说明:紧对插件的安装和使用要点进行说明和解释 vscode版本:1.44.2
1.安装与卸载:
1.1下载与安装
下载链接:
Visual Studio Code - Code Editing. Redefinedcode.visualstudio.com
历史版本:
Visual Studio Code May 2020code.visualstudio.com
安装流程(选项卡作用简介):
超详细VSCode安装教程(Windows)_Zhangguohao666的博客-CSDN博客_vscode安装教程blog.csdn.net
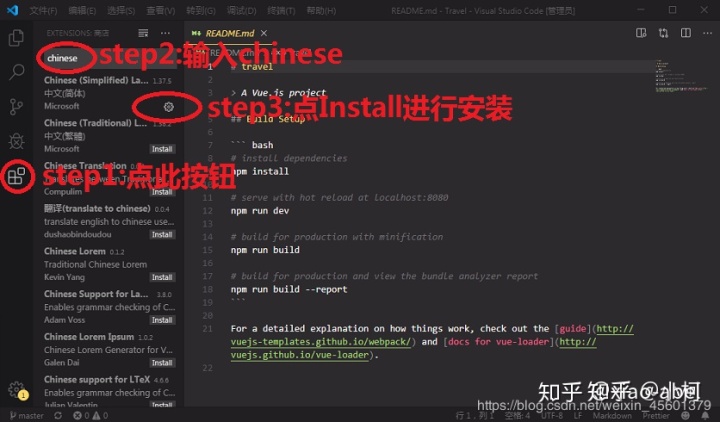
安装完成后需要在插件栏安装汉化插件:


1.2卸载
1.2.1我该如何“干净”地卸载VS Code?
如果要在卸载VS Code后删除所有用户数据,则可以删除用户数据文件夹Code和.vscode
Windows-删除%APPDATA%Code和%USERPROFILE%.vscode (
C:UsersAdministrationAppDataRoaming/通常在C:UsersAdministration)
macOS-删除$HOME/Library/Application Support/Code和~/.vscode
Linux-删除$HOME/.config/Code和~/.vscode
2.插件
1.1vscode-fielheader
ctrl + alt + i : 跨界见调出注释,如下:
/*
* @Author: mikey.zhaopeng
* @Date: 2020-04-12 21:34:18
* @Last Modified by: mikey.zhaopeng
* @Last Modified time: 2020-04-12 21:34:18
*/
1.2emmet插件
vscode已经内置了emmet,可以直接使用emmet语法,不需要再安装emmet插件
3.设置
注释:vscode中配置分为默认设置(defaultSettings.json)和用户设置(setting.json/user.setting),汉化后,通过ctrl+f搜索当前文件对应配置位置,可以查看对应中文说明
3.1解决打开txt,markdown中文乱码问题
1.打开setting.json方法:ctrl+shift+p,输入user,下拉列表找到open user setting.json
2.找到setting.json:添加"files.autoGuessEncoding": true,重启
3.说明:可以自动为不同的文档类型设置相应的文档格式,以便正确打开(偶尔也会失效)3.2解决如何关闭vscode自动更新软件版本
1.找到文件=》首选项=>设置=》点击右上角图标,进入setting.json(有的是user.setting)
2."update.channel": "none"已经弃用
v1.44.2改为:
"update.mode": "none",
3.3自动安装扩展更新关闭
1. "extensions.autoUpdate": false
3.4vscode用户设置文件保存位置如下:
用户设置文件保存在如下目录:
Window %APPDATA%CodeUsersettings.json等价于C:UsersAdministrationAppDataRoamingCodeUser
Linux $HOME/.config/Code/User/settings.json
参考:
VScode配置 - hzworld - 博客园
3.4常用json配置说明:
3.4.1 "window.zoomLevel":0.6
调整窗口的缩放级别。原始大小是 0,每次递增(例如 1)或递减(例如 -1)表示放大或缩小 20%。也可以输入小数以便以更精细的粒度调整缩放级别
参考:
VScode 修改边框大小
4.vscode使用
4.1关于代码导航的使用记录
Code Navigation in Visual Studio Codecode.visualstudio.com
4.2快捷键
1.光标点击到某一行时,默认选中全行,可以直接复制剪切
2.alt+鼠标:可同时选中任意位置(不同的行,相同行的不同列)
3.ctrl+d:选中该相同的内容
4.直接写标签名称,然后Tab,会将<>以及下一个标签都补齐
(eg: p标签+tab等同于<p></p>)
5.ctrl+:拆分编辑器
6.alt + shift + f(偶尔会没有效果,可以使用插件替代)
7.ctrl+[ :左移,ctrl+] :右移
8.ctrl+b:开关边栏,最左边的是活动栏
9.ctrl+shift+`:打开面板
10.ctrl+shift+左右箭头:以单词为最小单位跳跃
11.Alt + ←/→:返回/前进 Go back / forward
参考:
VScode快捷键(最全) - 星朝 - 博客园




















 4078
4078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








