很久 前 就 做过,也是花 一两天 时间 整出来, 就 又 忘了。昨晚 开始 整,东 收 西搜 。又 整出来,上次 是 ajax ,这次 ,自己 看吧。
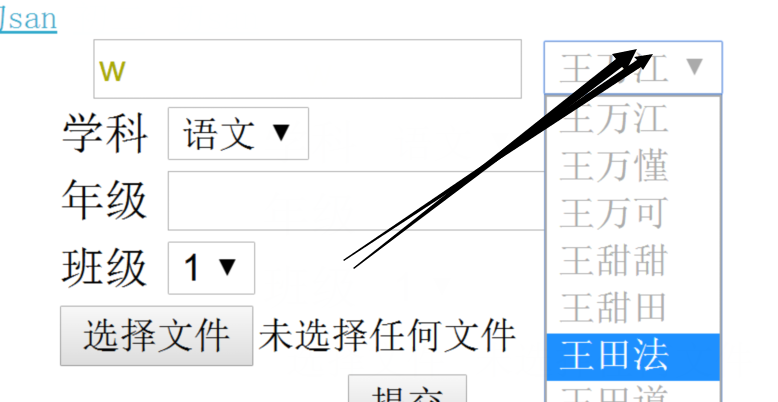
用的 人名 因为 打算 做一个 教务网,涉及到 老师 输入 名字 时 ,字 不 确定的 情况。


先说 数据库;

$dbc = mysqli_connect("localhost","root","","mytt") or die("connect failed!".mysqli_error());
mysqli_query($dbc,"set names utf8");
$szm = $_GET["szm"]; ///接收传过来的 首字母 ,
if (isset($szm))
// $szm = "wk";
{
$q =mysqli_query($dbc,"select tnm from tinfo where tszm like '".$szm."%'"); /// yo用 like % 模糊 查询
while ($hang = mysqli_fetch_array($q)) {
# code...
$jieg[] = array("nm"=>$hang['tnm']);
}
echo json_encode($jieg); / 查询 结果
}
?>
/// 主要 页面(用户 在 此页面 输入 并 得到 结果)
/// 在这里 输入 首字母
// 用 jQuery,增加 option 。 显示 查询结果
ccc ///这个是 默认的,你们可以不用
关键 接下来的 js: (先自己下载 jQuery,并 包含进来。我觉得 应该要用 哈)
}
#szm{
color:#aa0; 【输入首字母 框 用的】
}
#nma{ 【显示结果 select 用的】
color:#aaa;
}
显得 把 css 写上,js 要用
function down_area(){
$.getJSON("cl.php", / 传过来的 数据 由 其 去 查询 数据库
{szm:$("#szm").val()}, ///待传递的 首字母,
function(json){ 得到数据后的 处理 办法
var nma = $("#nma");
$("option",nma).remove(); ///xianqingkong select
$.each(json,function(index,array){
var option = ""+array['nm']+"";
nma.append(option);
});
});
}
///1 ZHE这段 放
里就 OK 吧!//
菜鸟 本人,若有 问题,欢迎 指教。





















 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








