熟练使用应用的快捷键可以极大提高效率,但部分应用的快捷键设置并不合理,比如 Chrome 浏览器打开 Developer Tools 的快捷键是 Command + Option + I,要按下这个快捷键得两只手左右开弓或者至少用右手按下,无论如何得放开鼠标...
使用应用内置的快捷键配置功能实现
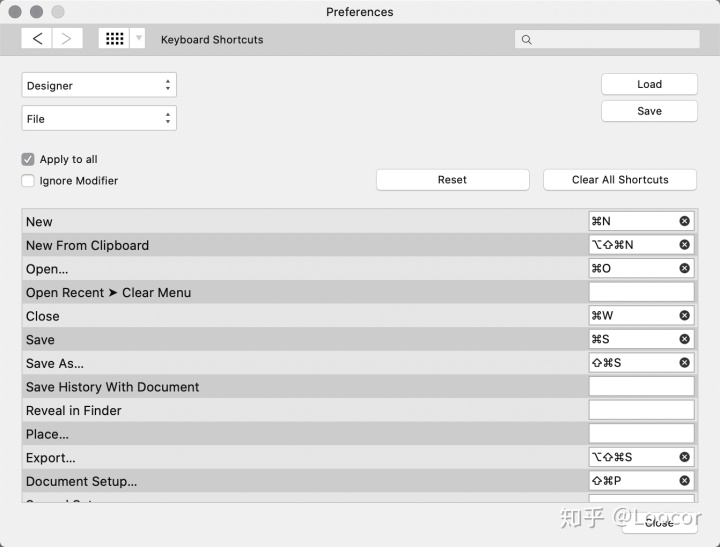
这时候你会想,如果能改一下快捷键配置就好了。比如 Word、PS 等专业软件都会提供自定义快捷键的功能,比如这样:

那没有快捷键配置功能的应用怎么办呢?
使用偏好设置里的 App Shortcuts 功能搞定

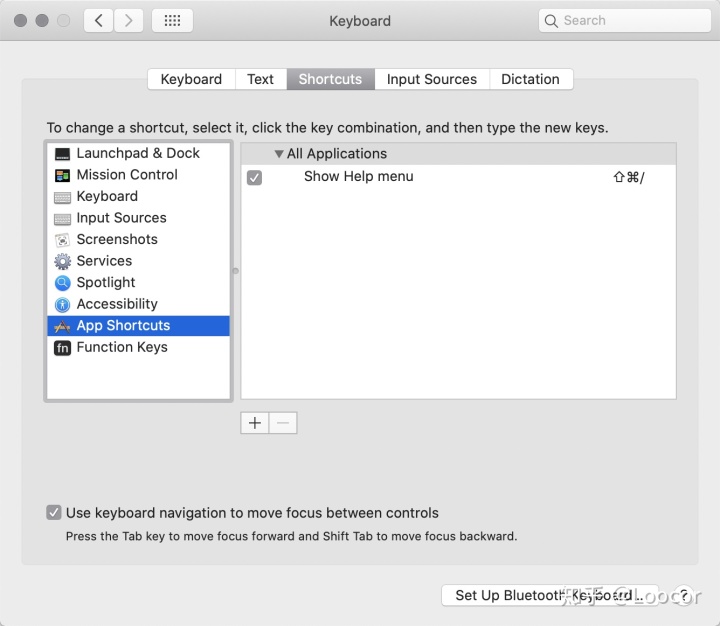
也许很多 Mac 用户都不知道,偏好设置里这个只显示了 “Show Help Menu” 的设置项到底能干嘛。很简单——可以在这里“覆盖”你所选择应用菜单项的快捷键,也就是我们说的“个性化”!
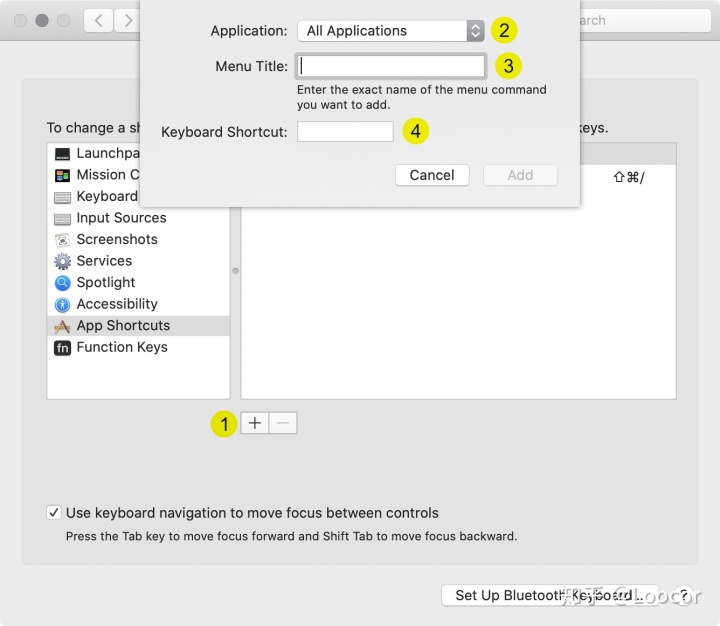
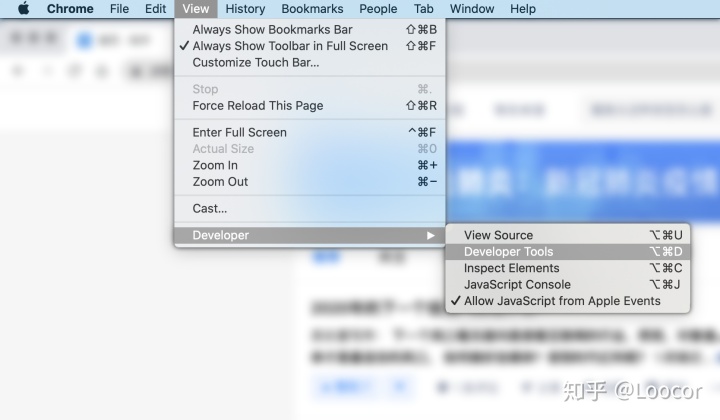
以 Chrome 浏览器为例,我们能看到切换开发者工具的快捷键是 Command + Option + D。现在,我们去 macOS 偏好设置的 App Shortcuts 栏里,对照下图标记的序号进行操作:

- 点击加号;
- 选择你需要个性化设置的应用,比如 Chrome;
- 输入你希望设置的菜单项标题,比如 Developer Tools,注意要输入准确;
- 点击后,在键盘上按下你期望的快捷键,比如 Command + Option + D;
完成后点击 Add 按钮即可。
现在,Chrome 里打开 Developer Tools 菜单项的快捷键就变成我们刚才设置的了!

惯例提醒:
- 必须确保输入的菜单项标题是准确的,否则功能无法实现;
- 除了可以为单个应用设置菜单快捷键,也可以给所有的应用程序统一修改快捷键,或者为那些没有快捷键的菜单项加上快捷键,一切由你;
- 只有一个限制——没有菜单或者没有显示菜单的应用——这个方法搞不定的。
感谢您的阅读,如果对使用 Mac 的技巧感兴趣,请关注我的专栏《迈客随记 —— 我和 Mac 的日常》,点赞鼓励我分享更多的内容 :D





















 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








