心智模型
是根深蒂固存在于人们心中,影响人们如何理解这个世界(包括我们自己、他人、组织和整个世界),以及如何采取行动的诸多假设、成见、逻辑、规则,甚至图像、印象等。本图通过对心智模型的分类和描述,表现了人类认知的维度,并对心智模型六大特性进行分类。

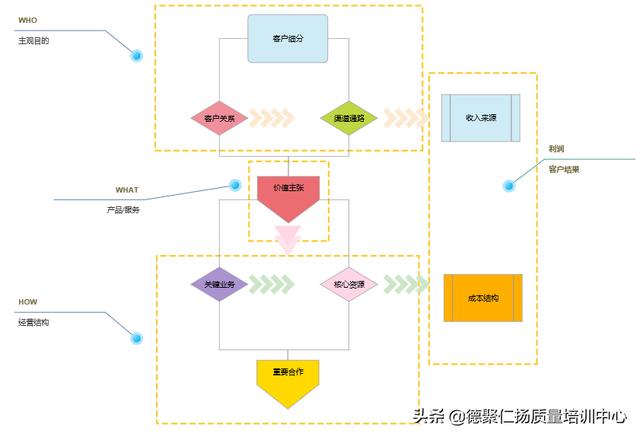
逻辑模型
是指数据的逻辑结构。逻辑建模是数据仓库实施中的重要一环,因为它能直接反映出业务部门的需求,同时对系统的物理实施有着重要的指导作用,它的作用在于可以通过实体和关系勾勒出企业的数据蓝图。本图表达企业经营的逻辑模型。

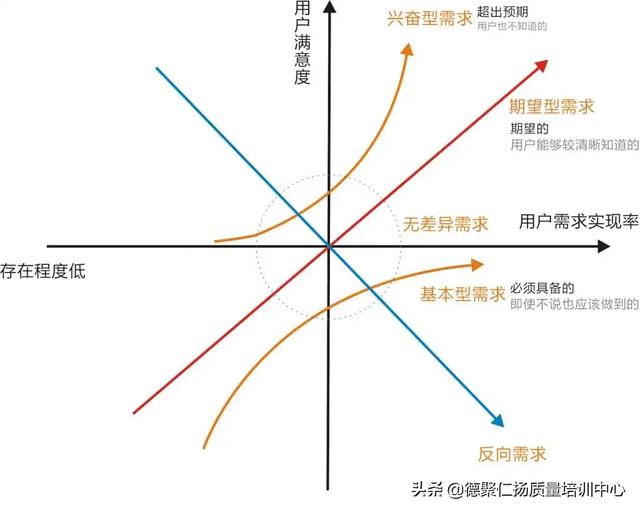
卡诺模型
卡诺模型以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。

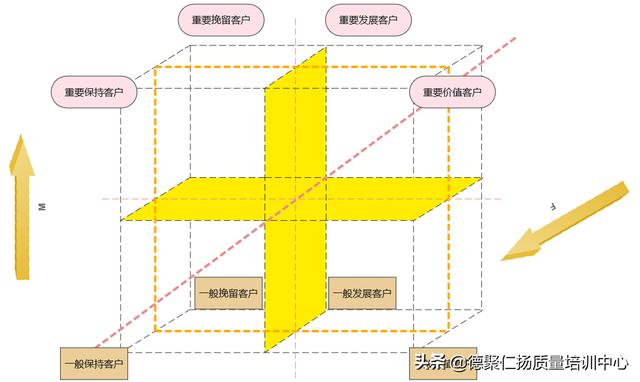
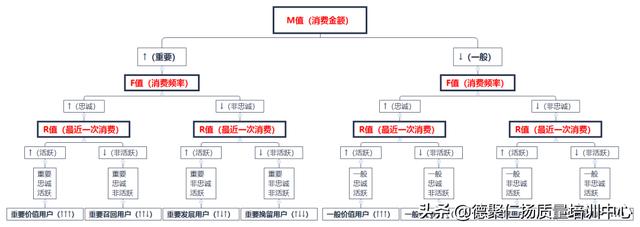
RFM模型
RFM模型是衡量客户价值和客户创利能力的重要工具和手段。在众多的客户关系管理(CRM)的分析模式中,RFM模型是被广泛提到的。该机械模型通过一个客户的近期购买行为、购买的总体频率以及花了多少钱3项指标来描述该客户的价值状况。本图通过八个象限来表示客户的分类。


AIPL模型
AIPL模型首次实现品牌人群资产定量化、链路化运营,可以把品牌在阿里系的人群资产定量化运营的模型,这也是支撑它全域营销概念落地的关键一环。

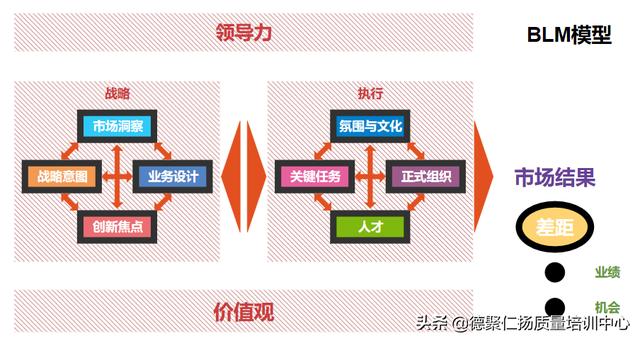
BLM模型
业务领导力模型,即BLM模型(Business Leadership Model)也译为业务领先模型,是企业战略制定与执行连接的方法与平台。BLM模型从市场分析、战略意图、创新焦点、业务设计、关键任务、正式组织、人才、氛围与文化以及领导力等九个方面,协助管理层进行经常性的战略制定、调整及执行跟踪。

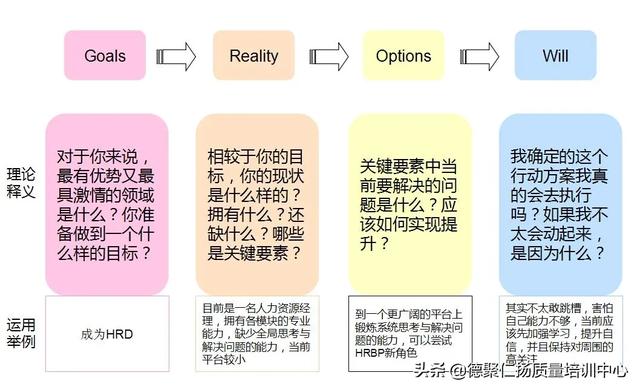
GROW模型
GROW模型,意味着成长,是帮助员工成长的一个工具。它能够帮助员工确认目标,分析现状,找到解决方案,再通过实际行动达到提升员工能力的最终结果。


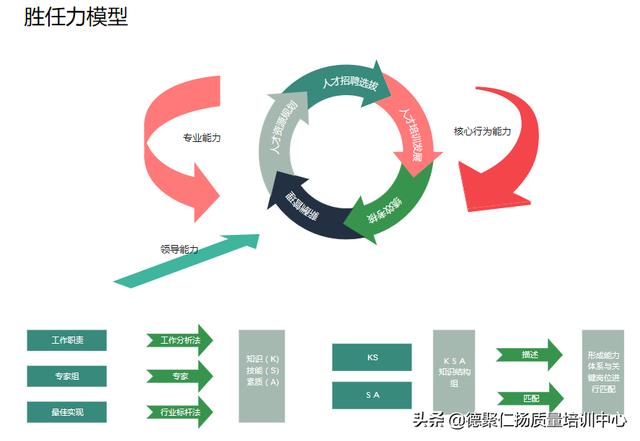
胜任力模型
此图为胜任力模型,是个体为完成某项工作、达成某一绩效目标所应具备的系列不同素质要素的组合。

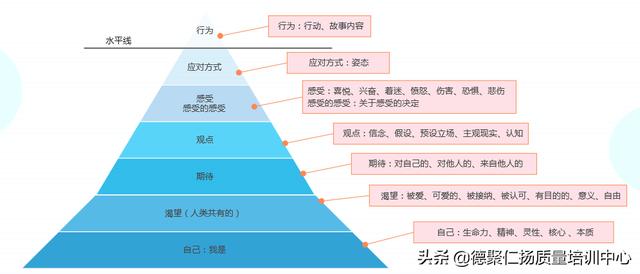
冰山模型
下图为冰山模型,包含行为、应对方式、感受、观点、期待、渴望和自己七个部分,主要适用于职业选择。

四层战略金字塔
战略金字塔由每层相互一致的战略构成,每一层又与下一层具有密不可分的联系。战略金字塔经常被用于企业战略制定、规划等。





















 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








