bootstrap-multiselect.js多选下拉框默认值设置
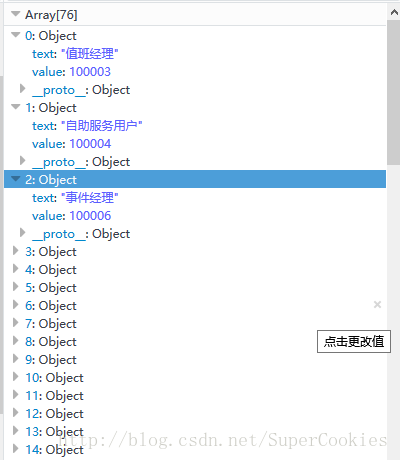
一、案例数据格式

二、HTML代码
1
三、原始数据加载方法
//复选下拉框
function loadMultiSelect(id, data) {
var html = '';
for (var i = 0; i < data.length; i++) {
html += "" + data[i].text+ "";
}
$("#" + id).html(html);
}
四、重写数据加载方法(可判断初始化默认选中数据)
jQueryAjaxAsync("/systemRoleAction/roleListbox",null, function(res) {
var Data = JSON.parse(res);
console.log(Data)
//注释了原有加载下拉框的方法
// loadMultiSelect("msgRoles", Data);
var myMap = new Map();
for(var j=0;j
//塞入键值对
myMap.set(Data[j].text,Data[j].value);
}
console.log(myMap);
var mm=[];
myMap.forEach(function(value, key) {
//此部分应该获取后台初始选中的值,进行判断,给其加上selected:true属性
if(value==100003 || value==100004){//写死的数据
mm.push({label:key,value:value,selected:true})
}else {
mm.push({label:key,value:value});
}
})
console.log(mm);
$("#msgRoles").multiselect('dataprovider', mm);
$("#msgRoles").multiselect({
buttonWidth : '30%',
maxHeight : 150
});
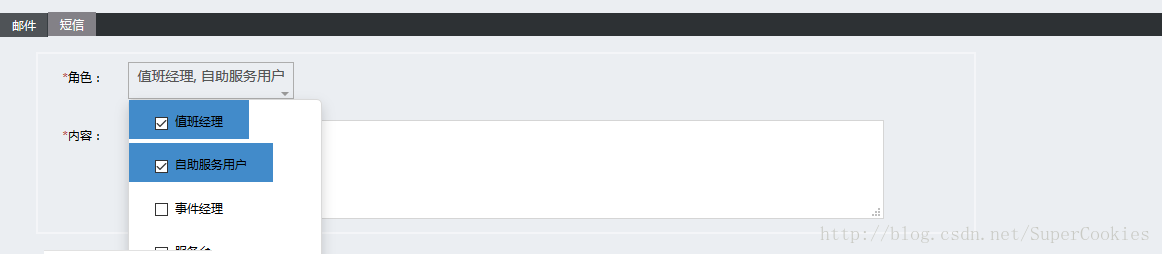
$('#msgRoles').multiselect('refresh');五、案例图

jquery 纯JS设置select下拉框,并默认选中第一个
//html页面
js多选下拉框
1.js原生实现 1.1:引用JS文件 /*! jQuery v1.12.4 | (c) jQuery Foundation | jquery.org/license */ !function(a,b ...
jquery操作select下拉框的多种方法(选中,取值,赋值等)
Query获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Sel ...
layui 根据根据后台数据动态创建下拉框并同时默认选中
第一步 form表单里写好一个下拉框
js获取select下拉框中的值
现在有一id为userType的下拉框,怎么获取选中的值: 用户类型: < ...
js:jquery multiSelect 多选下拉框实例
随机推荐
《IT蓝豹》PlayNewsStandDemo资讯类新闻客户端框架
PlayNewsStandDemo资讯类新闻客户端框架,支持tab滑动切换,当切换到最左边或者最后边的时候停止滑动 本例子切换tab的效果根据AccelerateDecelerateInterpola ...
大毕设-MATLAB-滤波器的实现
在工程实际中遇到的信号经常伴有噪声,为了消除或减弱噪声,提取有用信号,必须进行滤波,能实现滤波功能的系统称为滤波器.严格地讲,滤波器可以定义为对已知的激励提供规定响应的系统,响应的要求可以在时域或频域 ...
MYSQL管理之主从同步管理





















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








