前言:
由于小程序是基与主应用里的执行代码块,目前很多的如微信小程序,太过依赖于微信的驱动,而目前好多的小程序应用,也不支持页面块的大改动,部分操作,甚至输给了公众号
比如小程序有个商城系统,但只是实现商城的全栈化功能,这时候,如果有其他的系统模块(比如国内比较常见的微擎系统)如独立的签到模块,如果商城模块中没有该功能,这时候小程序想添加该功能,可能就需要重新再做另外一个小程序,如果是这样的话,我们就需要考虑2个问题的选择,小程序的地理位置呈现及客户的操作体验了。
在这作者使用的是hera小程序的框架,由于该框架依赖NODE服务,作者也没怎么接触过NODE,所以实战一个小程序转H5(有了H5,自行转换WEB就简单了)。
https://nodejs.org/en/download/
首先下载对应的NODE,根据系统自行选择,还有部分可能需要自行配置环境变量,在这作者使用Bit 64 Windows MSI。
以WINDOWS为例(LINUX编译安装之后,配置好环境变量执行)
执行cmd
查看版本号:
node -v
#注:必须大于7.6
由于node部分要git扩展支持
我们添加下扩展
https://git-scm.com/download/win
选择下载自己对应的版本
由于要让GIT环境变量生效,重启下电脑
#不懂WINDOWS,LINUX source /etc/profile就可以了!
安装nrm资源管理器
npm install -g nrm
完成之后,查看有哪些可用的源地址
nrm -ls
比如我们要选择taobao的源地址
nrm use taobao Registry has been set to: http://registry.npm.taobao.org/
/******
注:其他源操作命令:
增加源:nrm add [home]
删除源:nrm del < registry>
******/
然后安装hera的演示项目,
npm i hera-cli -g
不过建议下在demo(避免网络导致失败)
把webapp解压到
D:\\webapp\
进入H5目录
cd webapp/h5
初始化目录:
hera init demo
以WEB-SERVER运行:
hera run web
然后就可以通过
http://localhost:2000
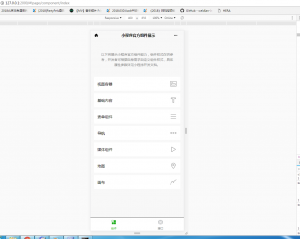
访问小程序对应转化成WEB的效果了!
来看看效果图吧:
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








