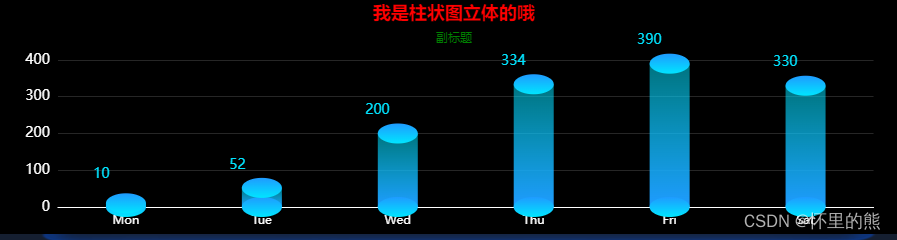
只用charts实现3D效果的圆形柱状图
关键属性:
type: “pictorialBar”, // pictorialBar(象形柱图)
type: “bar”, // bar(柱状图)
注: 当鼠标放上现实了三条重复的数据而只想要一条时 注掉此项即可
tooltip: {
// trigger: "axis", //把我注掉
axisPointer: {
type: "shadow",
},
},
效果如下:

echarts使用的版本: “vue-echarts”: “^6.2.3”,
实现这种效果主要是: ECharts中的 series 属性,通过两种不同类型的图表组合而成. 其中里面的柱体渐变色是通过
ECharts中内置的渐变色生成器 echarts.graphic.LinearGradient可以用来设置渐变色.
itemStyle: {
// 图形样式
// echarts.graphic.LinearGradient(echarts内置的渐变色生成器)
// 4个参数用于配置渐变色的起止位置,这4个参数依次对应右 下 左 上
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
// 这里 offset: 0 1 ,表示从下往上的渐变色
{
offset: 0, // 0%处的颜色
color: "rgba(31,155,255,1)"
},
{
offset: 1, // 100%处的颜色
color: "rgba(0,229,255,1)"
}
])
}
在柱状图中我们也可以使用下面来实现渐变色: Documentation - Apache ECharts
itemStyle: {
// 图形样式
// color支持(rgb(255,255,255)、rgba(255,255,255,1)、#fff,也支持渐变色和纹理填充)
// 下面就是使用线性渐变
color: {
"x": 0,
"y": 0,
"x2": 0,
"y2": 1,
"type": "linear",
"global": false,
"colorStops": [{
"offset": 0, // 0%处的颜色
"color": "rgba(0,229,255,0.5)"
},
{
"offset": 1, // 100%处的颜色
"color": "#1F9BFF"
}]
}
}
完整代码
<template>
<div class="contain">
<div style="width: 500px; height: 500px" id=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4176
4176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








