Shopify网页打开速度慢会大大增加访客的跳出率。我们可以用一些专业的网站测速工具来检测网站打开速度,继而有针对性地采取优化提速措施。
影响网站打开速度的因素除了网站本身之外,还和服务器有很大关系。我们先介绍一下Shopify的服务器吧。
1
Shopify的服务器
Shopify硬件服务器主要在美国华盛顿和芝加哥,同时云服务器是在亚马逊云和谷歌云上,但是这些服务器的位置,对网站的访问速度影响不大,因为Shopify整个框架是建立在CDN(Content Delivery Network)上的。有了CDN之后,Shopify会把它所有的网站资源推送到各地有CDN服务器的部署点上。全世界所有有CND服务器的地方,都会有Shopify的相关资源。
比如一个来自美国加州的客户访问你的店铺时,他其实是从加州的CDN的服务器上去下载所需要的内容,并不是在店铺注册所在地。
上面就是CDN内容分发服务器的作用。它保证了所有全球各地的客户都能从就近的服务器上打开你的Shopify店铺,也就是说, 大部分情况下,你的Shopify店铺在全世界的访问速度都是有保证的,只要那个地方部署了CDN服务器。
2
网站的测速工具和使用方法
Shopify的加载速度整体偏慢一些,一般来说测速会发现评分都不高,那么我们就要着手进行优化网站访问速度了。我为大家介绍五个常用的测速工具。这些工具的操作流程大体类似,我将以Google pagespeed insights为例。
1.Google pagespeed insights
Page Speed Insights是根据”载入不需卷动位置时间”及”载入完整网页时间”来评测网页打开速度,针对PC端和移动端会有不同的数据。
https://developers.google.com/speed/pagespeed/insights/
第一步:进入PageSpeed Insighs网站首页,输入网站网址,点击“分析”。
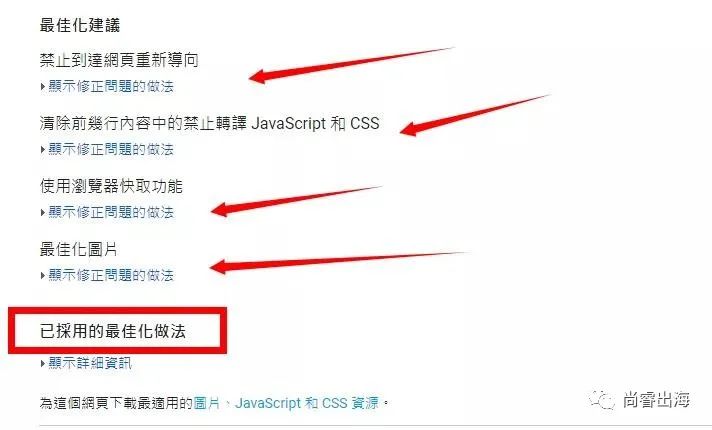
第二步:查看检测结果和优化建议
Pagespeed insights从“速度”和“最佳化”两个维度给出评分。有四个指标,如下图。FCP指的是用户进入网站时看到画面呈现的第一时间,即使网站并未完全读取完毕,能够看到网站的文字或图片读取有所进展,能够让客户满足改善用户的浏览体验。 后面会自动给出优化方案,大家可以根据它的方案,具体优化加载速度!
后面会自动给出优化方案,大家可以根据它的方案,具体优化加载速度!

2.Tools.pingdom.com
Pingdom从多方面测试网站,可以测试网站加载速度,也可以对页面和大小进行分析。我们可以查看详细的测试报告,帮助用户找出影响网站速度的因素如图片、CSS等,并给出详细的优化网页性能的方案。

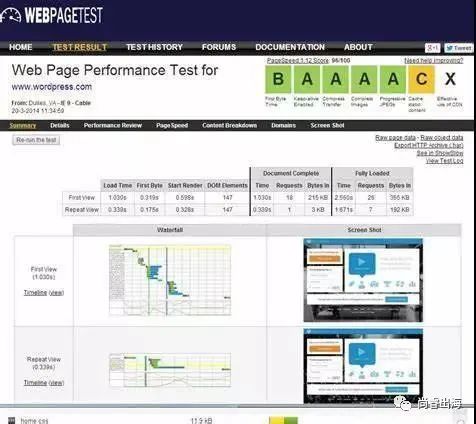
3.Webpagetes
Webpagetest原来由AOL开发的供内部使用的工具,后来开源,总体上说是一款网页前端性能测试工具。Webpagetes的特色在于可以分国家测试网站加载速度,还可以从浏览器和手机系统(IOS/Android)系统的维度测试网站加载所花费的时间。

4.GTmetrix
GTmetrix也是一款常用的网站测速分析工具,操作页面简洁,功能强大,因此受到了很多大型网站的欢迎,比如PayPal、耐克和惠普等。
GTmetrix操作简单,输入网址或URL点击“Analyze”。我们以chinabrands.com 为例,测试了该网站的速度。测试结果以6个维度的形式呈现,分别是网页速度、YSlow、瀑布图、网页加载速度、页面加载视频、和报告历史。
 非会员可以直接使用GTmetrix测试,默认是从加拿大节点进行网站测速。注册免费账号之后,可以使用的功能更多,可以选择7个不同节点测速,也可以选择浏览器(Chrome或Firefox)查看测试结果。
非会员可以直接使用GTmetrix测试,默认是从加拿大节点进行网站测速。注册免费账号之后,可以使用的功能更多,可以选择7个不同节点测速,也可以选择浏览器(Chrome或Firefox)查看测试结果。
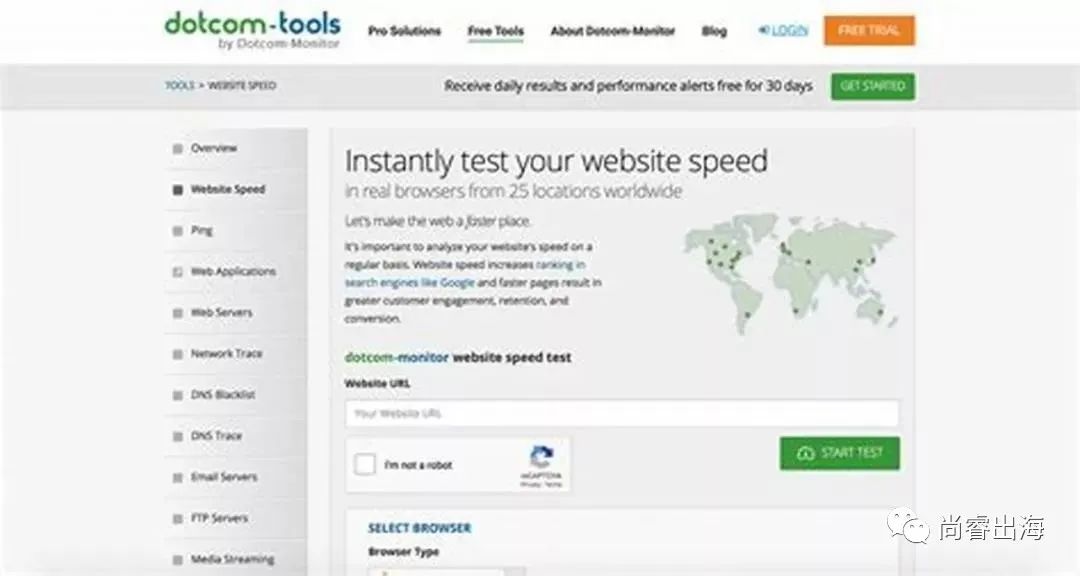
5.Dotcom-tools
Dotcom-tools的强大和特别之处即,我们可以在这个网站查看全球各个地区打开我们网站的时间,可以查看你网站在全球的速度怎么样。当然和上述测速网站一样,操作简单,不用注册会员就可以使用。

3
提升Shopify网站访问速度的技巧
1. 优化图片
一个网站需要提速我们想到的第一条就是优化图片。Shopify应用商城有关于图片压缩的app,搜索Image Compression就可以搜到。 我们可以将它装在Shopify后台, 然后定期地对自己店铺的新图片自动压缩, 压缩完之后,你的店铺访问速度应该会提高很多。

2. 优化JS代码
这个可能需要懂一点计算机基础知识才好操作。把一些JS代码,请求合并成一个文件或合并在一起,可以减少向JS服务器发送请求次数。
3. 卸载过慢的shopify app
有一部分免费的app,它们的加载速度很慢,我们建议所有卖家安装免费app时最好进行一下测速,安装之前测一下,安装之后测一下,再对比一下速度,看一下这个app有没有对你的店铺访问速度有特别明显的影响。
4. 延缓图片的加载
我们可以这样设置:在客户翻到了你的图片时,才去加载图片。这也可以提高你的网站的加载速度。
5.寻找专业的建站团队
网站的自定义设计搭建、图片的设计和优化、好用并适合您网站的插件的推荐和安装,我们尚睿Shopify建站团队都可以帮您实现。作为Shopify Plus的国内内地唯一认证伙伴,用我们Shopify团队搭建网站,您无需再担心出现的各种技术问题,因为我们都会及时解决。
end
关注公众号即可联系Shopify建站顾问

更多精彩阅读

Shopify店铺在0销量的情况下如何获取客户信任?9个技巧教给你!
15个绝美Shopify产品页分享!打造令人艳羡的在线商城
摆摊吧,跨境电商人!























 774
774

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








