上回咱们说到Sketch可以导入PDF的时候,有很多Sketch入门的小伙伴都是第一次知道,这说明大家对Sketch这一块功能了解得不够深,今天我们就来好好捋一捋导入、导出的功能和技巧,包括批量导出。
1.Sketch导入
Sketch可以导入以下各种格式的文件:
(1)位图图像文件:PNG,JPG,TIFF和WEBP
(2)矢量格式文件:PDF、SVG、EPS,如果导入包含多个页面的PDF文档,则每个页面将单独生成一个画板。
(3)GIF文件:可以导入,但是不会动起来,只能支持GIF透明格式。
(4)AI和PSD文件:只能作为单个展平图层打开,即变成位图图像文件,不是直接转换为矢量格式。如果实在要导入,先输出成SVG或者EPS格式文件,再导入Sketch中即可。
然后,有4种路径方法可以把文件导入到Sketch中:
(1)通过菜单栏的“文件-打开…”(英文版“File-Open…”),快捷键是“command+O”
(2)将文件拖放到Dock中的Sketch图标上
(3)将文件直接拖放到打开的文档中
(4)把其他文件复制,然后粘贴在Sketch工作区中
2.Sketch导出
2.1单文件导出
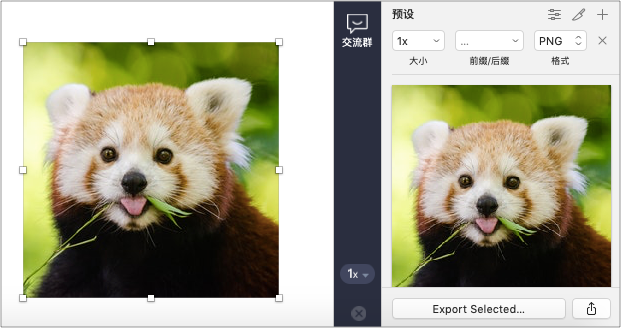
我们可以通过选中图层的方式导出单个文件,这个方法适用于导出icon、单张图片、单个组合图层或者单个画板,首先选中单个图层,点击检查器右下角的“Make EXPORTABLE”,再点击“Export Selected…”,最后选中导出的路径即可。在导出之前,我们还可以设置图层的导出倍率(默认是1x)、前后缀以及格式。

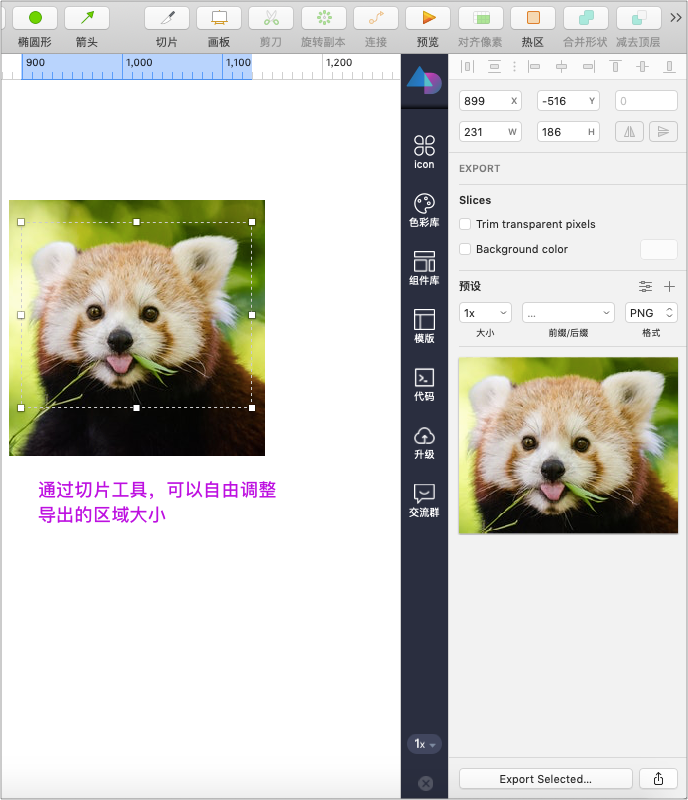
另外一个方法是通过切片工具来导出,因为有时候我们可能只需要导出图层的某个区域,例如在背景上的icon,这时,我们就需要通过工具栏的“切片slice”来处理。点击工具栏的切片工具(快捷键“S”),然后圈选要导出的内容即可,后续的导出流程和选中图层导出是一致的。

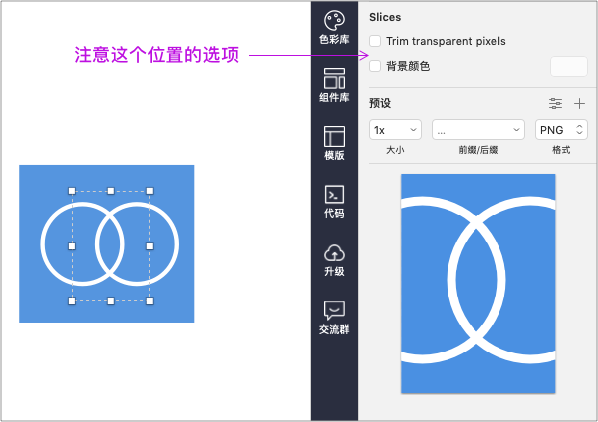
然后,导出的时候,我们还可能遇到这种情况:我们需要用切片工具导出某个分组的图形的一部分,例如两个镂空圆组成的icon一部分,然后他们恰好在一个蓝色的背景上。如果我们用切片工具直接导,就会出现蓝色的背景。

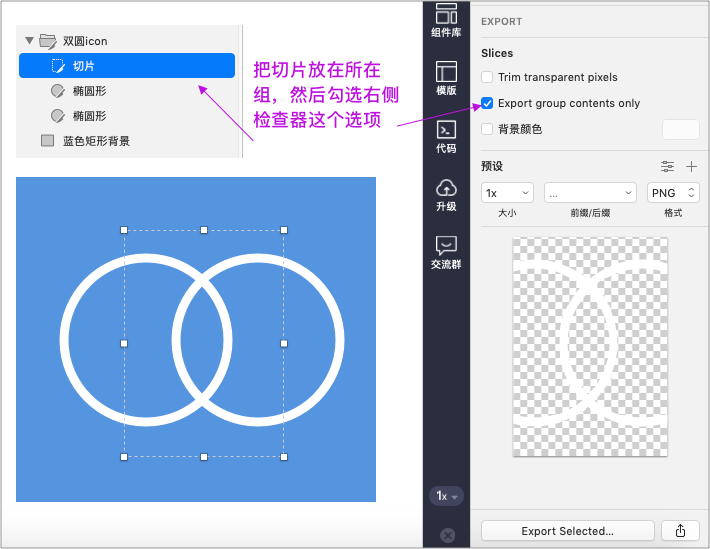
但是我们显然是不需要蓝色背景的,我们需要的透明底的icon,这个时候,我们就需要把切片工具放在icon所在组里面,然后勾选检查器中的“只导出分组内容Export group contents only”选项即可。

2.2批量导出
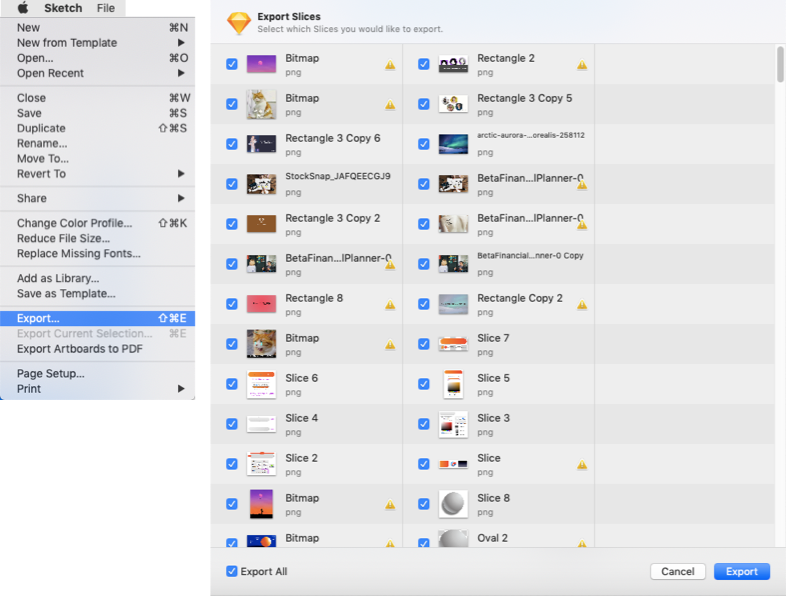
如果我们需要批量导出图层、或者画板,可以通过“文件-导出”(英文版“File-Export…”),或者快捷键“shift+command+E”批量选中要导出的内容即可。

第二种方式是选中多个图层,然后通过检查器右下角的“Make EXPORTABLE”导出。

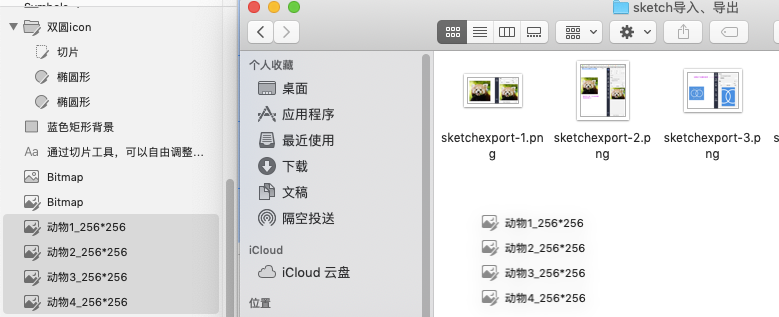
第三种方式是在图层栏选中多个图层,并拖动到文件夹中,即可生成图片文件在文件夹中。






















 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








