Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集)。
Ajax 是一种用于创建快速动态网页的技术。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。[1]
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
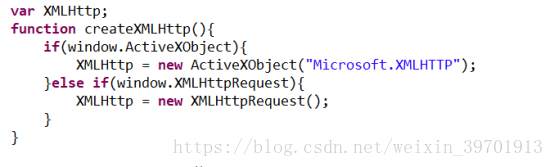
使用实现过程:一个AJAX交互从一个称为XMLHttpRequest的JavaScript对象开始。他允许一个客户端脚本来执行HTTP请求,并且将会解析一个XML格式的服务器响应。AJAX处理过程中的第一步是创建一个XMLHttpRequest实例。使用Http方法(GET或POST)来请求处理,并将目标URL设置到XMLHttpRequest对象上。当客户端发送HTTP请求时,向XMLHttpRequest注册一个回调函数,并异步派发XMLHttpRequest请求。控制权马上被返回到浏览器,当服务器响应到达时,回调函数将贝调用。这样使得浏览器并不是挂起等待服务器的响应,而是通过页面继续响应用户的界面交互,并在服务器响应真正到达后处理它们。
以下是使用AJAX检测输入框是否为空


error.html错误信息


效果图如下:

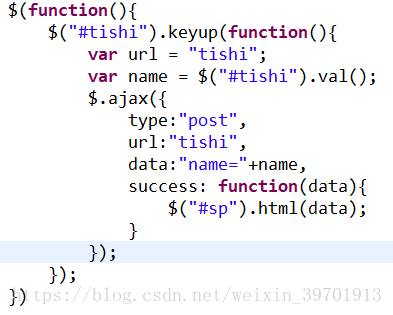
SpringMVC+JQ+AJAX实现输入框提示



效果图:























 1766
1766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








