Photoshop形状工具可让您在Photoshop中绘制矢量形状。它们是如此的好,除非您需要特定的功能,否则不必切换其对应的Adobe Illustrator即可绘制矢量。面向初学者的本教程将向您展示如何从头开始使用形状工具。
步骤1
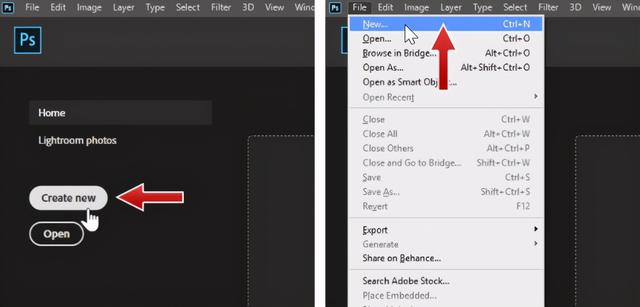
学习工具用法的最好方法是实践它们。首先,我们要制作一个新文件。您可以从主页单击创建新按钮,或单击文件>新建。无需担心文件尺寸,一切都会做。

第2步
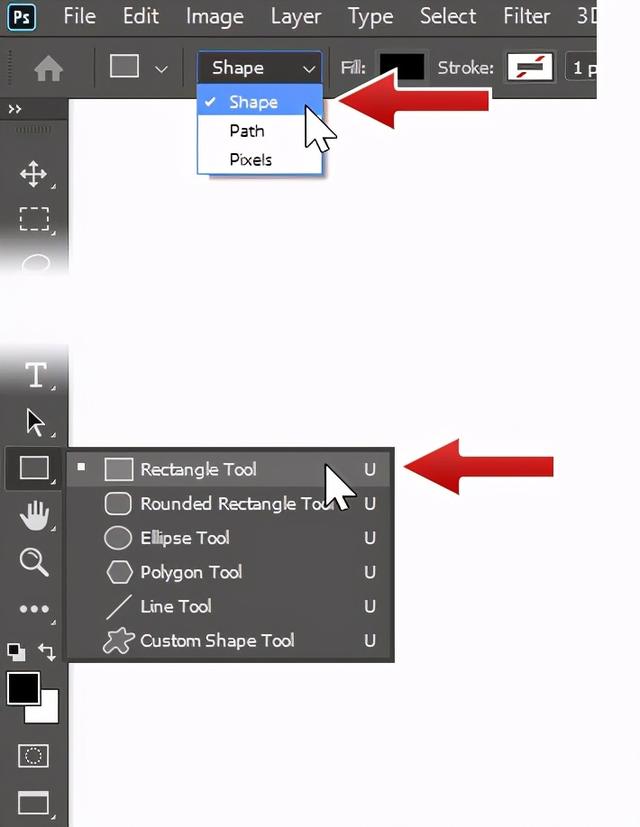
您可以从工具箱激活形状工具。单击并按住以打开所有“形状工具”。您可以使用快捷方式U并按Shift + U滚动浏览所有“形状工具”。
在选项栏中,选择“形状”以将您创建的形状保存为矢量形状层。如果选择“路径”,则形状将是矢量路径。如果选择“像素”,则结果将是活动图层上的像素绘图。对于本教程,我们选择“形状”。

步骤3:绘制形状
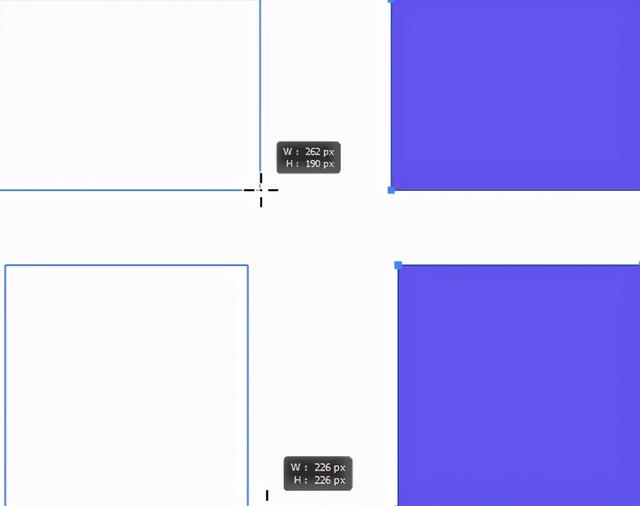
要绘制形状,只需单击并拖动鼠标按钮。如果按住Shift键,则可以约束矩形。如果按住Alt键,则会从中间抽出。
按住Alt键和Shift键即可同时实现。下图显示了使用矩形工具的结果。它还可以与“圆角矩形”,“椭圆”和“多边形工具”一起使用。

第4步
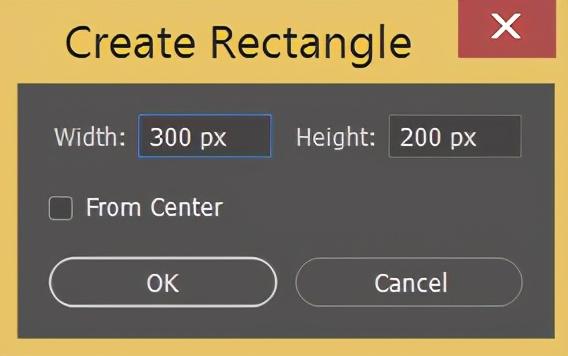
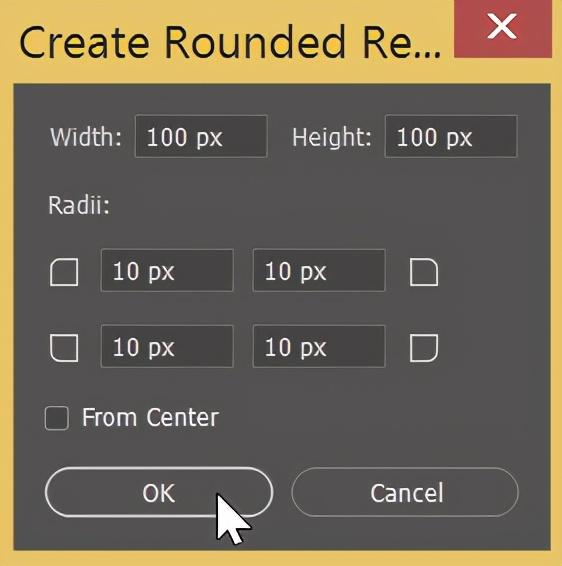
为了获得更准确的结果,您可以单击想要形状的位置。将弹出一个对话框,询问所有参数。

第5步
圆角矩形和其他“形状”工具也是如此。

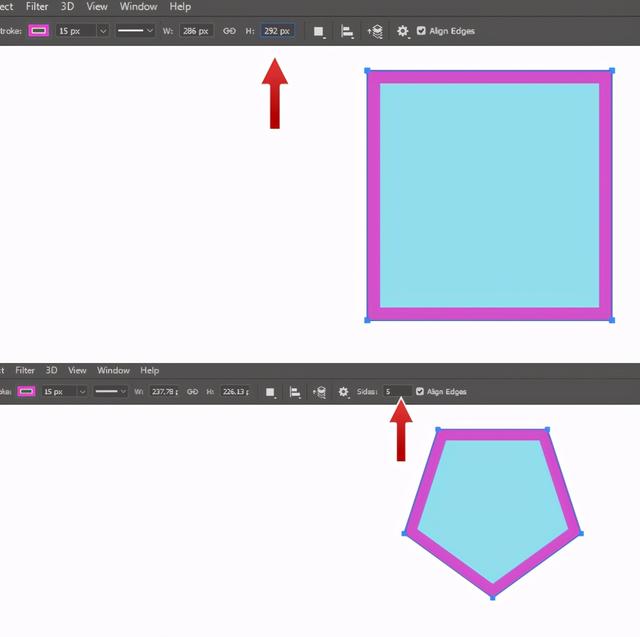
步骤6:修改形状
您可以从选项栏创建形状属性后对其进行修改。在W和H输入框中设置形状的宽度和高度。对于多边形,在制作形状之前需要设置其边数。

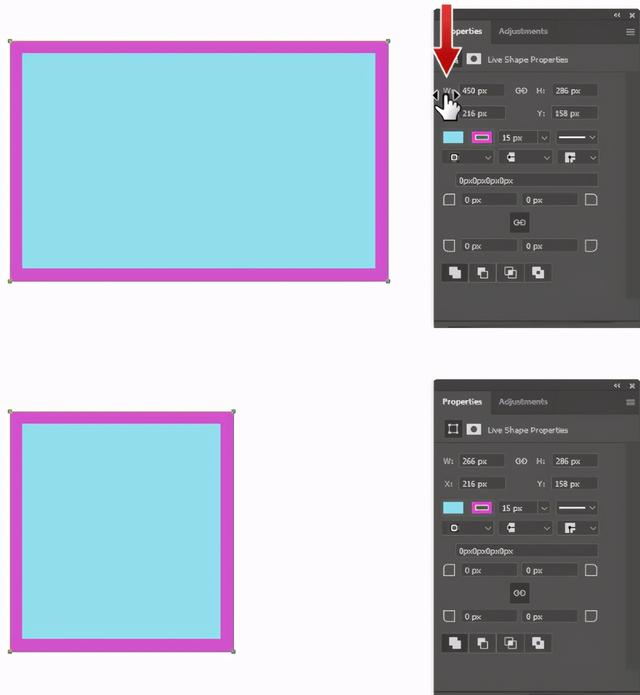
步骤7
完整的属性可以在“属性”面板中找到。
在下图中,通过减小W参数来缩短矩形的宽度。您可以通过“擦洗”或在其字母上来回拖动来更改参数的值。

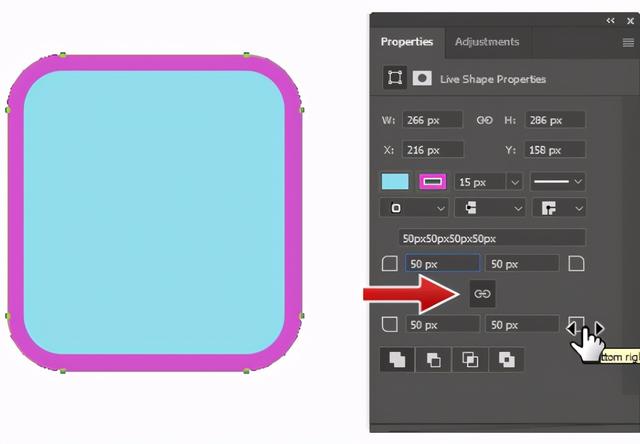
步骤8
矩形实际上是一个圆角半径为0的圆角矩形。如果要使角半径不均匀,请单击链图标。

步骤9
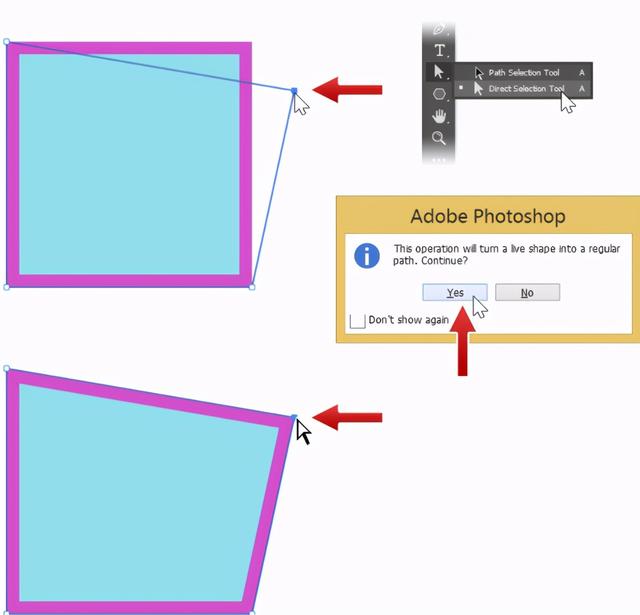
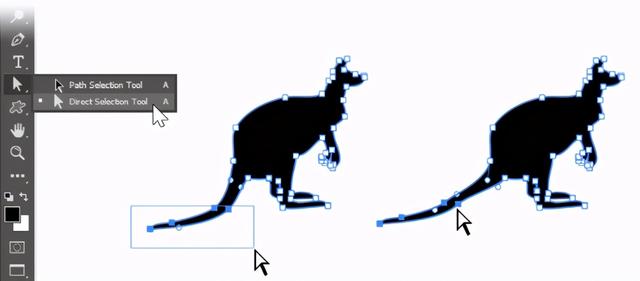
您也可以使用直接选择工具独立修改形状的锚点。但是,此修改会将形状转变为规则路径,并使其失去其属性。
例如,如果您修改下面的矩形,则其宽度和长度属性将消失。要确认此修改,您必须同意弹出的对话框。

第10步:填充和描边
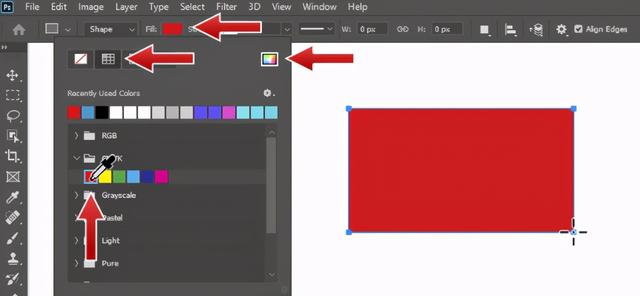
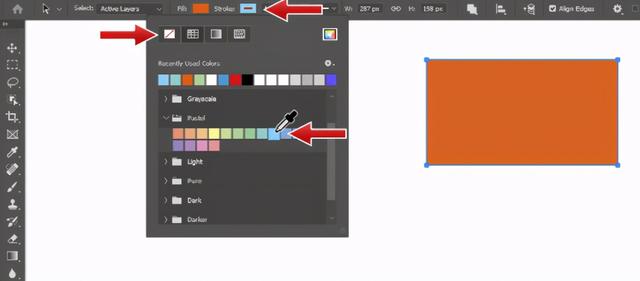
每个形状都具有“填充”和“描边”属性。您可以用纯色,渐变或图案填充形状。
确保选择了形状,然后单击填充框以选择所需的内容。带有对角线的空框表示没有填充。第二个框用于纯色填充。从面板底部的可用列表中选择颜色。

步骤11
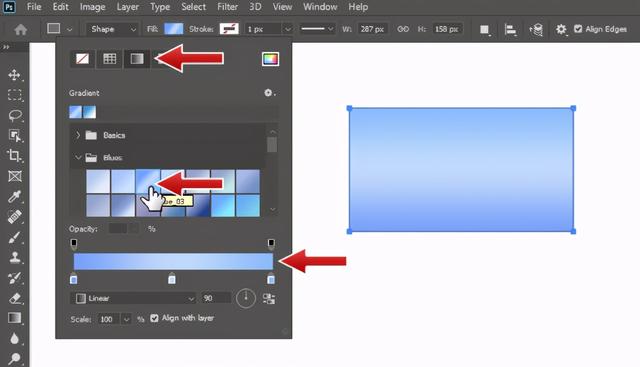
第三个是用于渐变填充。您可以选择可用的渐变列表,也可以在面板底部的长条中制作自己的渐变。

步骤12
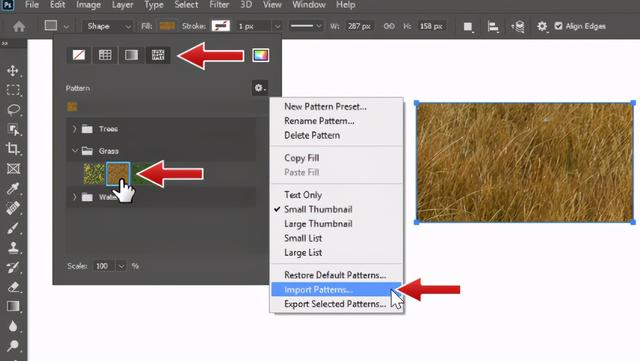
最后一个框用于填充图案。在列表中,有一些可供使用的模式。如果还不够,您可以在网络上找到大量免费的Photoshop模式。
Photoshop图案保存为PAT格式文件。单击面板菜单,然后选择“导入模式”,然后选择要加载的PAT文件。

步骤13
描边是遵循形状的线。单击“笔划”框以选择所需的笔划类型。
与填充类似,您可以选择纯色,渐变或图案。如果不想使用笔划,请选择带有对角线的空白框。

步骤14
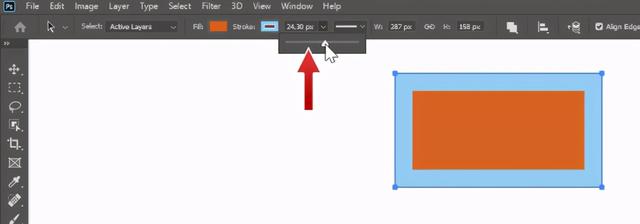
您可以在选项栏中控制描边线的粗细。

步骤15
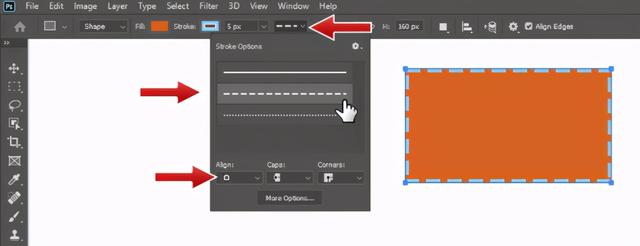
您也可以将笔划变成虚线。您可以使用面板底部的选项来制作自己的笔画。

步骤16:组合形状
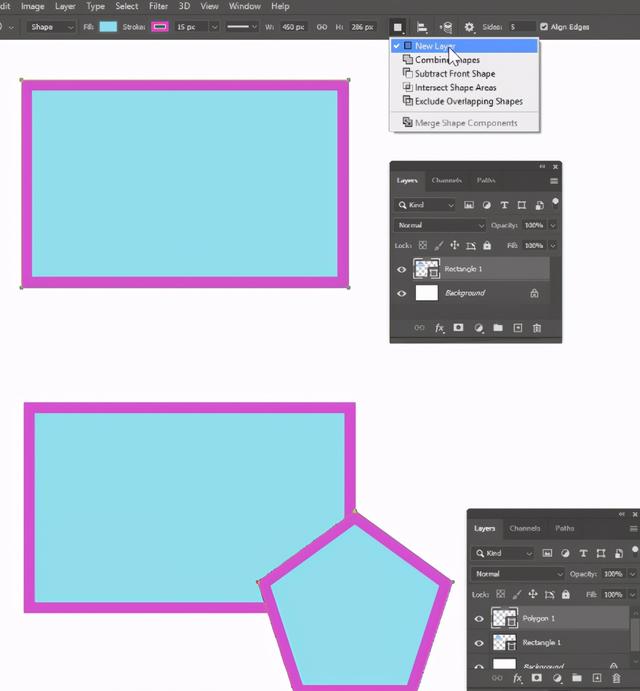
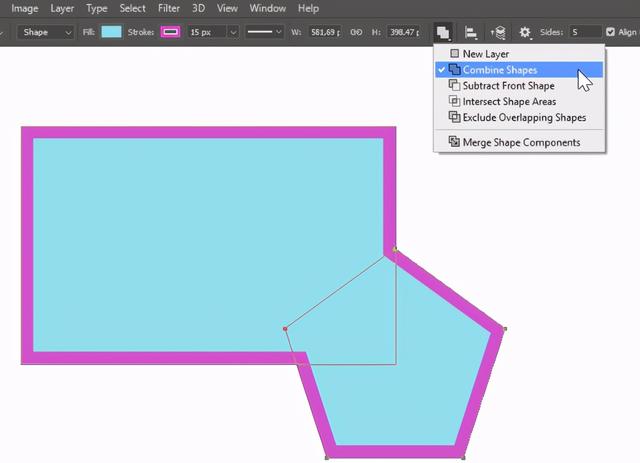
在工具选项菜单中,有几个选项。
第一个是“新层”,它将把您制作的每个形状放在单独的层中。

步骤17
选择“组合形状”以将新形状添加到现有形状。尝试以下三个选项以查看结果。

步骤18
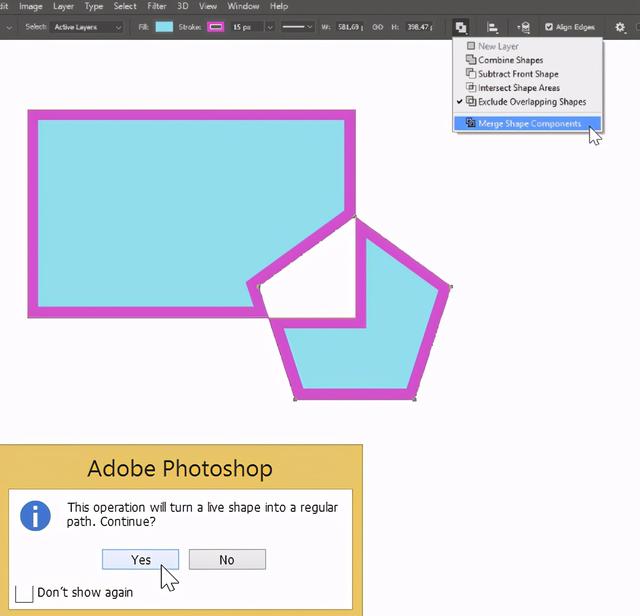
在底部,您具有合并形状组件以合并所有形状。当它们合并时,它们的所有属性都将被删除,然后基本上变成矢量路径。将弹出一个警告对话框,如果确定您需要的是,只需单击“是”按钮。

步骤19
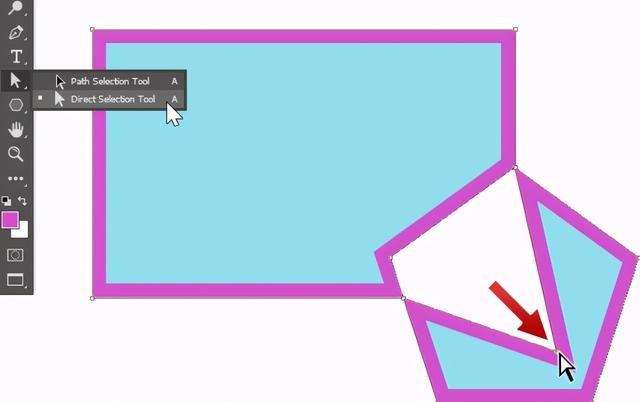
您无法再修改形状属性,但可以使用“直接选择”工具自由修改每个锚点以适合您的需要。

步骤20
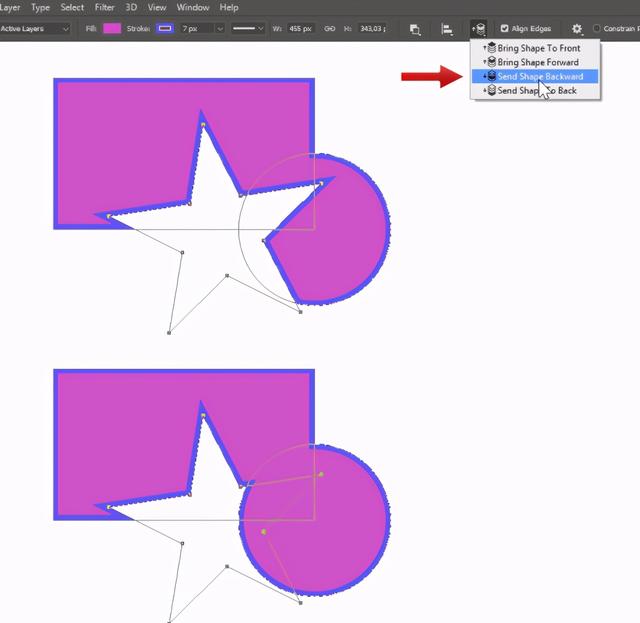
形状组合基于其堆叠位置。下图由底部的矩形,圆形和顶部的星形多边形组成。矩形与圆合并,然后由星形减去。我们可以通过选择多边形星形并将其放置在矩形和圆形之间,然后单击向后发送形状。

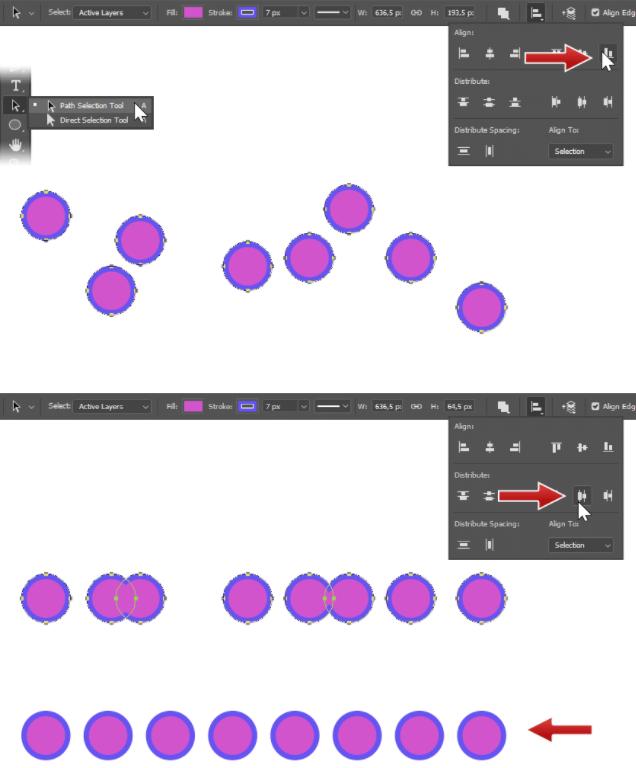
步骤21:对齐和分布形状
当同一层中有两个或多个形状时,可以对齐它们并分配它们的距离。使用“路径选择”工具选择形状,然后在工具选项菜单中单击路线或分布之一。

步骤22
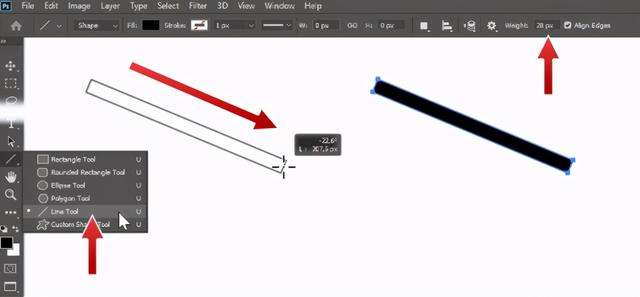
显然,这里有“线”工具可以画线。使用非常简单,只需从工具选项栏中设置线条粗细即可。单击并拖动以绘制线条。

步骤23:线条工具
按住Shift绘制垂直线,水平线或以45度角递增。

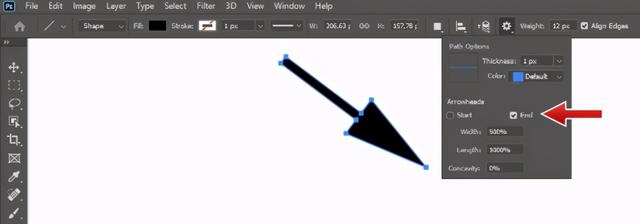
步骤24
您也可以将箭头添加到行的开头或结尾。从工具选项下拉菜单中激活它。

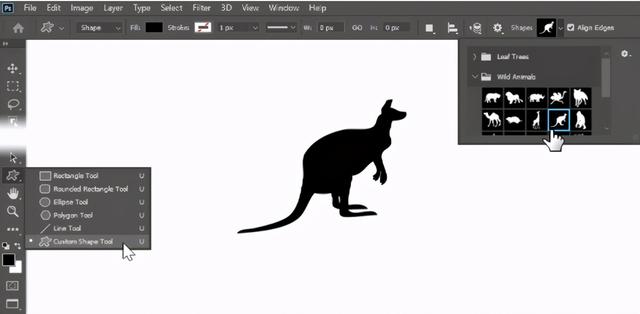
步骤25:自定义形状工具
最后但并非最不重要的一点是,我们有“自定义形状”工具。
从工具选项向下拉菜单中,选择要绘制的形状。单击并拖动以绘制形状。按住Shift键可以限制其比例。

步骤26
可以使用直接选择工具修改形状。单击并拖动以选择其锚点。然后,您可以根据需要移动它们。

步骤27:绘制矢量树
最后,让我们使用以上理论来使某些事情变为现实。一棵简单的向量树。
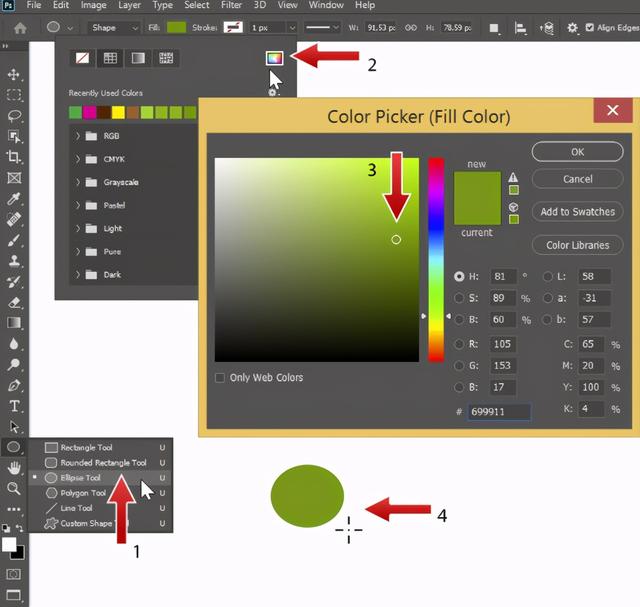
首先,我们要画树叶。激活椭圆工具并为其填充选择绿色。从填充下拉菜单中,单击彩虹框图标以选择颜色。单击并拖动以绘制绿色椭圆。

步骤28
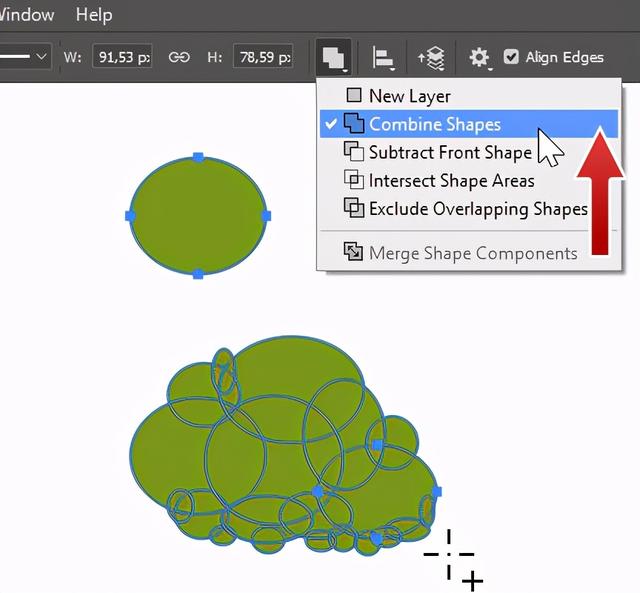
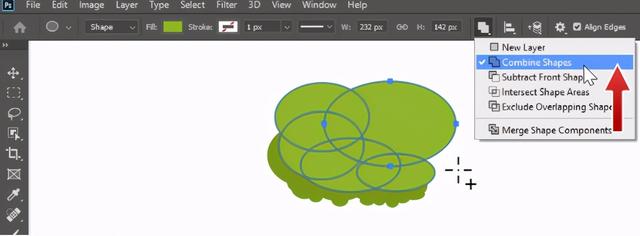
从工具选项下拉菜单中,选择“组合形状”,然后绘制更多的椭圆。

步骤29
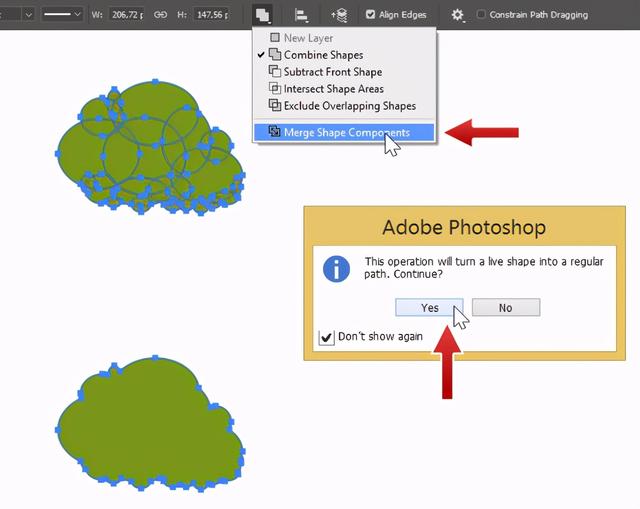
通过将形状合并为一个矢量形状来简化形状。选择合并形状组件。
弹出一个对话框,要求您确认。如果您对此感到烦恼,由于我们将做很多事情,请随时选中“不再显示”选项。

步骤30
确保选择了该形状,然后单击“编辑”>“复制”或Ctrl + C。在接下来的步骤中,我们将将此形状与其他叶子组合在一起。

步骤31
再画一个椭圆形的叶子。这次,颜色应该更浅。

步骤32
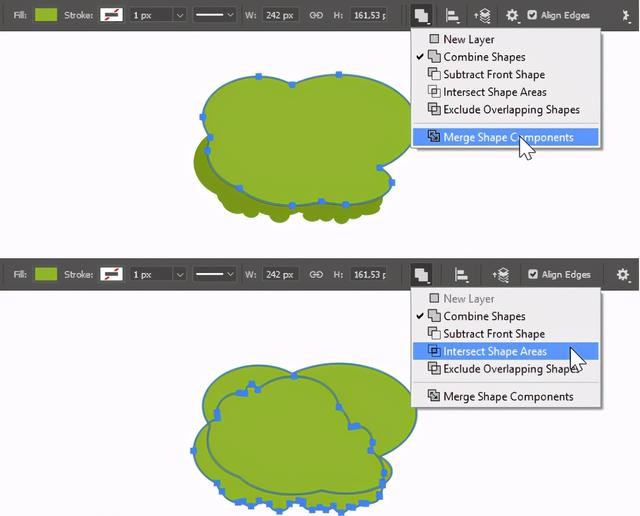
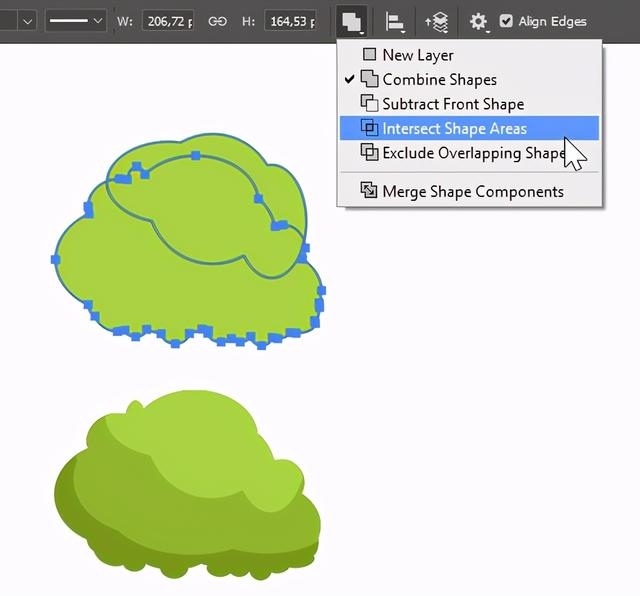
合并形状,然后在仍选择形状的同时,按Ctrl + V粘贴我们先前复制的原始叶子。如果将叶子形状粘贴到新图层上,则可能未选择第二个叶子形状。您可以使用“路径选择”工具重新选择形状。将粘贴的形状设置为相交形状区域。

步骤33
粘贴形状将与现有的叶子形状相交。导致叶子的阴影变深。

步骤34
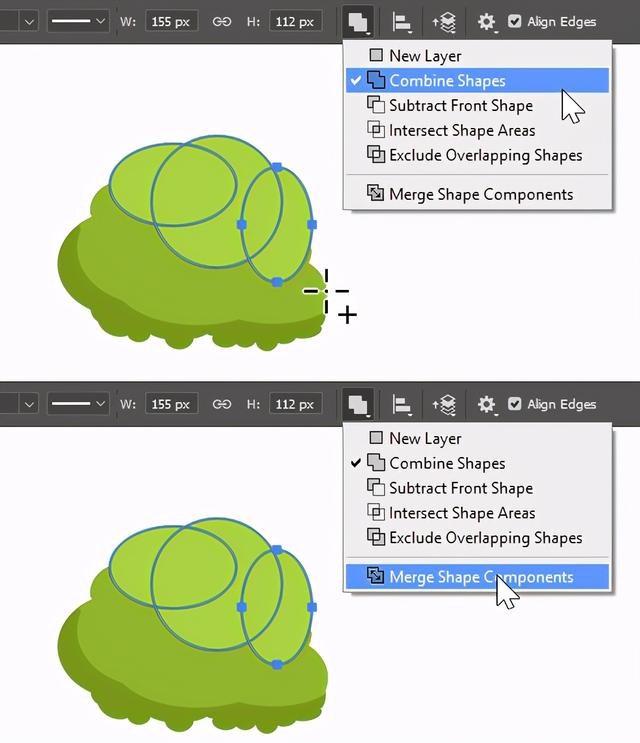
我们将再重复一次该过程。绘制一些椭圆形的浅绿色。合并所有。

步骤35
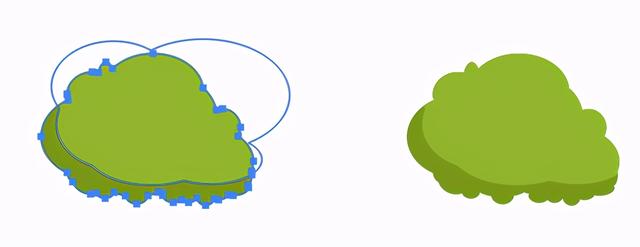
粘贴第一个叶子形状并将其设置为与现有形状相交。

步骤36
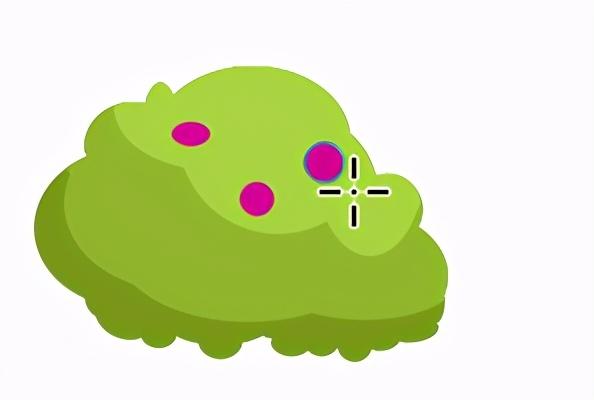
画一些圆圈作为结果。

步骤37
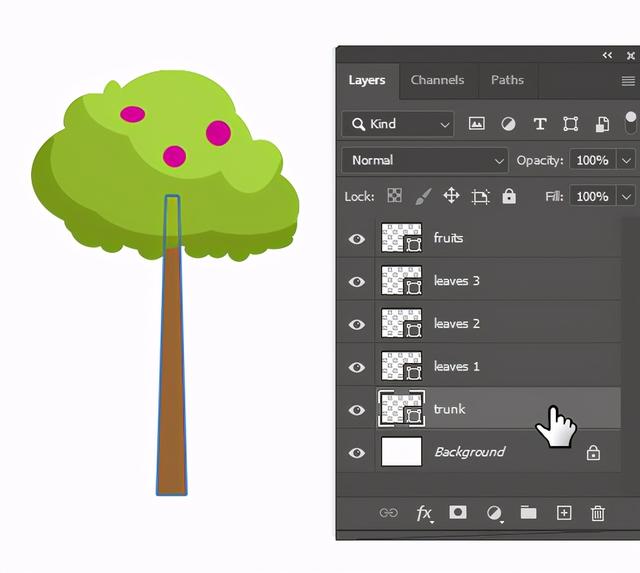
快完成了 不挂断。绘制一个棕色的矩形形状用作树干。激活直接选择工具,然后拖动形状角之一以修改其形状。

步骤38
在“层”面板中,将树干矢量形状放置在叶子下方的底部。

喜欢老师案例 关注转发






 这篇面向初学者的教程详细介绍了如何在Photoshop中使用形状工具,包括创建新文件、选择形状工具、绘制与修改形状、设置填充和描边、组合形状、对齐和分布形状,以及使用自定义形状工具绘制矢量树等操作。
这篇面向初学者的教程详细介绍了如何在Photoshop中使用形状工具,包括创建新文件、选择形状工具、绘制与修改形状、设置填充和描边、组合形状、对齐和分布形状,以及使用自定义形状工具绘制矢量树等操作。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








