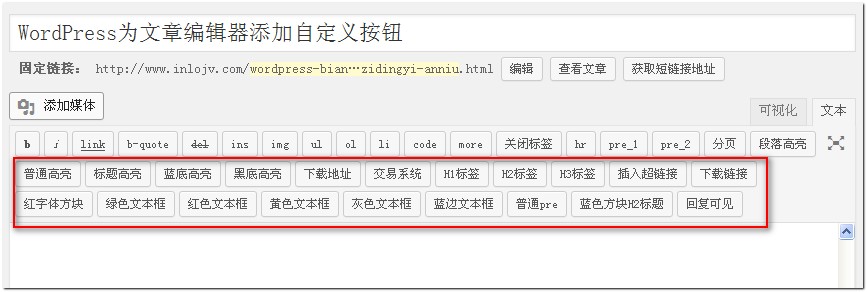
如图,JV也添加了自己常用的按钮,快把自己喜欢的按钮添加上去吧。

添加短代码shortcode
之前我经常把自定义按钮和短代码混淆,其实最好是先添加短代码然后再用自定义按钮调用才是最好的,
不然就得把样式直接写在自定义按钮上。短代码可以参照以下格式,添加到主题目录的functions.php里面。
//普通高亮框
function normalbox($atts, $content=null, $code="") {
$return = '';
$return .= $content;
$return .= '';
return $return;
}
add_shortcode('normalbox' , 'normalbox' );
效果如本句高亮,可以根据需要自行修改。




















 967
967











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








