前两天做了一个搜索中间页,有个 input 的效果挺有意思,准备分享一下。
要求
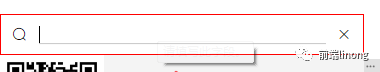
默认时(无内容、无焦点)显示居中效果。

有焦点或者有内容,input 变长

测试地址 : https://www.lilnong.top/static/html/css-flex-input-auto-animate.html
https://www.lilnong.top/stati...
实现思路
方案一:Vue + css 实现
我们通过内容的长度来动态修改 class ,用来实现有内容时的效果input.focus,input:focus{width: 100%}我们通过:focus这个伪类来监听获取焦点的状态。
方案二:纯 css 实现
上一个方案依赖js。那有没有不依赖 js 的呢?重点在判断是否有内容
我们如何判断呢?这里要依赖两个东西 required 和 :valid
required
required 属性规定必须填写内容。可以用在 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio, file。
:valid
:valid 选择器作用在限制值的元素上,例如 input 元素中的 min 和 max 属性,require,及正确的 email 字段, 合法的数字字段等。:valid 选择器可以在表单元素的值需要根据指定条件验证时设置指定样式。
那么问题就很简单了,我们让他必填,这样就可以根据这个状态来显示样式。
优化:优化一下无内容时不显示 close 按钮
方案一:当然是 js 大法了,还是判断 value.length。
方案二:增加一个表单,然后判断根据表单的 :valid 来决定渲染状态。
微信公众号:前端linong
欢迎大家关注我的公众号。有疑问也可以加我的微信前端交流群。

总结
js 实现当然是兼容性极好。
css 实现来说比较简单,当然兼容性就比较感人。。




















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








