在这个大数据越来越盛行的年代,越来越多的使用图表的形式来进行数据统计的展示,如折线图、柱状图、散点图、饼图、K线图,盒形图, 地图、热力图、线图等等;如果在以前,要实现这些图表,可能很多人会选择flash。但是flash开发难度大,成本较高,图表多的时候很耗性能。后来越来越多的纯js框架出现,让大家有了更多的选择,比如ECharts、Highcharts以及D3等等。本文将为大家介绍如何使用ECharts框架实现图形化报表展示。
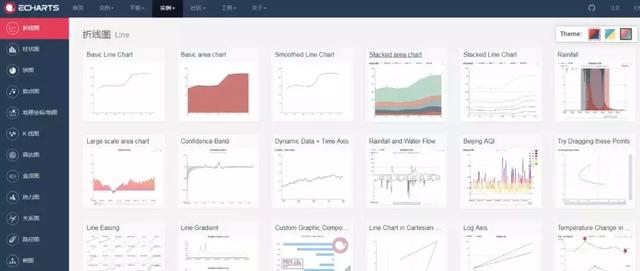
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),能提供直观,交互丰富,可高度个性化定制的数据可视化图表,其官网(地址:https://www.echartsjs.com/examples/)给我们提供了很多图表示例,如下图所示:

ECharts的入门
1、下载ECharts
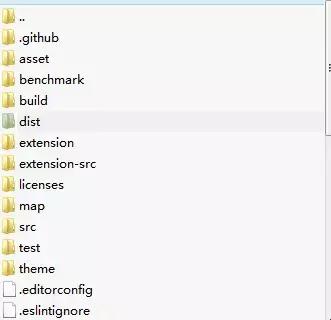
从官网(下载地址:http://echarts.baidu.com/download.html)下载ECharts,小编下载的是最新的4.2.1版本,下载后打开,如下图所示:

主要关注以下三个文件夹:
dist:编译好后主要的ECharts框架的js文件,如echarts.min.js;
test:包含各种图表的示例页面;
theme:图表使用的样式js文件;
2、引入ECharts
由于ECharts是纯js框架,我们只需要向引入普通js文件那样引入即可。
3、绘制图表
定义一个展示的DIV容器
2)初始化
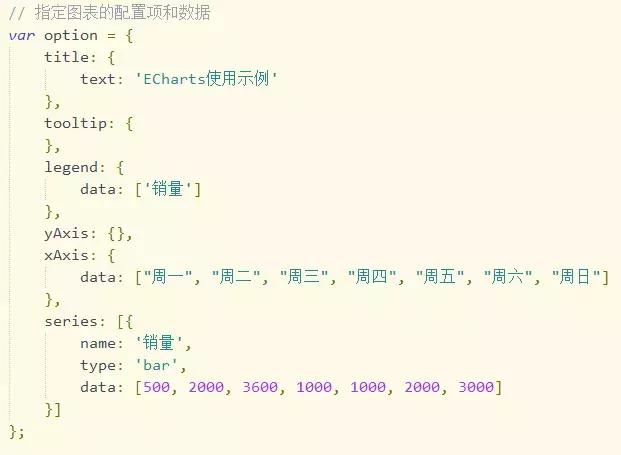
// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('myChart'));3)定义图表配置项和数据

4)将定义的option加载到展示容器中
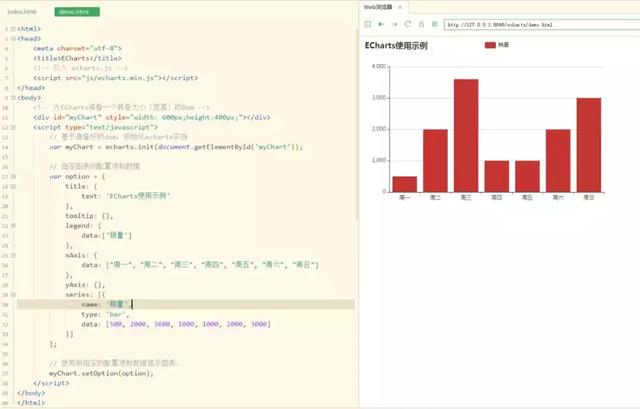
// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);通过以上步骤我们就可以完成一个简单的报表展示,完整代码及图表效果如下图所示:

ECharts的基本使用
1、样式文件的使用
下载的ECharts包中文件夹theme下包含的Echarts提供的js样式文件:
dark、infographic、macarons、roma、shine、vintage
1)引入样式文件
初始化时指定那种样式就引入那种样式的js文件,此处我们引入dark,infographic样式。
2)初始化时指定样式
在初始化时我们就可以指定样式,如下代码所示:
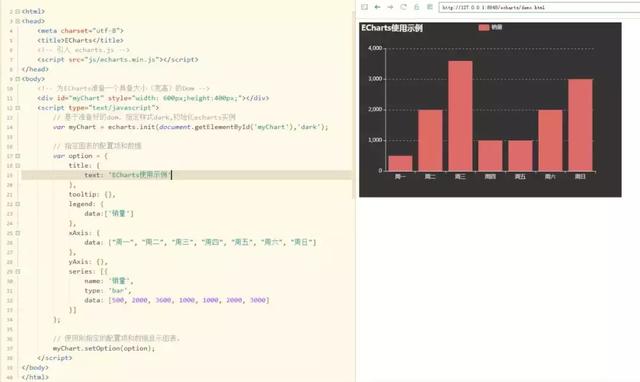
// 基于准备好的dom,指定样式dark,初始化echarts实例
var myChart =echarts.init(document.getElementById('myChart'),'dark');
效果如下图:

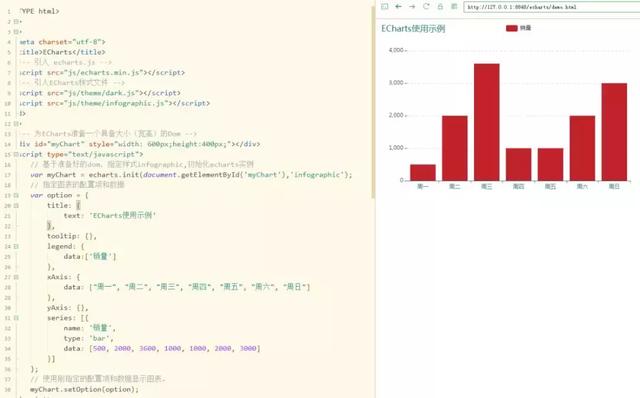
// 基于准备好的dom,指定样式infographic,初始化echarts实例
var myChart =echarts.init(document.getElementById('myChart'),'infographic');
效果如下图:

2、鼠标悬停时展示形式的更改
当鼠标在图表中停留时会弹出框展示数值,其默认的形式,如下图所示:

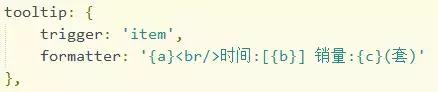
图中的灰色框就是弹出的数值展示形式,这样形式经常满足不了我们的需求,此时我们可以对其进行修改,修改option中的定义的tooltip项,代码如下:

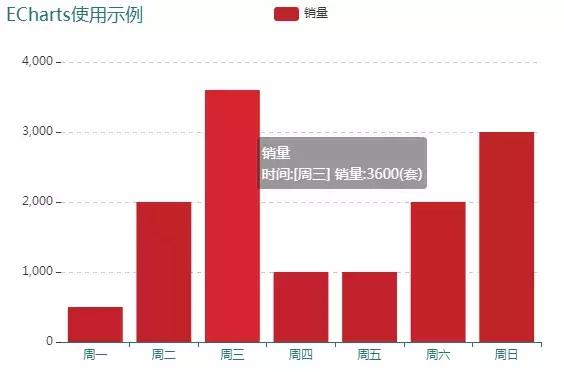
修改后的效果如下图:

3、自定义图表颜色
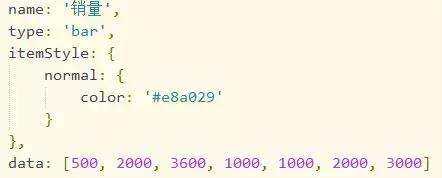
示例中的柱状图颜色是默认的红色,当我们要修改我们定义的颜色时,需要修改option中的定义的series项列表中修改各个元素展示的颜色,代码如下:

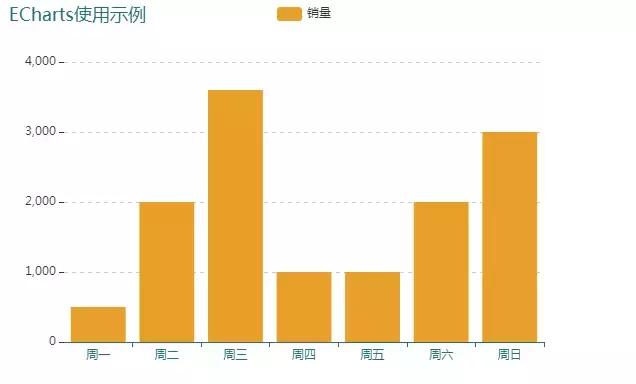
此处代码的意义为将图表展示为橘黄色,效果如下图所示:

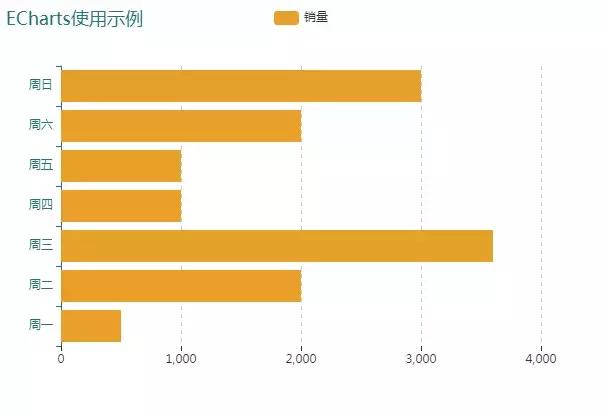
4、横向展示
在上面的示例中将option中xAxis,yAxis属性互换,其效果如下图所示:

5、定义工具栏
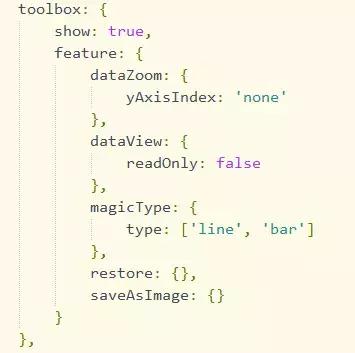
示例中未定义工具栏,我们可以定义工具栏来提供一些功能,如将图表另存为图片,展示详细数据,切换为折线图展示等等;此时我们要定义option中的toolbox属性,代码如下:

定义好后在图表的右上角会展示工具栏,如下图所示:

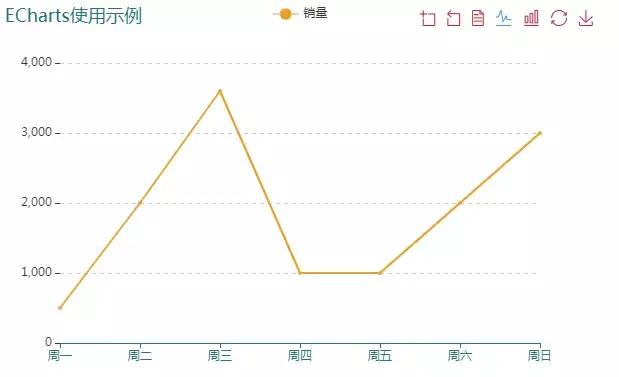
点击工具栏中”切换为折线图”按钮,图表会切换为折线图,如下图所示:

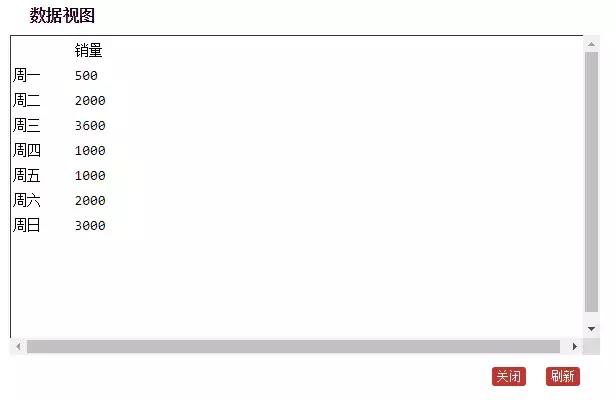
点击工具栏中”数据视图”按钮,会展示数据详情,如下图所示:

6、多数据项展示
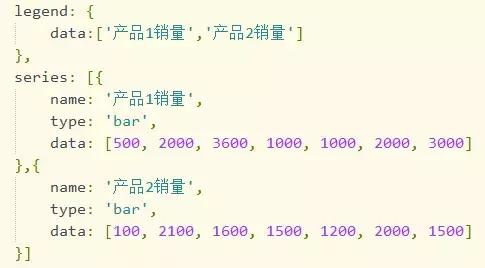
当要在一张图表中展示多数据项时,比如同时展示周一多种产品的销量时,我们只需要增加option中的定义的series项列表中的元素即可,如下图代码所示:

图表效果如下图所示:

7、数据动态加载
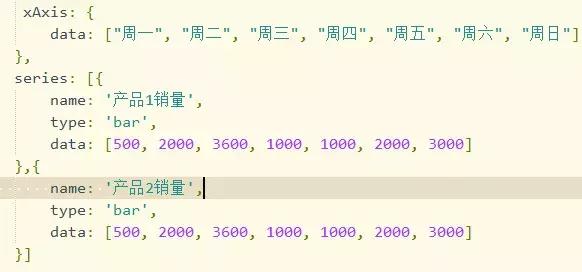
示例中我们都是使用静态数据来展示图表,实际项目中都需要后台生成图表数据,前端进行图表的展示,我们一般需要从后台请求xAxis和series中元素data数据,如下图所示:

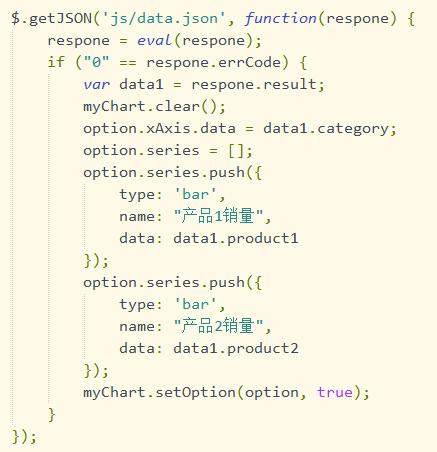
引入jquery,使用ajax请求数据,如下图代码所示:

小结
以上主要介绍的ECharts的入门和基本使用,更多ECharts知识大家可以查看ECharts的官网(https://echarts.baidu.com)。需要文中示例代码的同学可以关注我们的同名微信公众号“麻辣软硬件”,回复“echarts”获取示例代码下载地址进行下载。




















 5347
5347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








