
前言
leaflet 入门开发系列环境知识点了解:
leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
leaflet 在线例子
leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet热力图功能
源代码demo下载
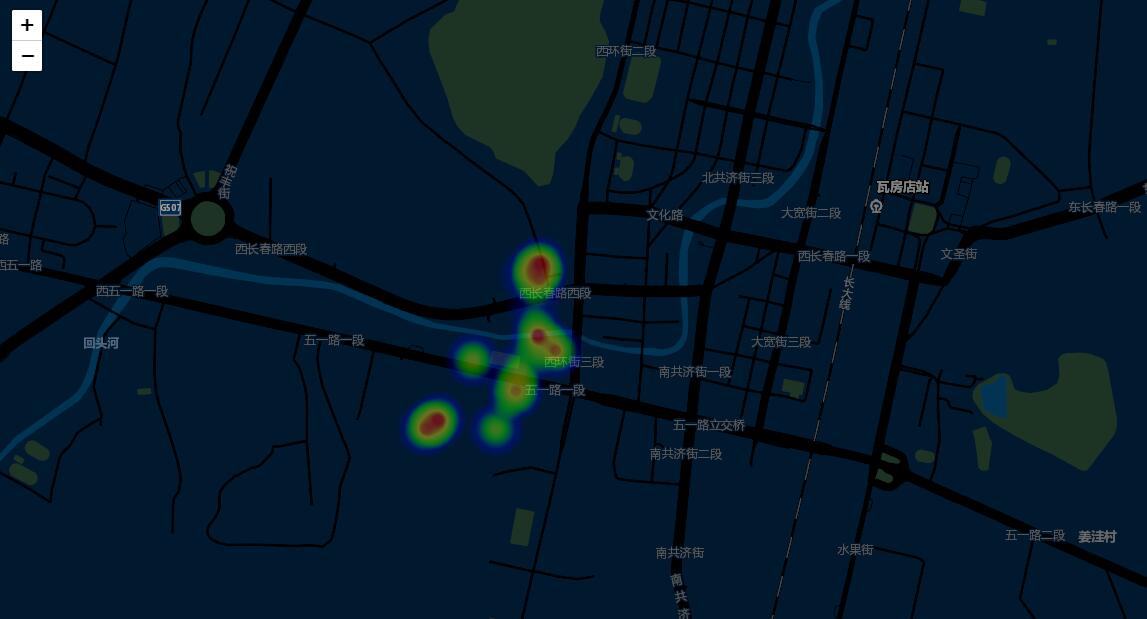
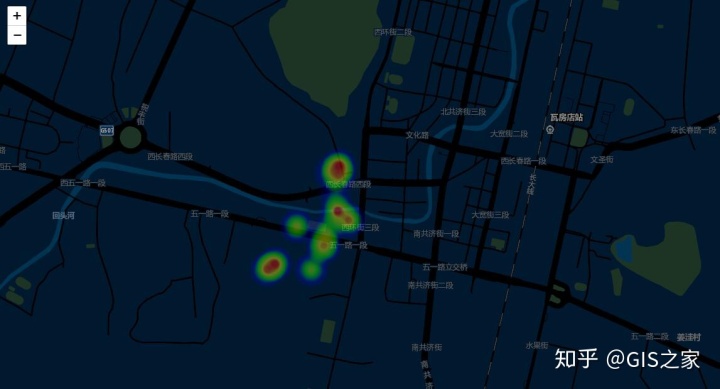
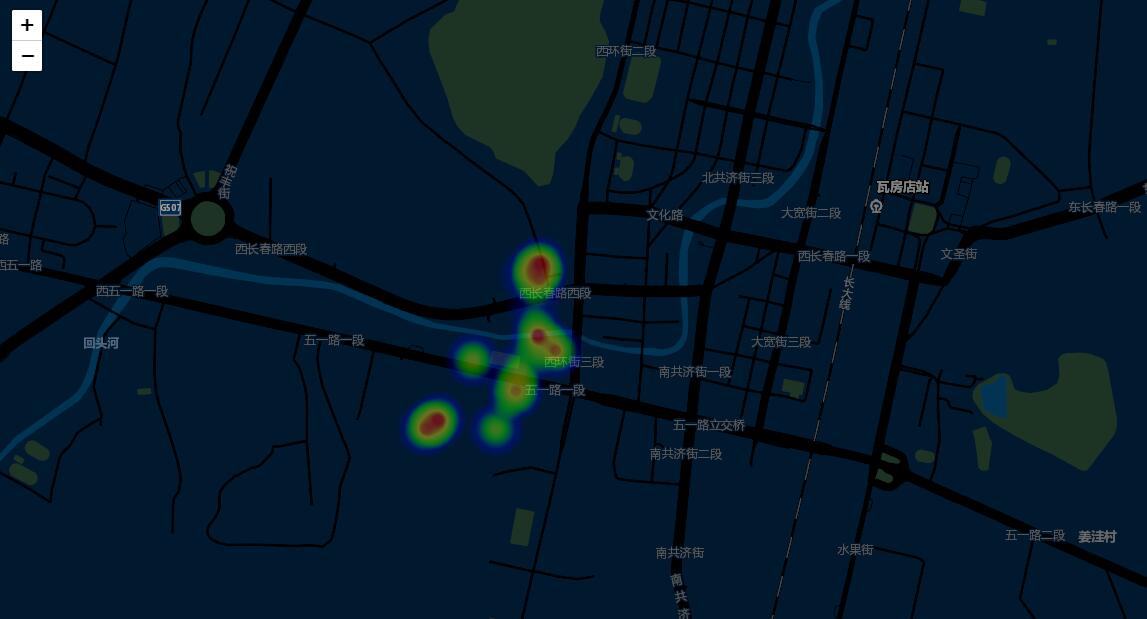
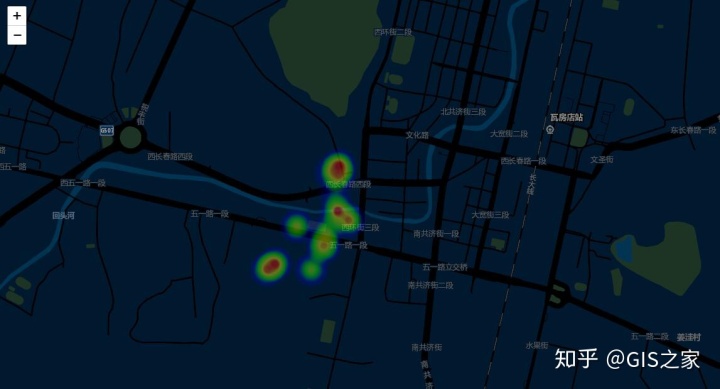
效果图如下:

本篇主要参考leaflet官网热力图插件: https:// leafletjs.com/plugins.h tml#heatmaps

leaflet 入门开发系列环境知识点了解:
leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
leaflet 在线例子
leaflet 插件,leaflet 的插件库,非常有用
leaflet热力图功能
源代码demo下载
效果图如下:

本篇主要参考leaflet官网热力图插件: https:// leafletjs.com/plugins.h tml#heatmaps











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


