
前言
本文是笔者写组件设计的第五篇文章,之所以会写组件设计相关的文章,是因为作为一名前端优秀的前端工程师,面对各种繁琐而重复的工作,我们不应该按部就班的去"辛勤劳动",而是要根据已有前端的开发经验,总结出一套自己的高效开发的方法.作为数据驱动的领导者react/vue等MVVM框架的出现,帮我们减少了工作中大量的冗余代码, 一切皆组件的思想深得人心.所以, 为了让工程师们有更多的时间去考虑业务和产品迭代,我们不得不掌握高质量组件设计的思路和方法.所以笔者将花时间去总结各种业务场景下的组件的设计思路和方法,并用原生框架的语法去实现各种常用组件的开发,希望等让前端新手或者有一定工作经验的朋友能有所收获.今天主要带大家一起实现一个Tag组件和Empty(空状态)组件,在介绍组件设计之前,先给大家介绍一个免费开源的图标库icomoon,
- 《精通react/vue组件设计》之用纯css打造类materialUI的按钮点击动画并封装成react组件
- 《精通react/vue组件设计》之快速实现一个可定制的进度条组件
- 《精通react/vue组件设计》之基于jsoneditor二次封装一个可实时预览的json编辑器组件(react版)
正文
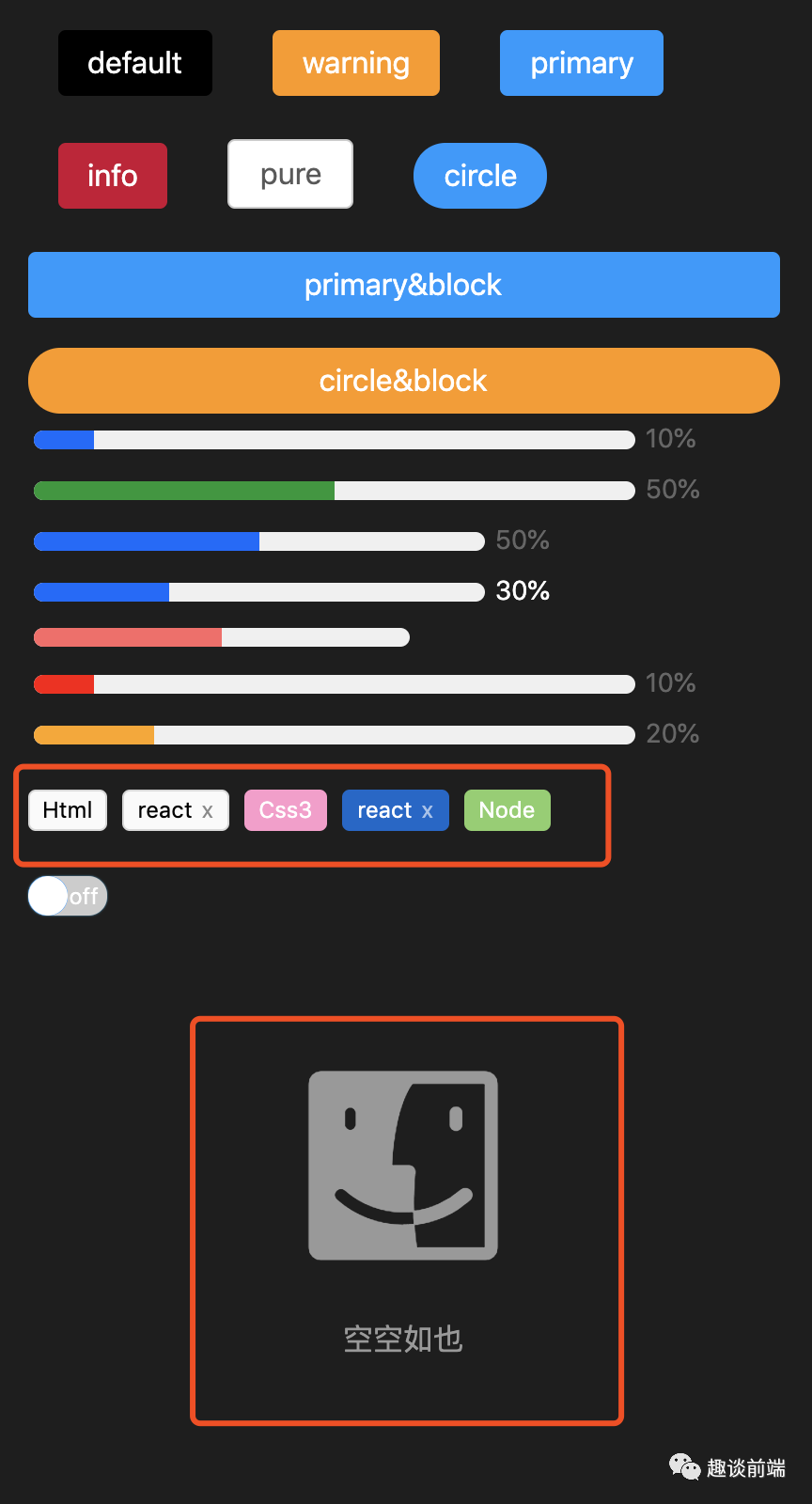
在开始组件设计之前希望大家对css3和js有一定的基础.我们先看看实现后的组件效果:
1. 组件设计思路
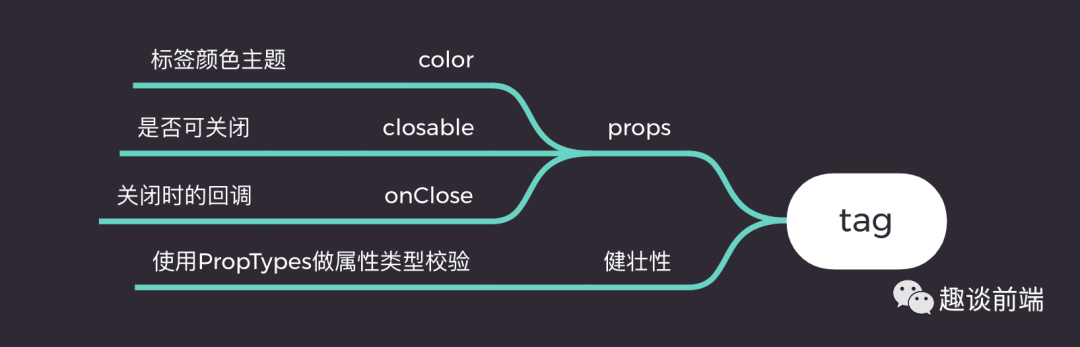
按照之前笔者写的组件设计原则,我们第一步是要确认需求. 一个tag标签组件一般都会有如下需求点:- 可以改变标签颜色
- 提供关闭标签的配置,让用户可以关闭标签
- 关闭标签的回调,让用户能控制标签关闭后触发的动作

2. 基于react实现一个Tag组件
2.1. tag组件框架设计
首先我们先根据需求将组件框架写好,这样后面写业务逻辑会更清晰:
import React from 'react'
import classnames from 'classnames'
import styles from './index.less'
/**
* 标签组件
* @param {closable} boolean 是否可关闭
* @param {onClose} func 标签关闭时的回调
* @param {color} string 标签的颜色,不设置则为默认颜色
*/
export default function Tag(props) {
let { children, closable, onClose, color } = props
return <div className={styles.xTag} style={{ backgroundColor: color }}
{ children }div>
}
首先我们要想在react的函数式组件操作dom, 最好的方式是使用ref, 关于ref的使用如果不熟悉的可以参考react官方文档,这里实现如下:
import React from 'react'
import classnames from 'classnames'
import styles from './index.less'
/**
* 标签组件
* @param {closable} boolean 是否可关闭
* @param {onClose} func 标签关闭时的回调
* @param {color} string 标签的颜色,不设置则为默认颜色
*/
export default function Tag(props) {
let { children, closable, onClose, color } = props
let tag = React.createRef()
let handleClose = () => {
onClose && onClose()
tag.current.style.display = 'none'
}
return <div className={classnames(styles.xTag, color ? styles.xTagHasColor : '')}style={{ backgroundColor: color }}ref={tag}>
{ children }
{ closable && <span className={styles.closeBtn} onClick={handleClose}>xspan> }div>
}
.xTag {
margin-bottom: 8px;
margin-right: 8px;
display: inline-block;
border-radius: 4px;
border: 1px solid #d9d9d9;
padding: 0 7px;
font-size: 12px;
line-height: 20px;
white-space: nowrap;
background-color: #fafafa;
&.xTagHasColor {
border-color: transparent;
color: #fff;
.closeBtn {
color: rgba(255, 255, 255, .6)
}
}
.closeBtn {
margin-left: 5px;
color: rgba(0, 0, 0, 0.45);
cursor: pointer;
}
}
import PropTypes from 'prop-types'
// ...
Tag.propTypes = {
color: PropTypes.string,
closable: PropTypes.bool,
onClose: PropTypes.func
}
是不是很简单? 这样一个可定制对的tag组件就完成了,关于代码中的css module和classnames的使用大家可以自己去官网学习,非常简单.
3. 基于react实现一个Empty(空状态)组件
这个组件非常好写, 目前常用的空状态组件一般是图片和文字组合, 图片文字都可替换,具体实现如下:
import classnames from 'classnames'
import styles from './index.less'
/**
* 空状态组件
* @param {className} string 自定义类名
* @param {text} string 空状态文本
*/
export default function Empty(props) {
let { text, className } = props
return <div className={classnames(styles.emptyWrap, className)}><div className={styles.emptyInner}><span className="icon-finder">span>div><p>{ text ? text : '空空如也'}p>div>
}
- 可导入,下载,管理自己的图标库

可编辑图标,生成svg图标或者字体图标

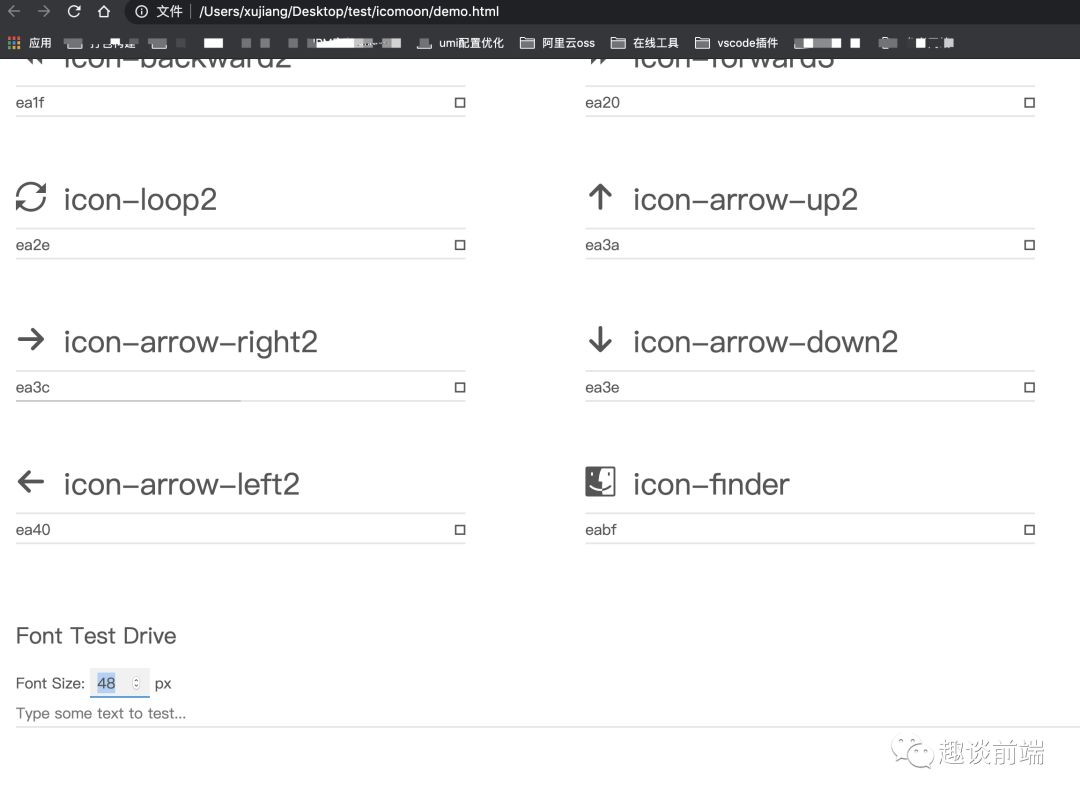
 笔者在这里就不多做介绍了, 其次我们也可以类似于antd一样,将icon封装成react的组件, 这样用起来也非常方便.
笔者在这里就不多做介绍了, 其次我们也可以类似于antd一样,将icon封装成react的组件, 这样用起来也非常方便.
最后
后续笔者将会继续实现modal(模态窗), alert(警告提示), drawer(抽屉), tooltip(工具提示条), Skeleton(骨架屏), Message(全局提示), 日期/日历等组件, 来复盘笔者多年的组件化之旅. 如果想学习更多 H5游戏, webpack, node, gulp, css3, javascript, nodeJS, canvas数据可视化等前端知识和实战,欢迎在公号《趣谈前端》加入我们一起学习讨论,共同探索前端的边界。






 本文是关于前端组件设计的文章,作者分享了如何使用React实现一个可定制的Tag组件和简单的Empty(空状态)组件。Tag组件支持颜色自定义、可关闭及关闭回调,使用了PropTypes进行类型检测。Empty组件主要由图片和文字组成,可替换。文中还推荐了免费图标库icomoon,并介绍了如何使用。
本文是关于前端组件设计的文章,作者分享了如何使用React实现一个可定制的Tag组件和简单的Empty(空状态)组件。Tag组件支持颜色自定义、可关闭及关闭回调,使用了PropTypes进行类型检测。Empty组件主要由图片和文字组成,可替换。文中还推荐了免费图标库icomoon,并介绍了如何使用。














 2898
2898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








