搭建个人博客
前言:此过程是根据程序羊codesheep的教程来的,作为学习记录。
1.安装node.js
node.js会包含node.js和npm(包管理器)两部分
测试一下:node -v
2.下载国内镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
测试一下:cnpm -v
3.安装hexo博客框架
cnpm install -g hexo-cli
测试一下:hexo -v
4.建立博客文件夹,然后进入
以下步骤换成git bash操作
5.在博客文件夹中初始化hexo
hexo init
此步骤需要等一段时间
hexo目录结构:
├── node_modules:是依赖包
├── public #存放被解析markdown、html文件
├── scaffolds #当您新建文章时,根据 scaffold生成文件
├── source #资源文件夹
| └── _posts #博客文章目录
└── themes #主题
├── _config.yml #网站的配置信息。标题、网站名称等
├── db.json:#source解析所得到的
├── package.json # 应用程序的配置信息
6.启动博客
hexo s
实际上是hexo server,这里可以直接用简写即可

bash中看到已经从4000端口启动了
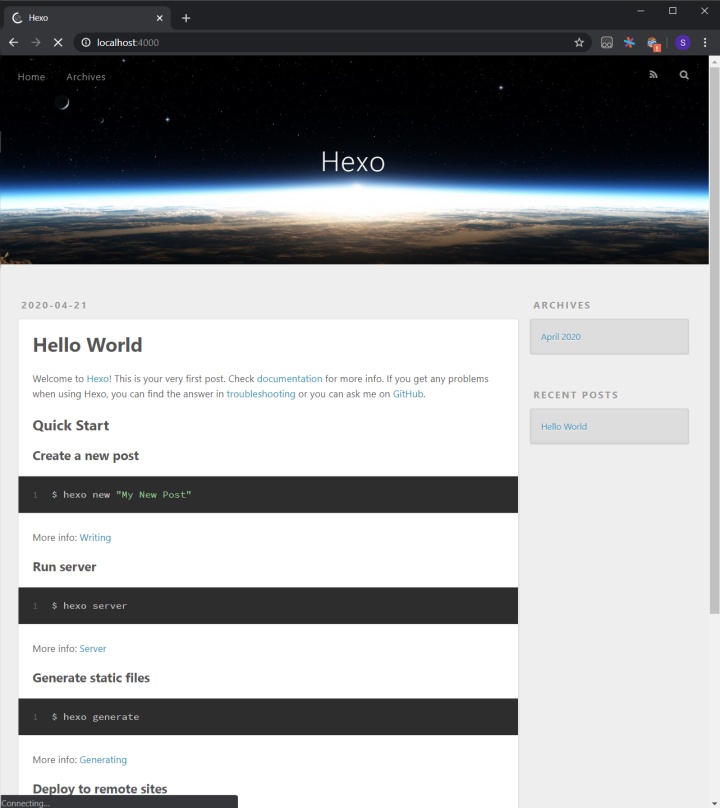
7.然后浏览器中输入localhost:4000,显示hexo页面

8.新建一篇文章
注意:先停止一下hexo运行,然后:
hexo n "测试文章题目"

显示已经产生了文章,在source/_posts目录下。所以先进入此目录
cd source/_posts/
然后ls -la一下

显示文章已经生成了
这时候可以用任意编译器写了。但是按照教程,我也使用vim编写
vim 测试文章题目.md
随便加点内容,然后 :wq! 强制保存退出
9.发布新文章
退回两层,到刚开始的路径。
先清理一下
hexo clean
然后生成一下(对应英文hexo generate)
hexo g

此时生成了一堆文件,并归到了2020/04/21这个目录下
然后重新启动一下
hexo s
刷新浏览器





















 7788
7788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








