
本文由x-teamer团队成员:清泓 撰写。【持续更新】
【摘要】 Android端Webview是Google官方为移动端提供的展现html 网页的组件。 Webview 是一个基于webkit引擎,可以解析DOM 元素,展示html页面的控件,它和浏览器展示页面的原理是相同的,所以可以把它当做浏览器看待。(chrome浏览器也是基于webkit引擎开发的,Mozilla浏览器是基于Gecko引擎开发的)[1]Android的Webview在低版本和高版本采用了不同的webkit版本内核,4.4后直接使用了Chrome内核。Chromium 渲染引擎实际上是由Browser进程、Render进程和GPU进程组成的。其中,Browser进程负责将网页解析的UI合成 加速展现在页面上,Render 进程 只要负责加载和渲染网页,GPU 进程 负责 Browser 进程 和Render进程发出的GPU消息。我们在创建WebView时候就会创建启动Chromium ,Chromium中有webCore引擎和JsCore引擎。WebCore负责对HTML解析,CSS解析,渲染UI,调试信息等部分。
一. WebView
Android Browser 用来主要用WebView来加载和渲染html网页,来实现网页浏览功能。
主要从网页的 URL 到构建完 DOM 树,接着 从 DOM 树到构建完 WebKit 的绘图上下文,从绘图上下文到生成最终的UI图像。
WebView 拥有load() URL和本地html文件的功能。可以根据不同场景进行使用。

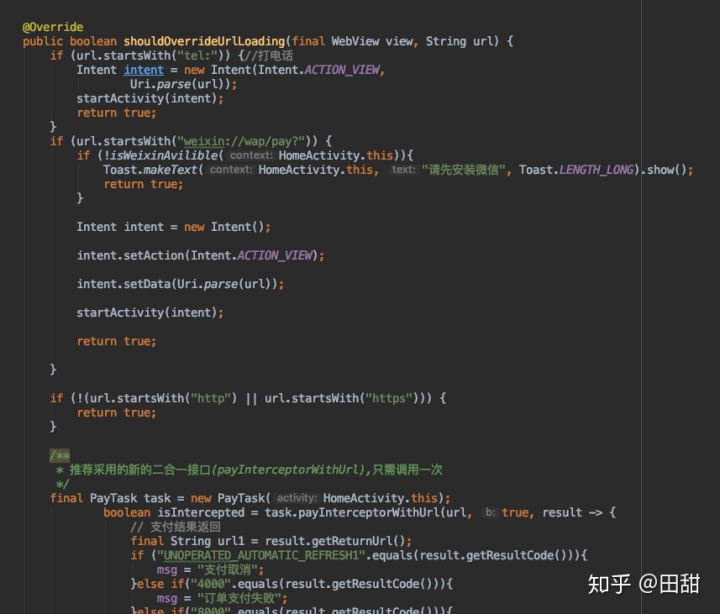
WebViewClient主要辅助WebView执行处理各种响应请求事件的,比如:
WebViewClient.shouldOverrideUrlLoading();
这个方法的本来是拦截所有WebView的Url跳转的。我们可以通过这个API 构造一个特殊自定义格式的Url跳转,shouldOverrideUrlLoading拦截Url后判断其格式,然后Native 解析到对应的方法和数据再去执行本地方法。

JavascriptInterface
开发者都知道安卓API 4.4以前谷歌







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1095
1095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








