前言
你可能认为 CSS 只是一种简单地为网页设计样式的语言,但它的功能比你想象的要多得多。 从逼真的图像到甚至是视频游戏,你会惊讶地看到一个优秀的开发者可以用 CSS 做些什么。
这里有各种滤镜和特效,它们都是开源的,可以用在你自己的 web 项目中。 这些模块有的机遇 JavaScript,更多的是HTML。 这意味着它们比你期望的更轻盈。 看看这些惊人的纯CSS实验,也许你自己也可以尝试一下。
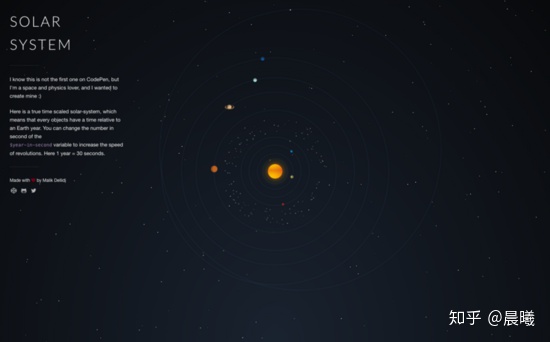
太阳系

哇! 如果你喜欢太空,一定会被这个用 CSS 实现的的太阳系动画效果所震撼。 这不仅仅是一个漂亮的动画; 相对于真实的地球年,每个行星都能准确地围绕太阳旋转。
渐变背景动画效果

动画对于网站来说是一个臭名昭着的问题。如果优化不佳,可能会导致速度大服务放缓。这个美丽的动画 渐变效果 非常轻巧,更不用说它能让你很容易的就能编辑和添加自己的颜色。
叠叠高游戏

你可以不用 JavaScript 来编写一个游戏。这个纯粹用 CSS 实现的叠叠高游戏看上去很简单,但是很有趣,而且图形也很漂亮。虽然做出来并不容易,但这只也仅仅是让 CSS 小小的露了一手。
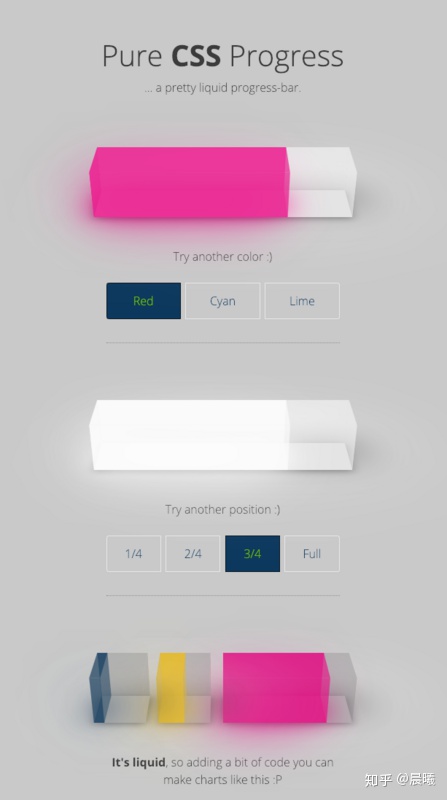
3D进度条

漂亮轻便的进度条。易于定制,很容易适应你的项目。 这些条纹使用 3D 技术制作,具有独特的液体外观。 你甚至可以将它们变成迷你 3D 图表!
出故障的文字

故障文本看起来总是很酷。这个案例没有使用 GIF,仅用 JavaScript 或 HTML 就实现了生动的特效。 如果你想为你的网站添加小故障效果,请参考它。
Francine

你可以用 HTML 和 CSS 制作艺术品! Francine 是一副18世纪风格的画作,纯粹用代码制作和展示。 然而它看起来与其他传统创作的艺术品没有任何区别。
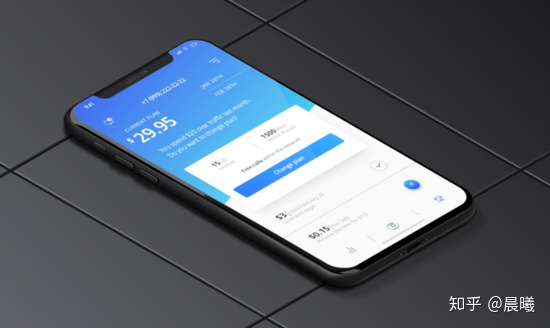
手机

与 Francine 类似,这款手机也是只用 CSS 和 HTML 创造的,但是看上去简直和真的一样! 如果你有兴趣,可以使用代码并查看如何实现。
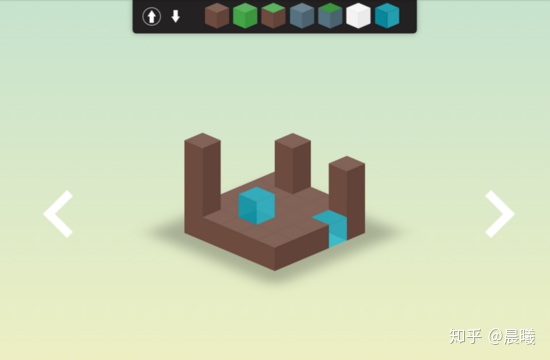
地图创作器

你以为要用 JavaScript 来编写这东西? 再好好想想! 这个可爱的 3D 地图创作器除了 CSS(还有一点点HTML)之外什么都没有。 难道这不足以令人兴奋吗?
Instagram.css

你的网站需要一些仿 Instagram 风格的过滤器? 这组缩小文件也附带安装教程。 现在,你可以轻松地将 Instagram 过滤器添加到任何图像中。
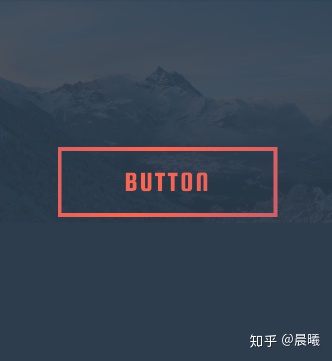
鬼影渐变效果按钮

令人惊讶的是它是只用 CSS 编写的。 凭借其漂亮的动画和渐变效果,把这个按钮用在任何网站上,看起来都会很棒。
Devices.css

如果你曾经想在自己的网站上展示手机或电脑,并在屏幕上显示你所选择的图片,请参考此项目。 这些都是以现代设备为蓝本设计的!
动态图像着色

这是一个非常酷的项目:用 CSS 和颜色选择工具更改图片中的颜色。
作者:拾壹月的肖邦
25 岁,毕业写前端的这三年www.jianshu.com






















 1547
1547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








