单标记
双标记
html 常用标签
1 文本标题
– 一个网页最好只有一个标题标签段落标签
换行
水平线
加粗 推荐
倾斜 推荐
删除
推荐
下划线
上标下标

div 标签
区域划分,独占一行
span标签

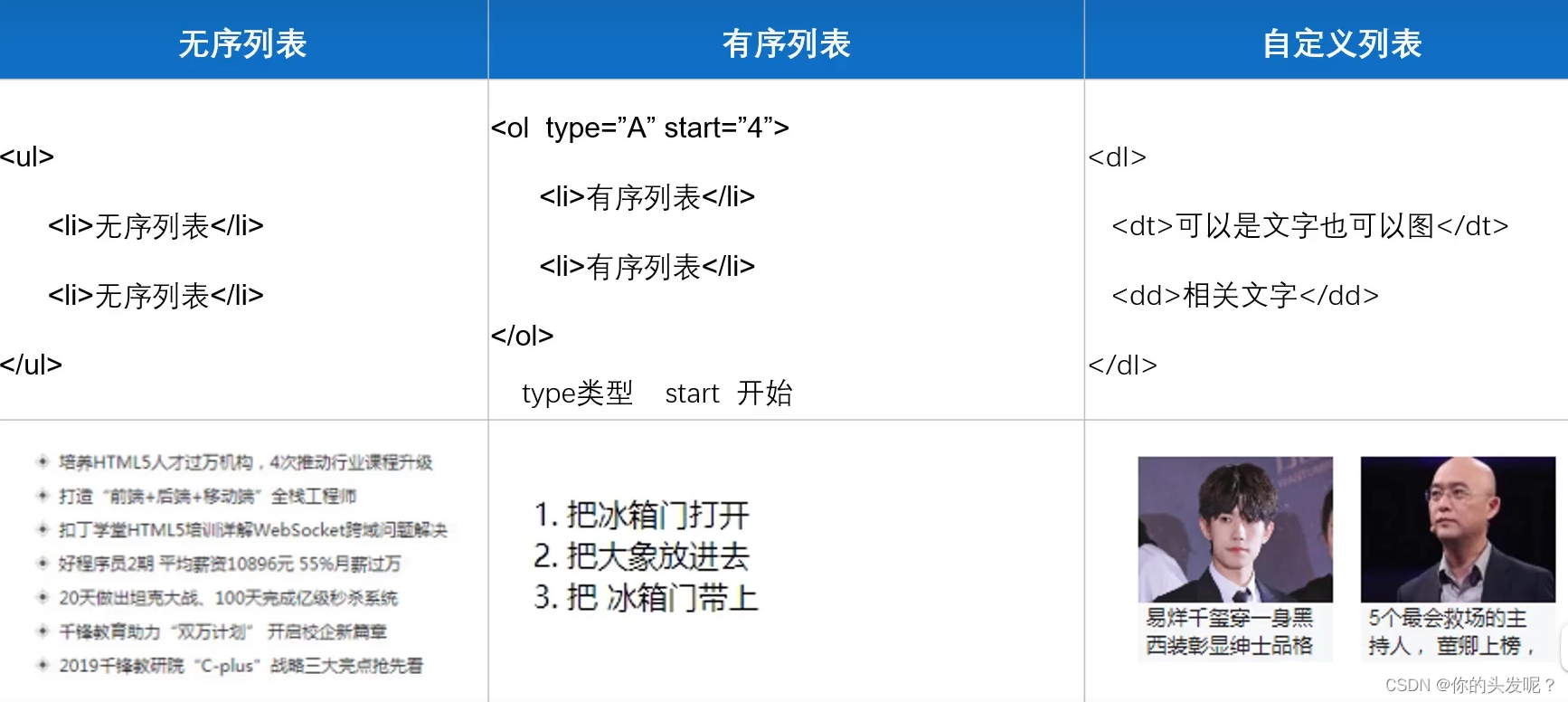
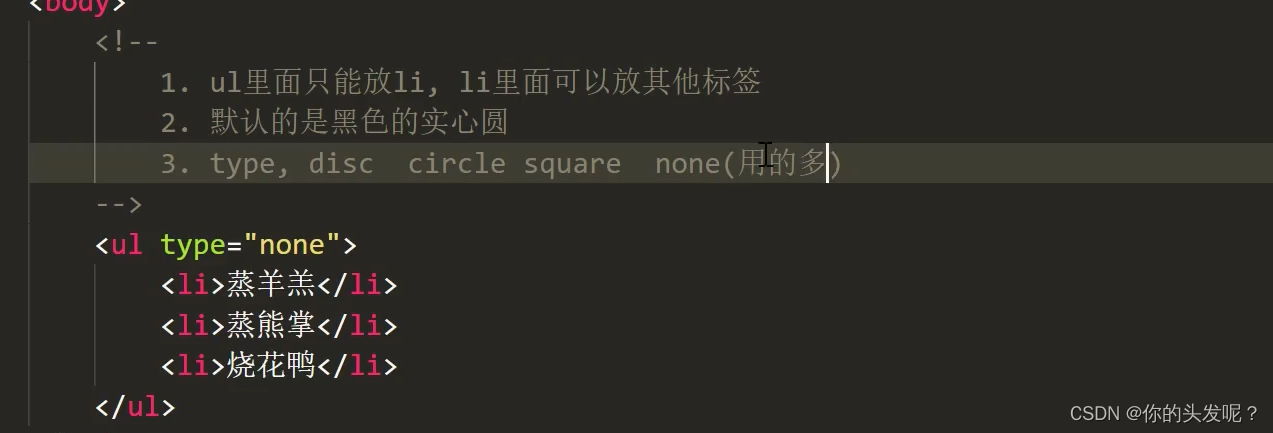
wu序列表
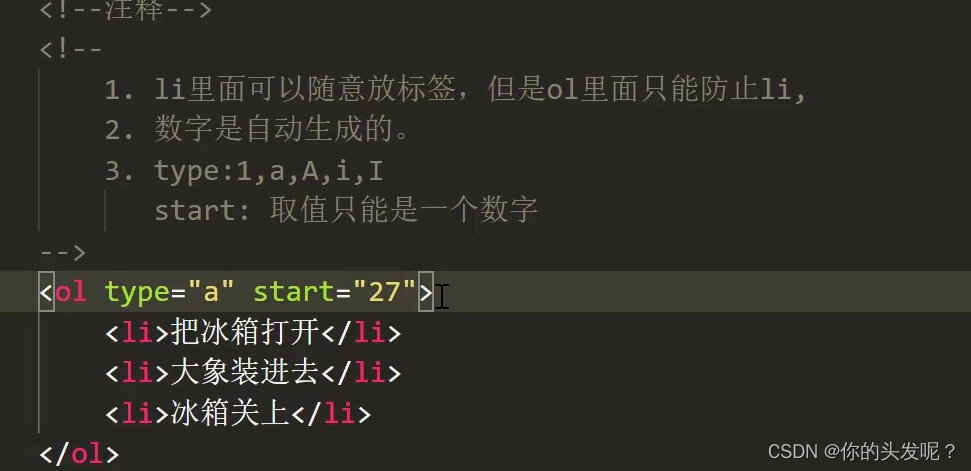
-  有序:order ol有序列表 
ctrl + / 注释
无序列表

自定义列表
 一办情况 不放到一个dl 标签里,因为可能多个dt dd样式不一样,
一办情况 不放到一个dl 标签里,因为可能多个dt dd样式不一样,
快捷键创建方式

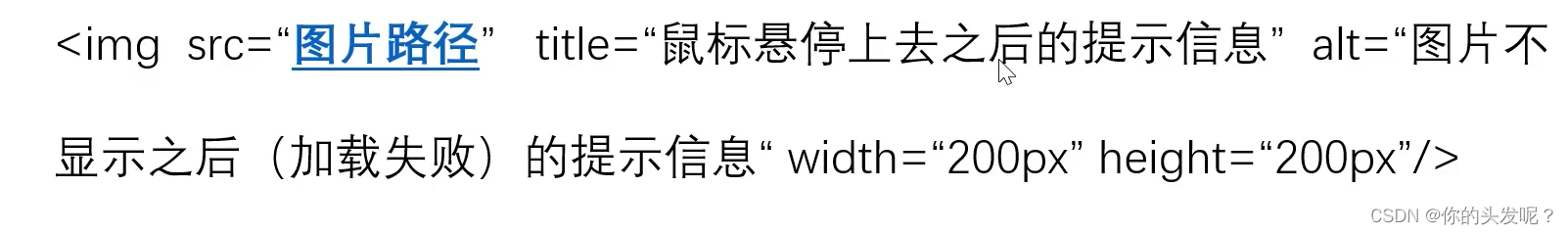
图片标签的路径
标签
./ 当前位置
…/ 上一级目录
…/…/ 上一级的上一级
注意:这种是不能跳出当前项目的路径区

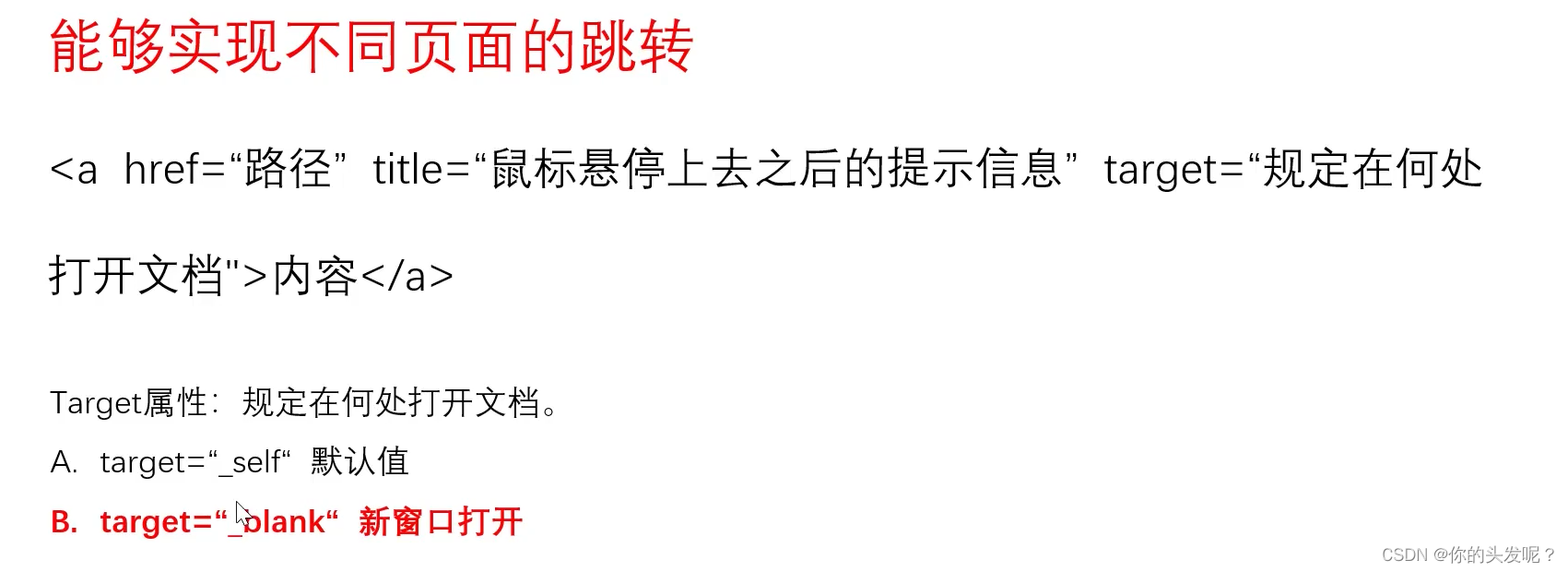
超链接标签
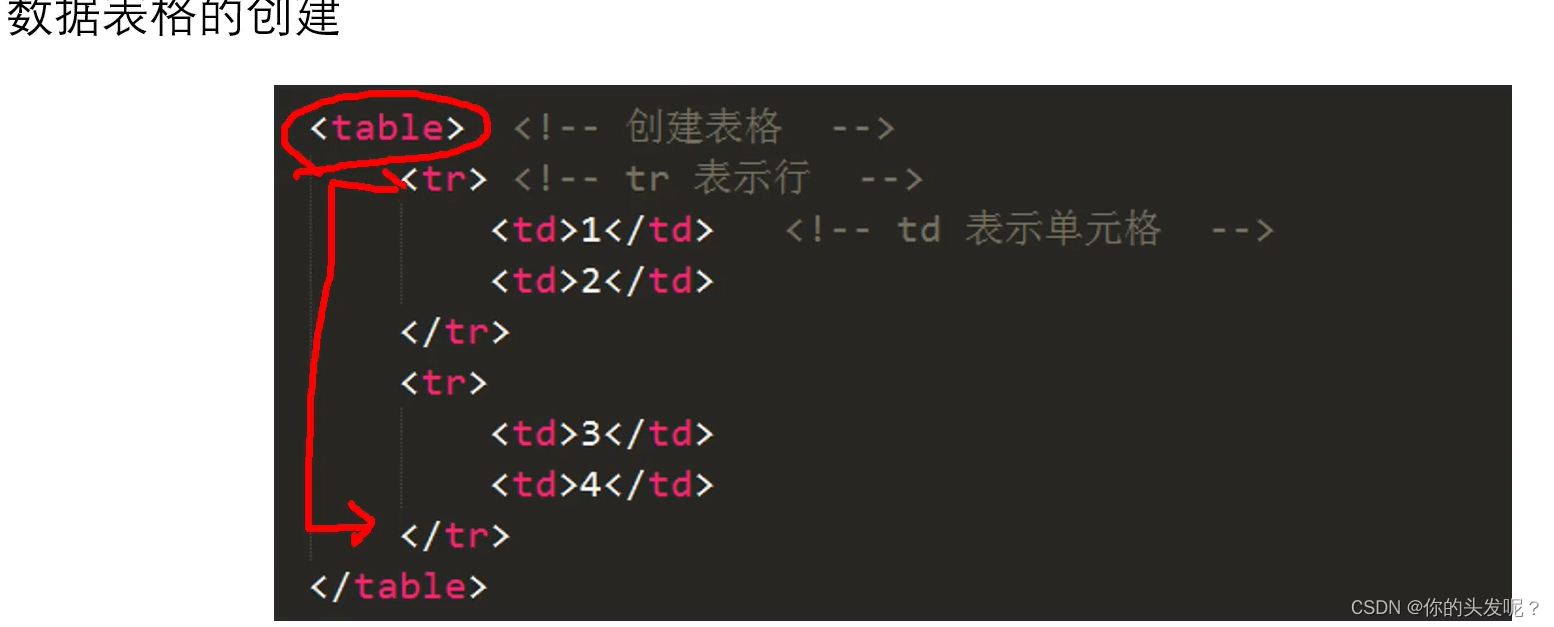
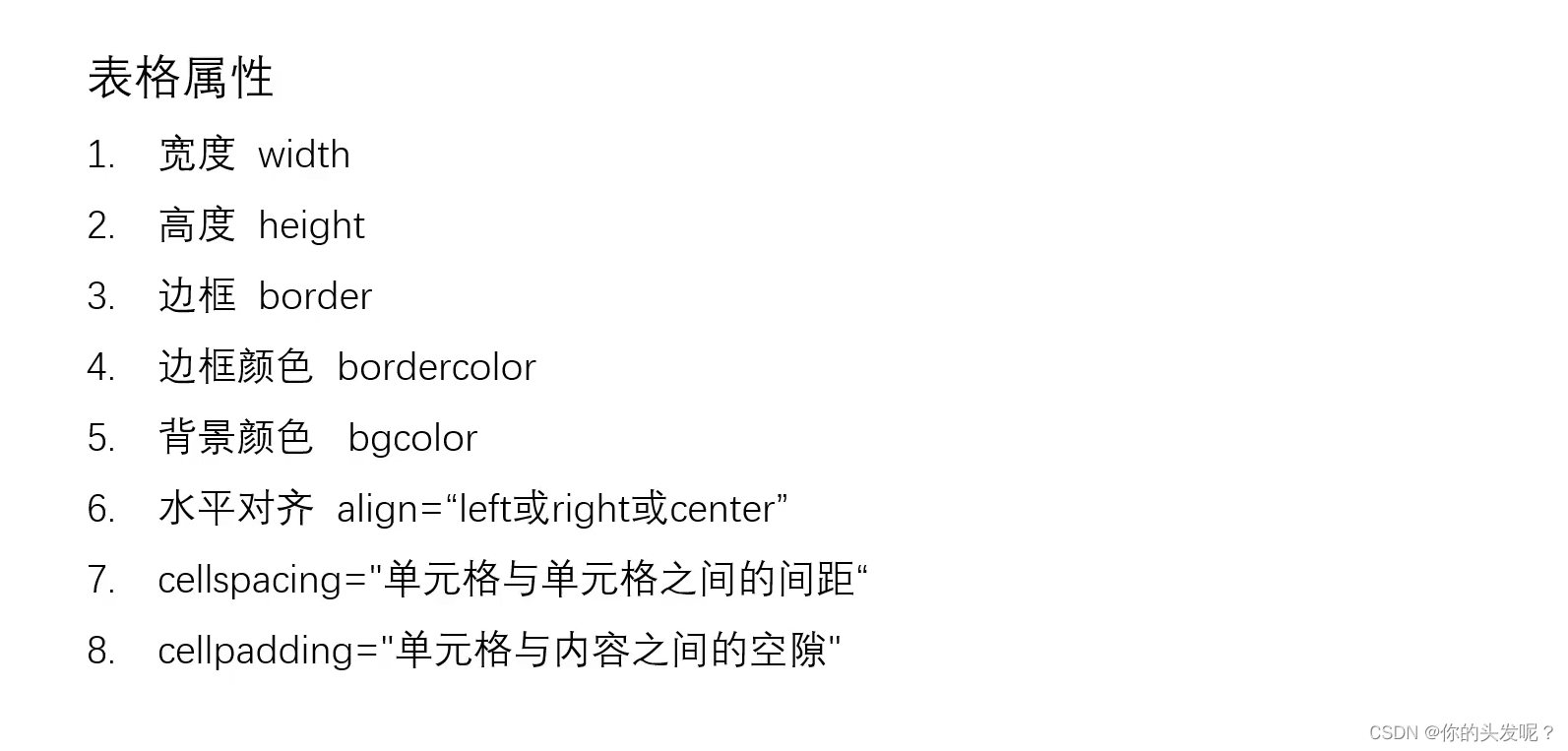
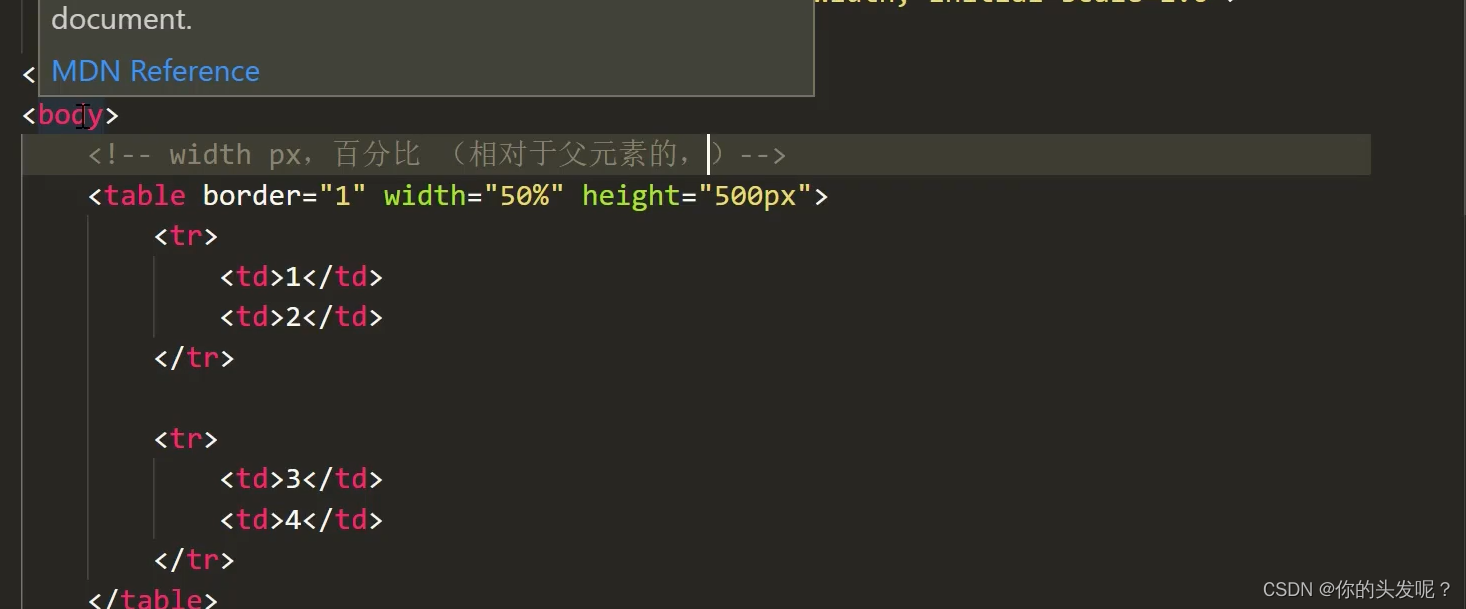
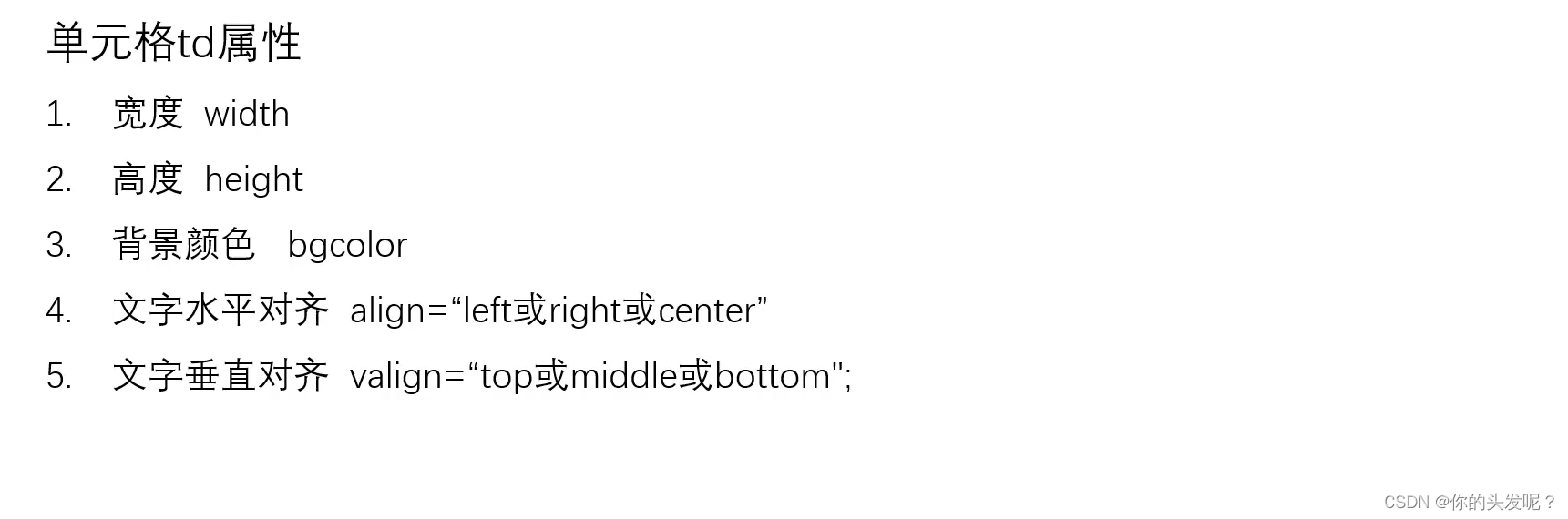
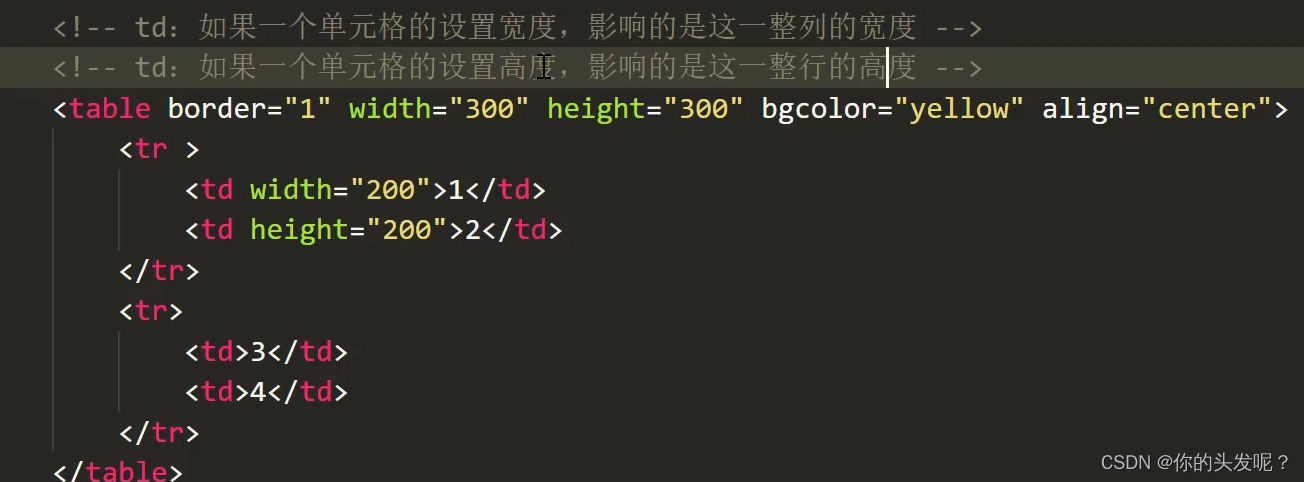
 table表格
table表格


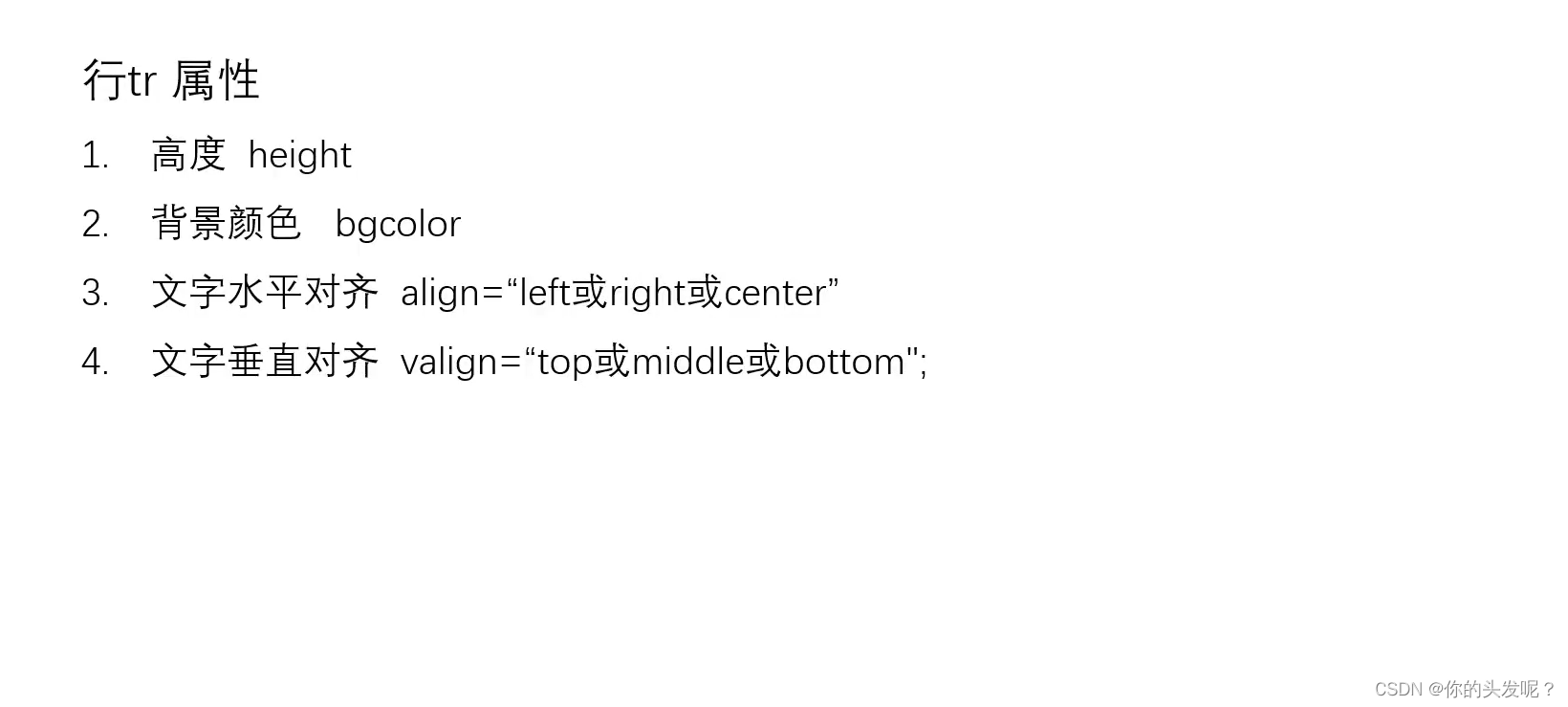
 tr属性
tr属性



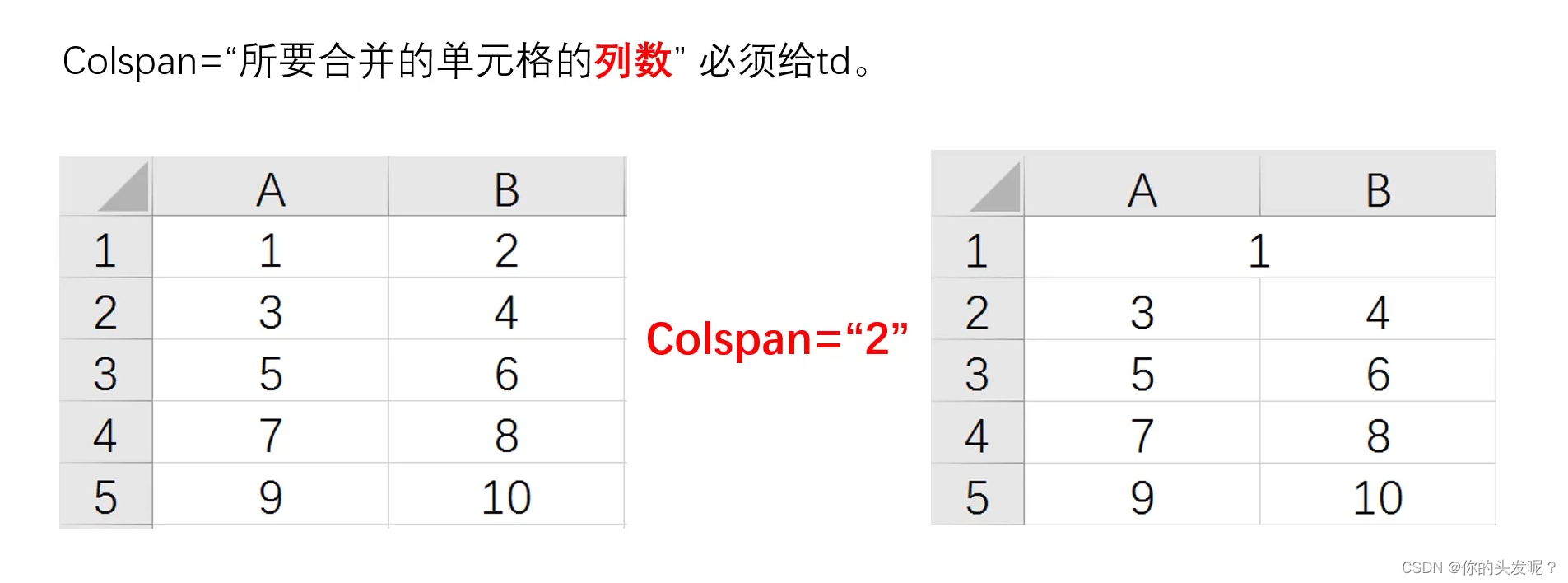
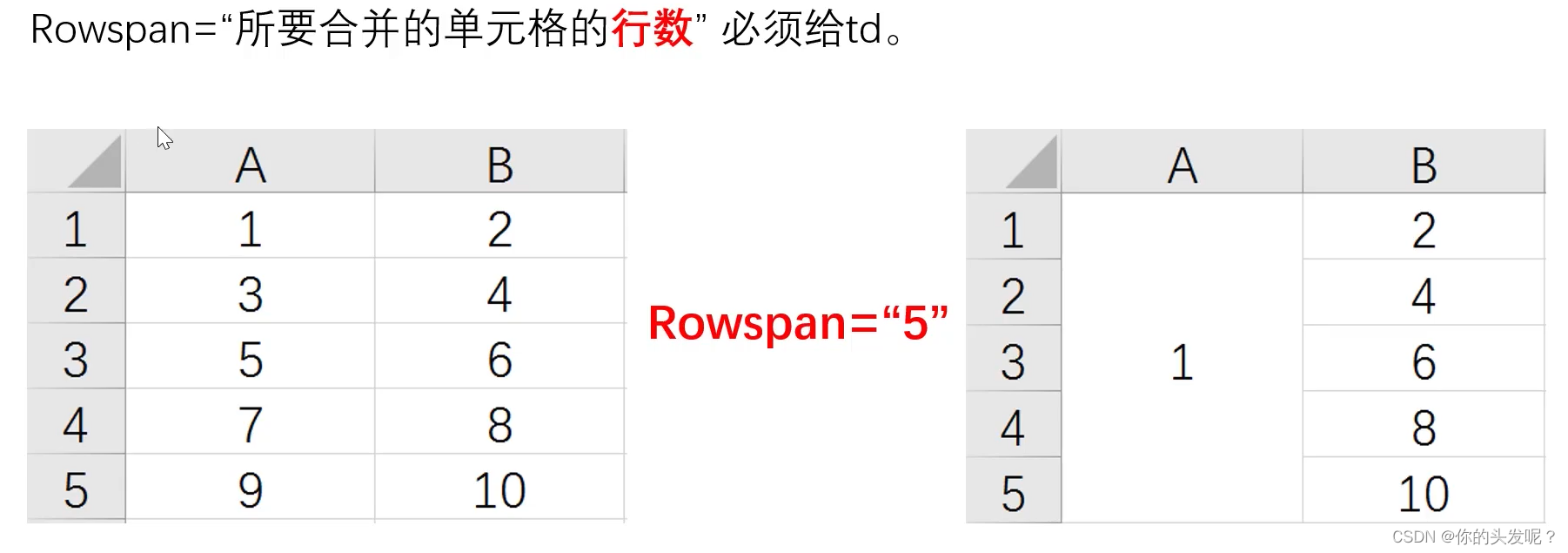
表格的合并



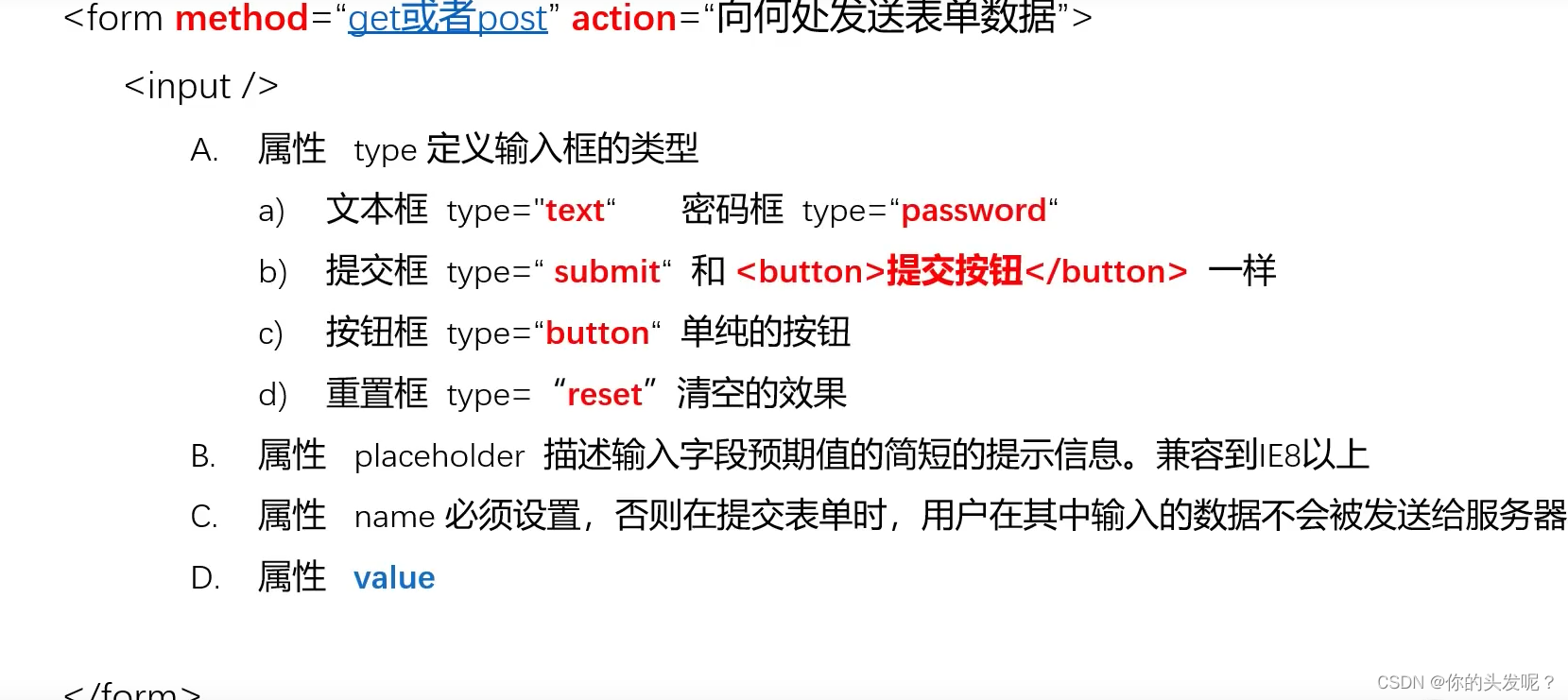
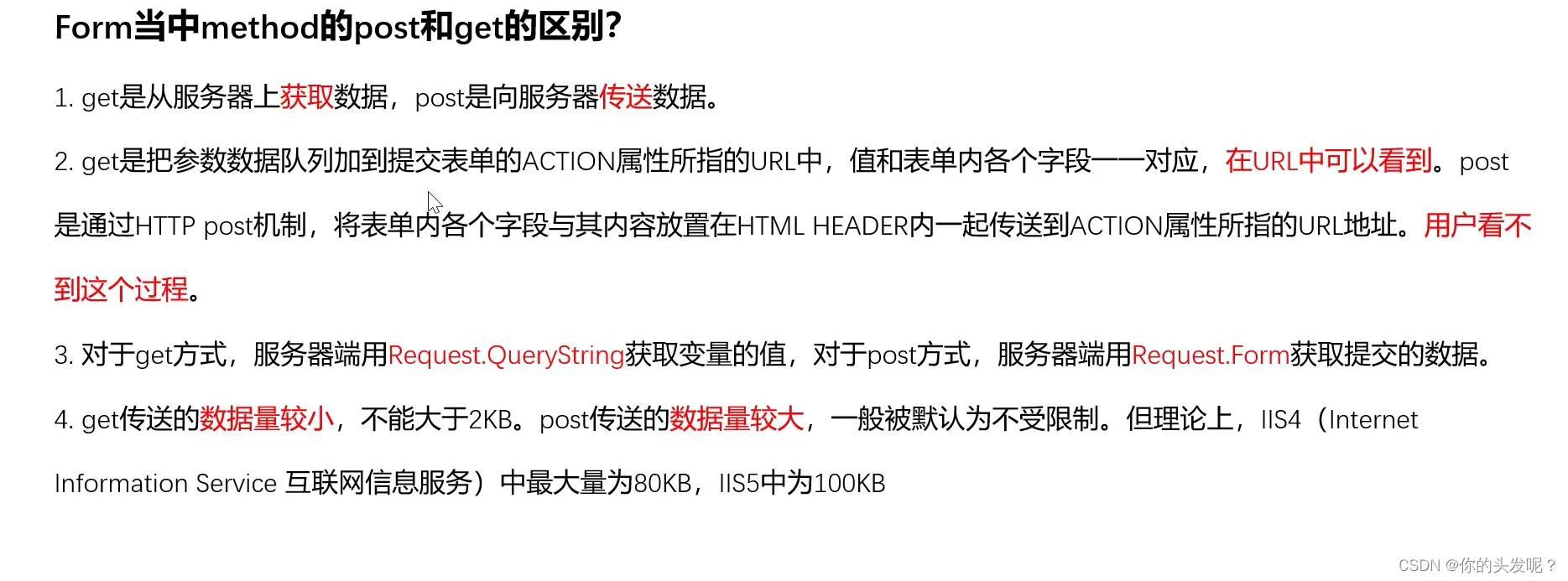
表单标签
什么是表单?收集用户信息



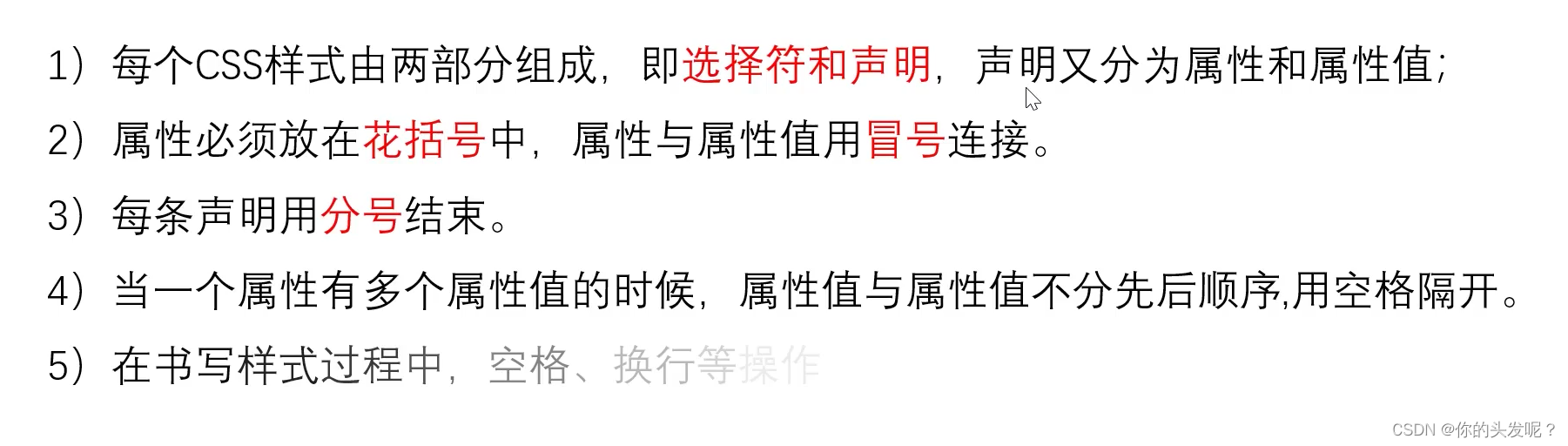
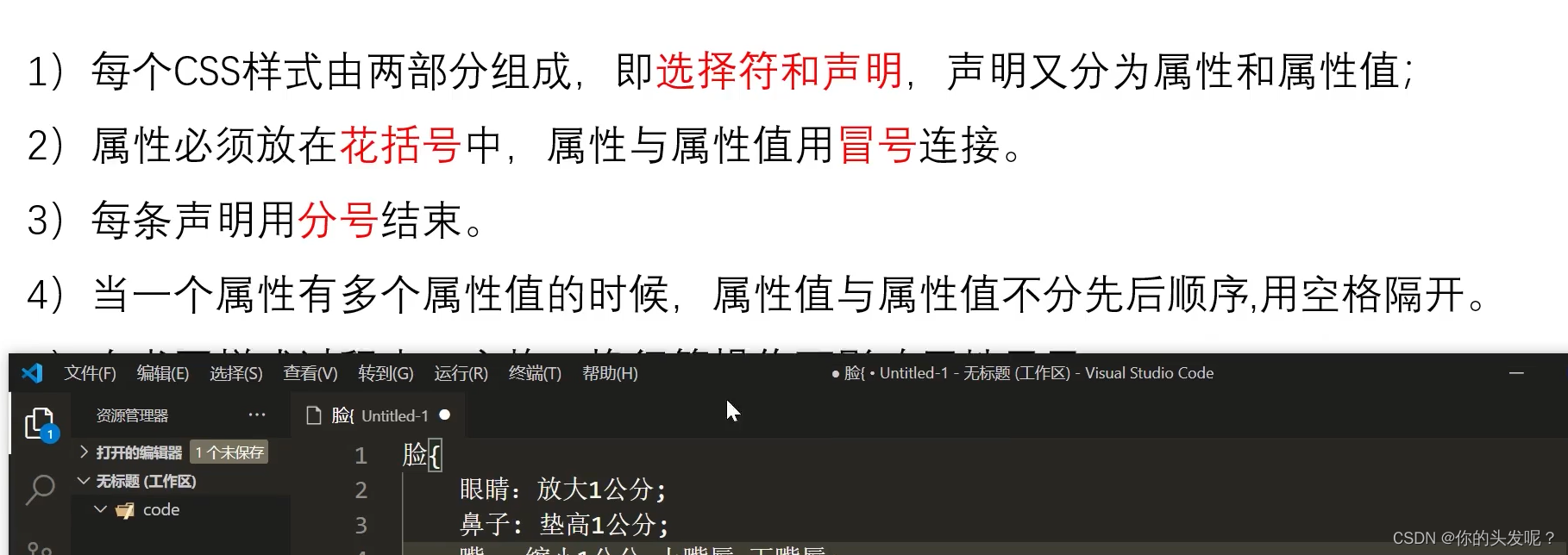
二 CSS
css:层叠样式表


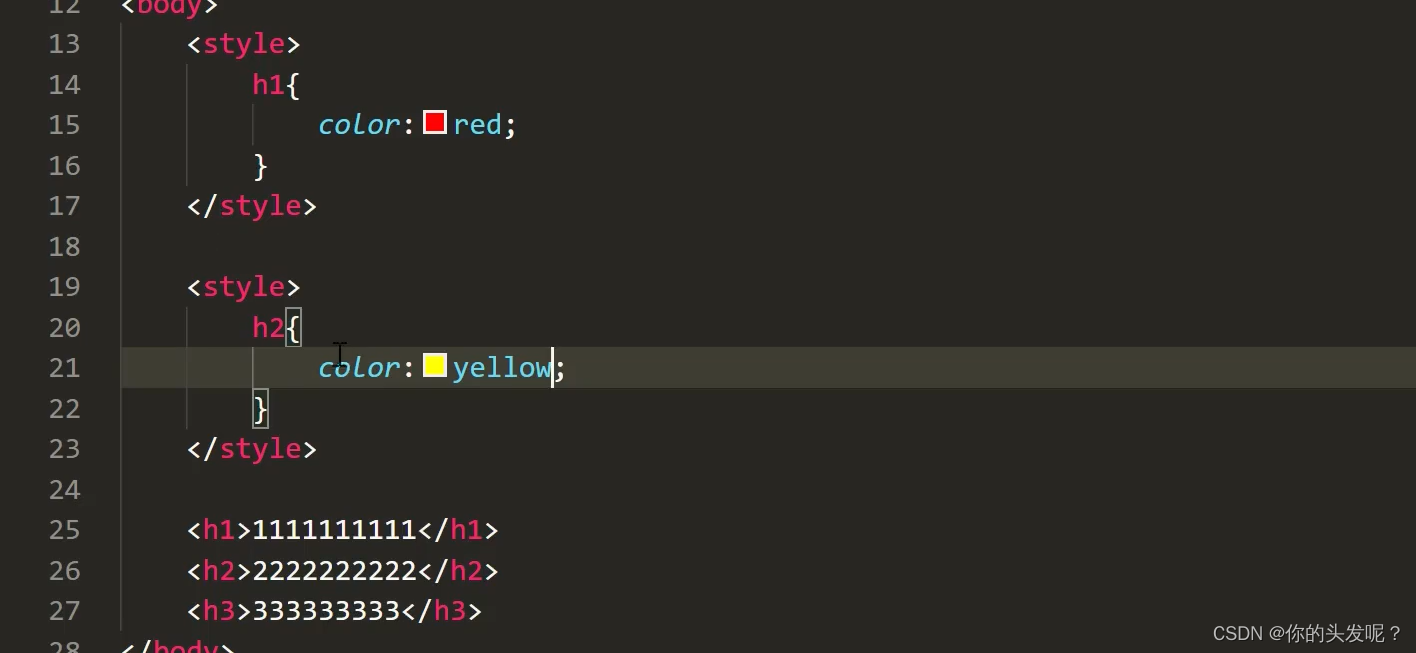
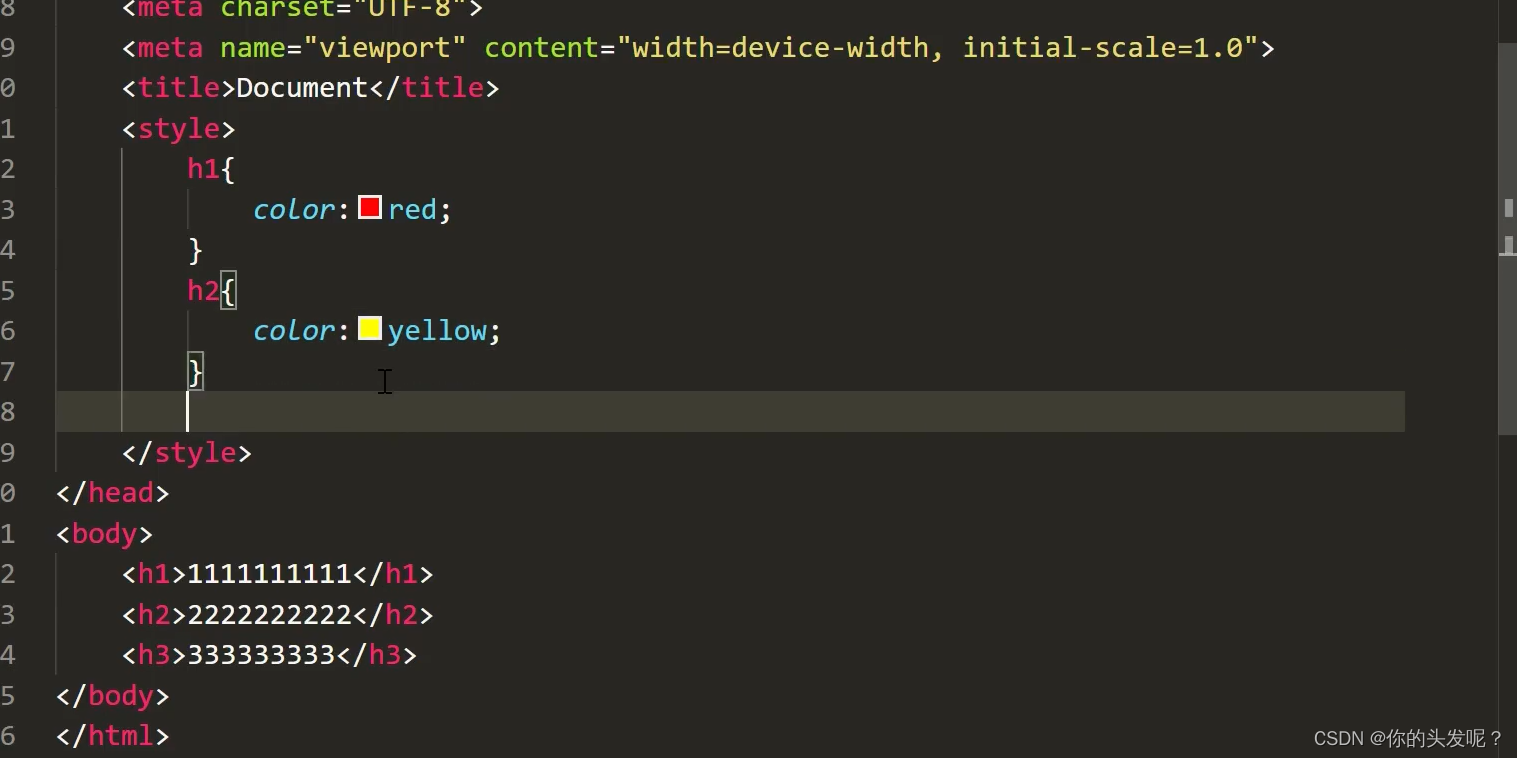
css要想在html中使用,要放在style标签中


放到head标签点,body也可以但是body一般不放太乱了

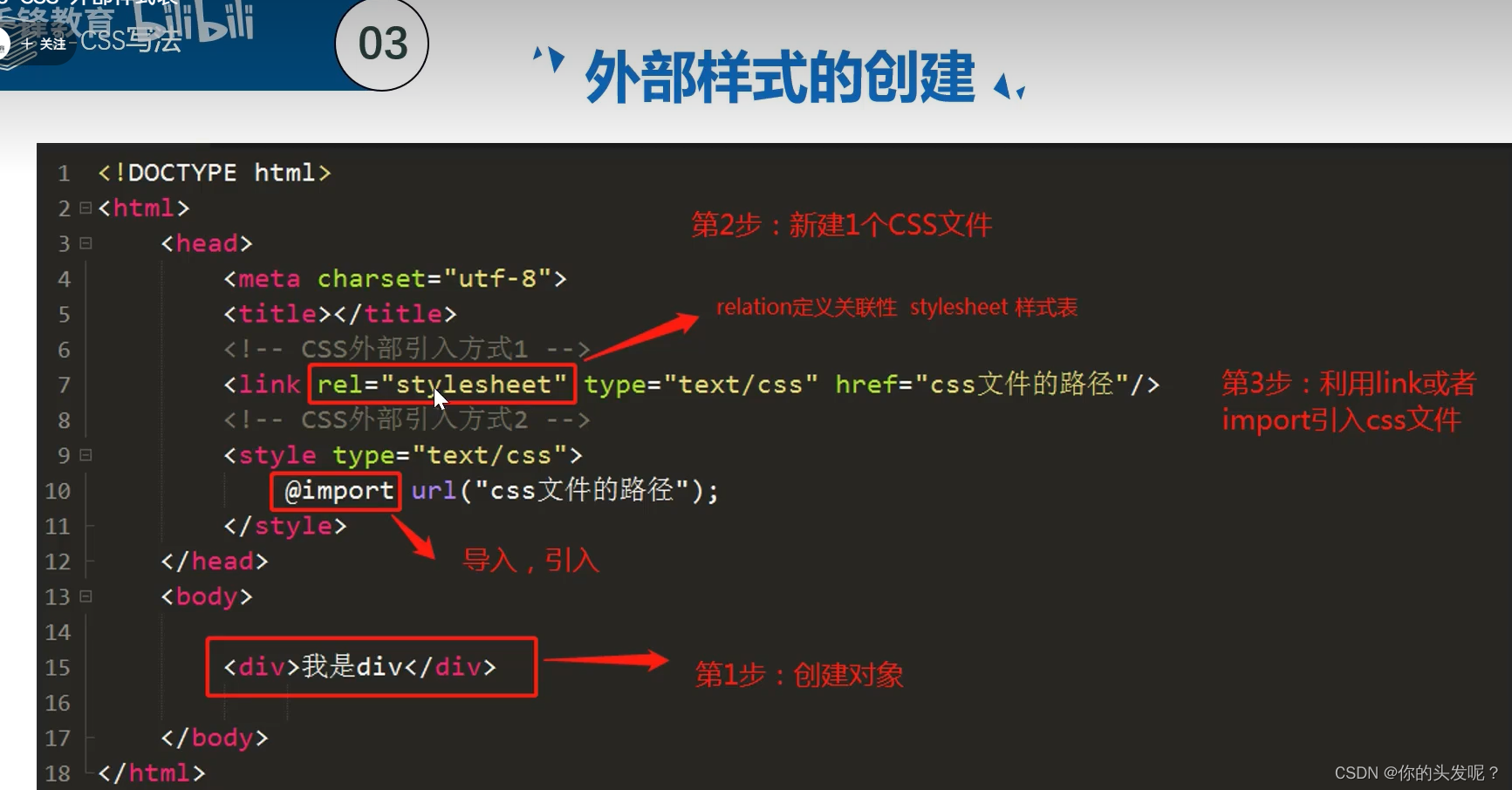
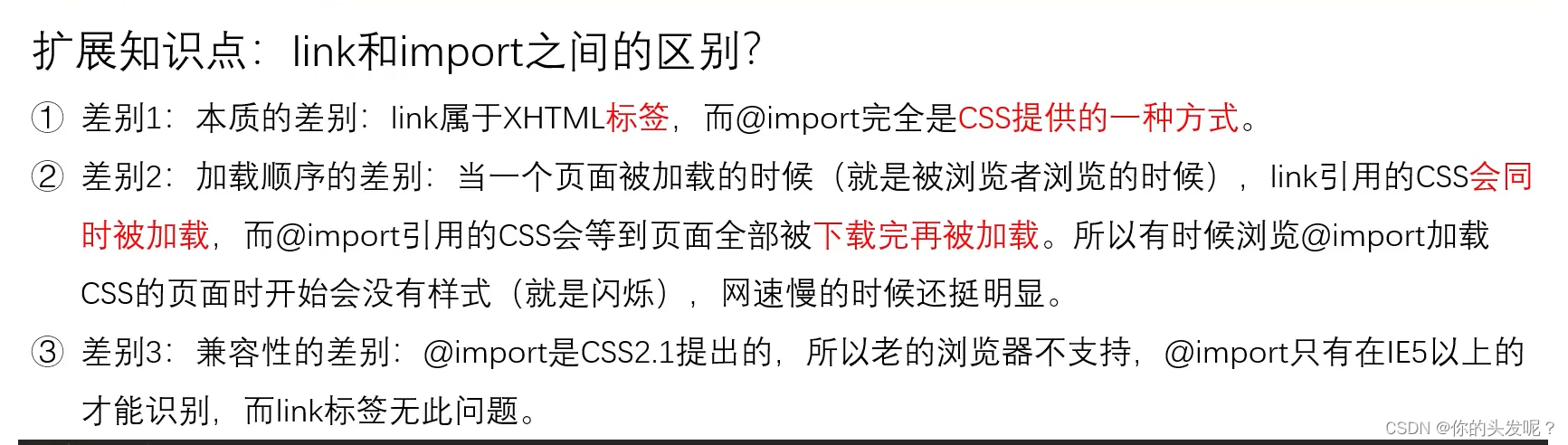
外部样式


所以推荐link标签
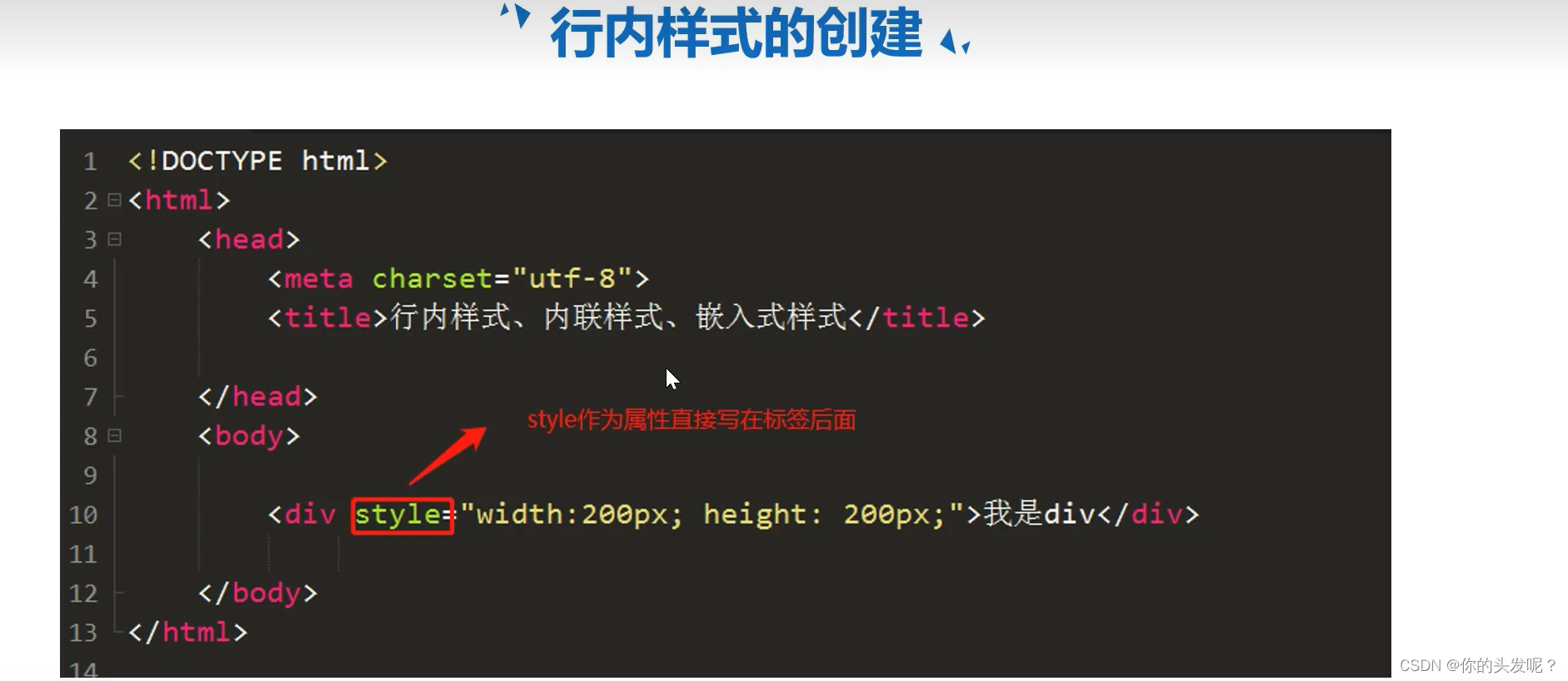
行内样式表,内联样式表

同一个标签同一个属性 行内样式>内部样式>外部样式 就近原则
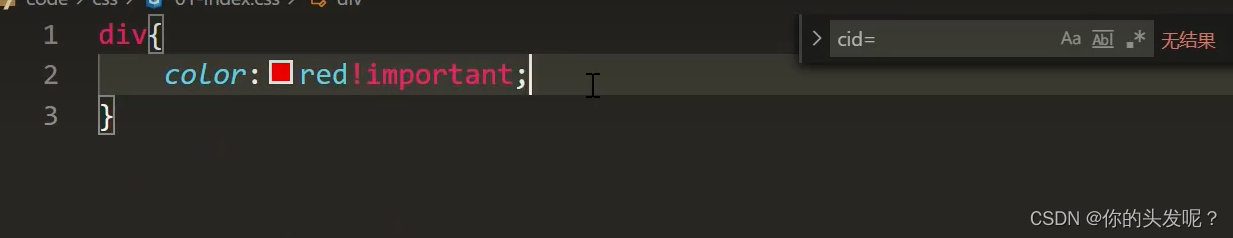
!important 加到哪 哪里优先级最高

这里外部样式就是最高,如果属性是其他地方没有,外部样式的也生效
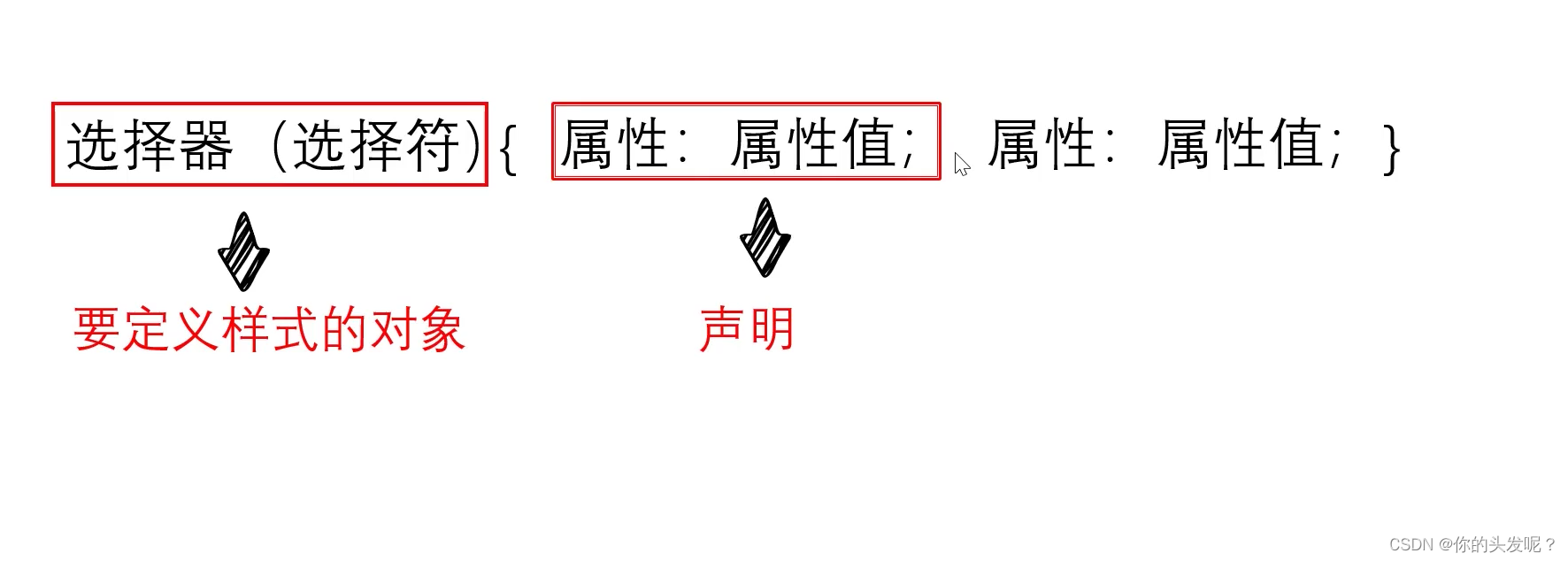
选择器:

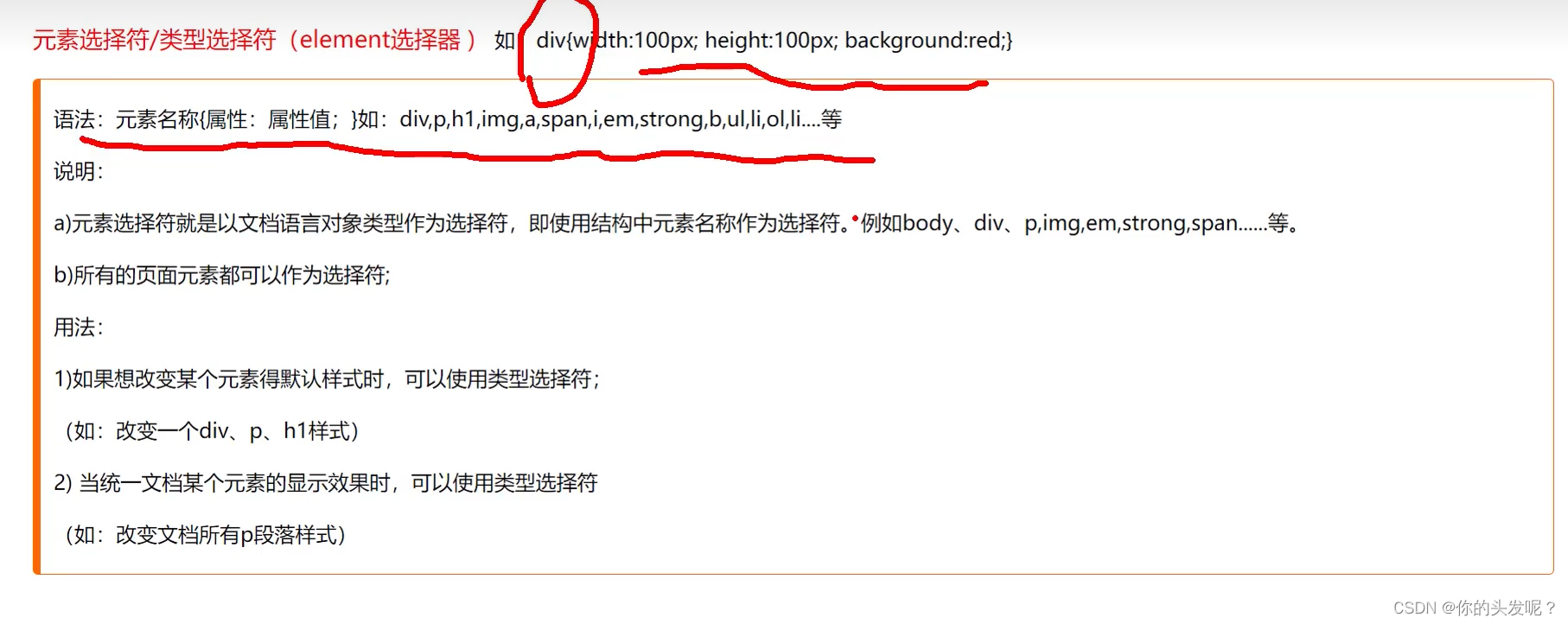
元素标签选择器

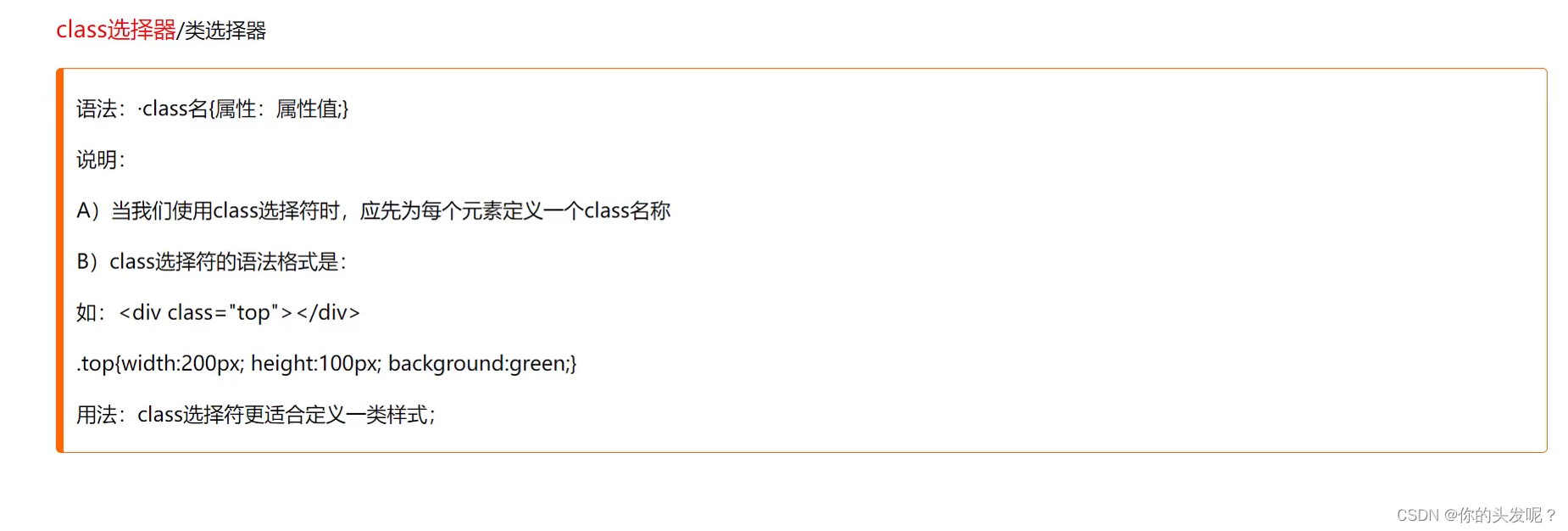
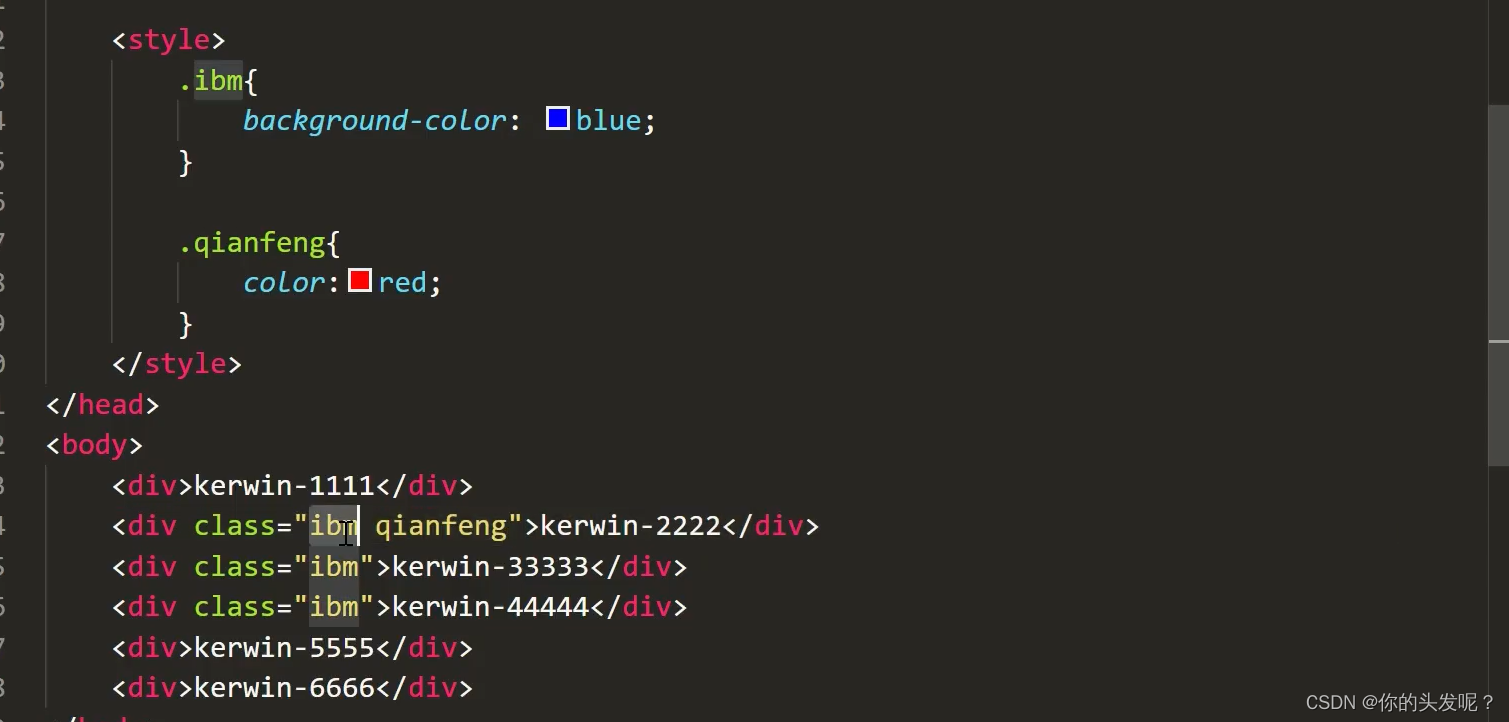
类选择器


一个标签里可以加两(多)个类别
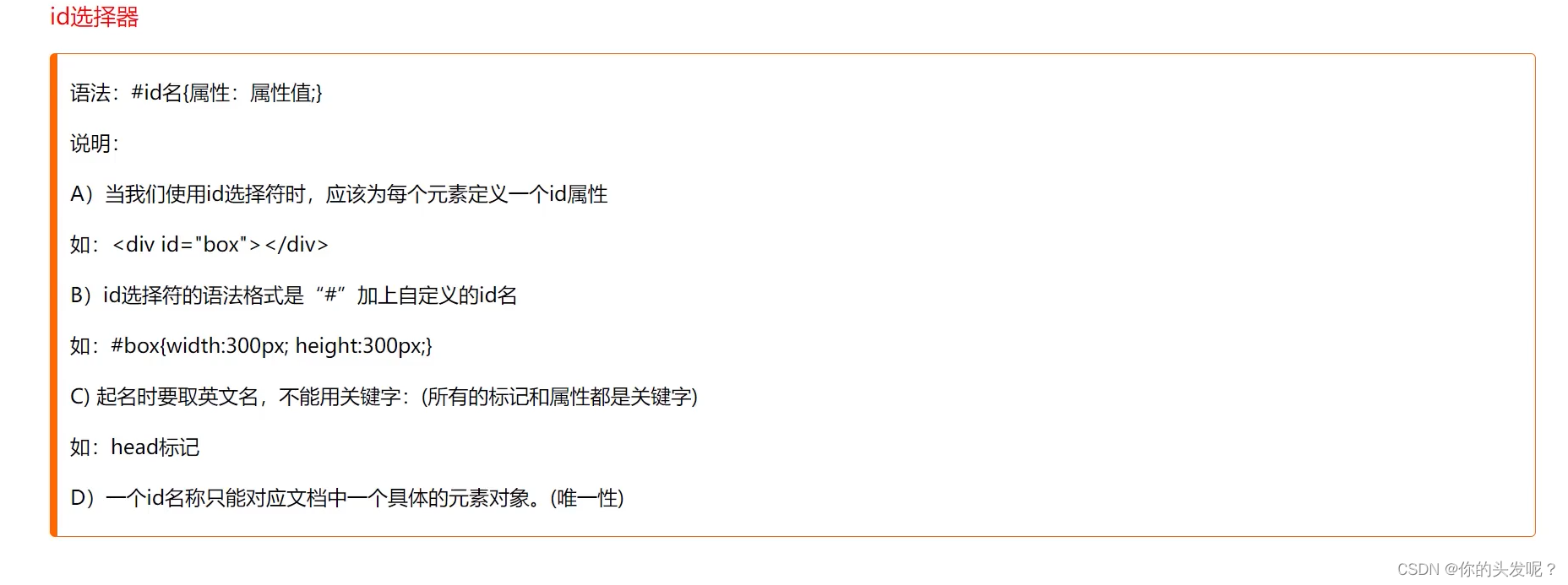
id选择器

注意:一个标签只有一个id,不要多个标签用重复id,虽然会生效,但是非法了,多个就用类选择器啊
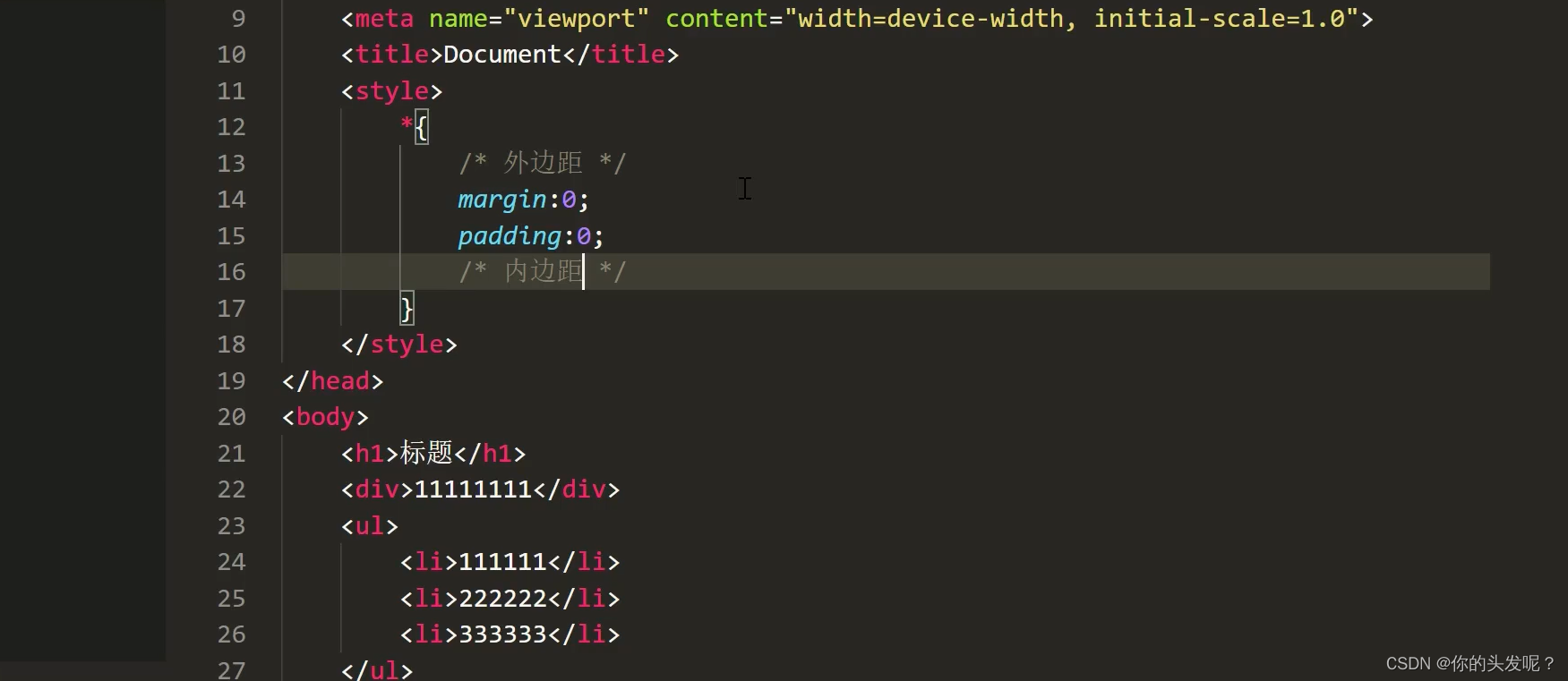
通配符选择器 常用于边距清0


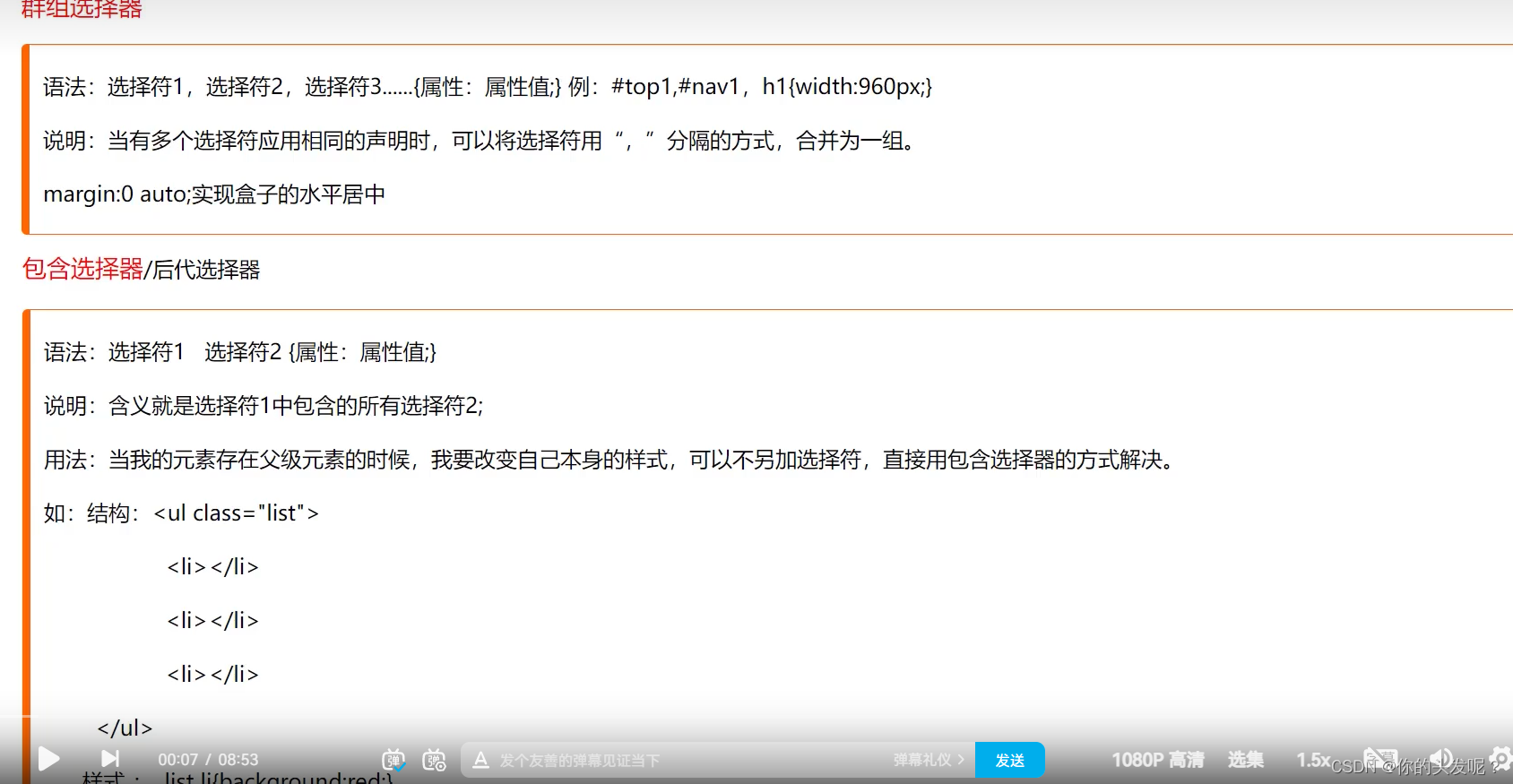
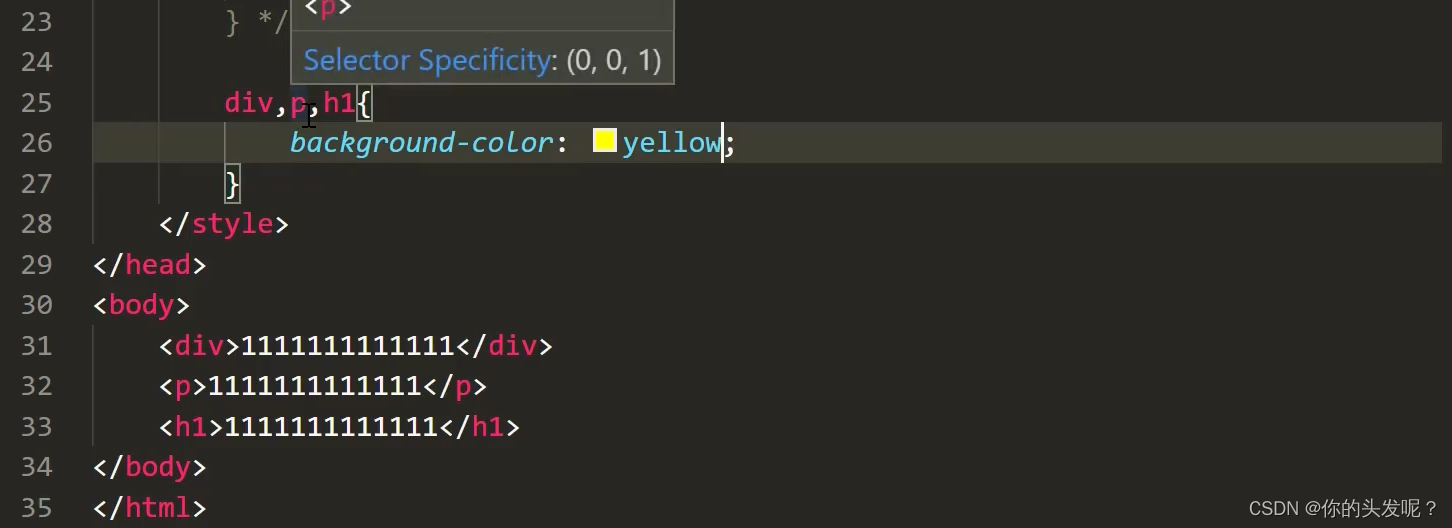
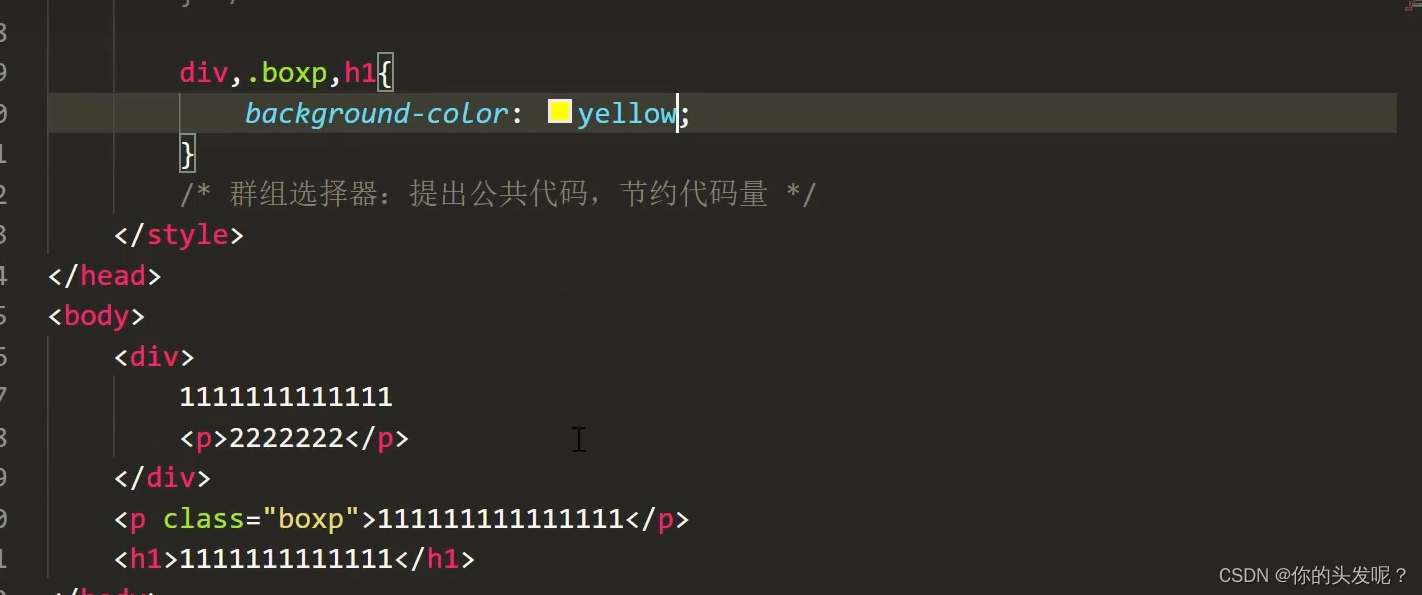
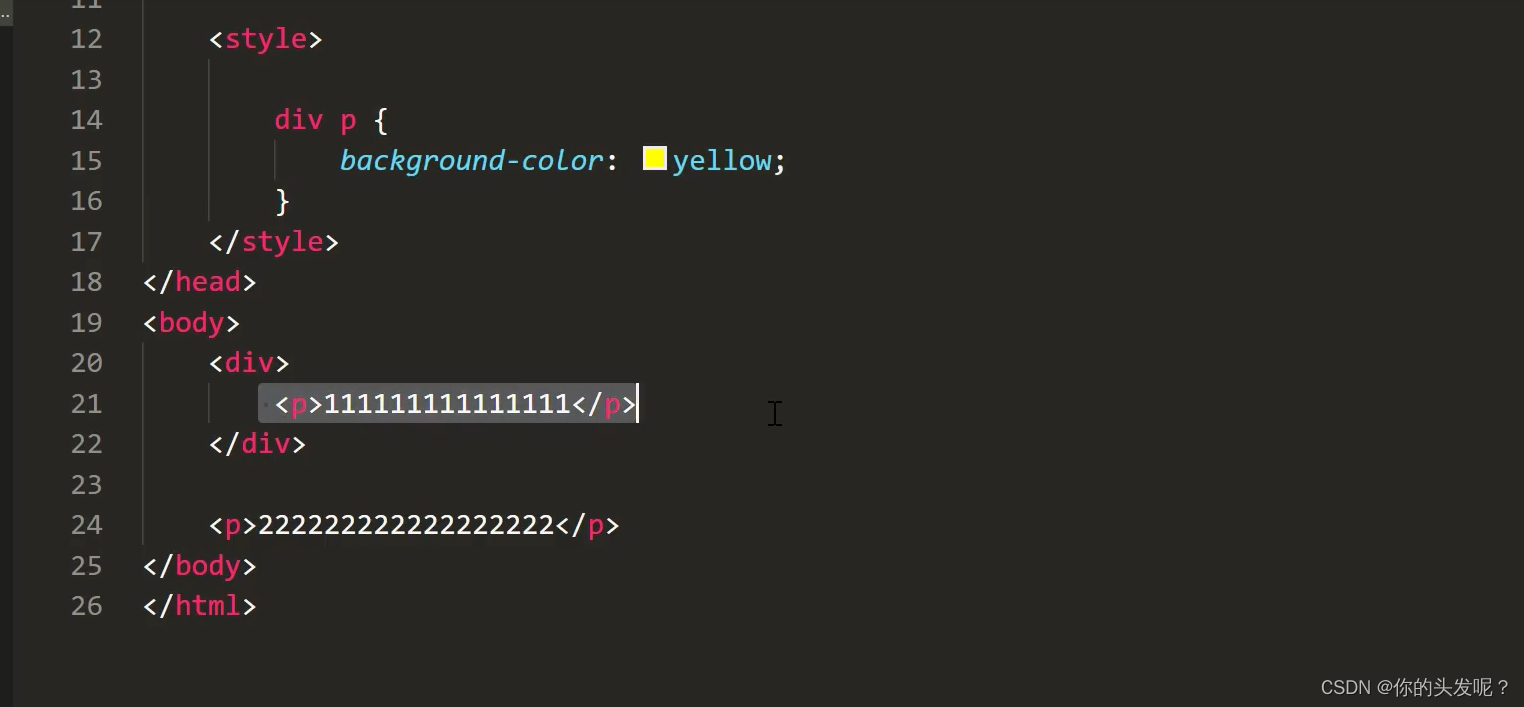
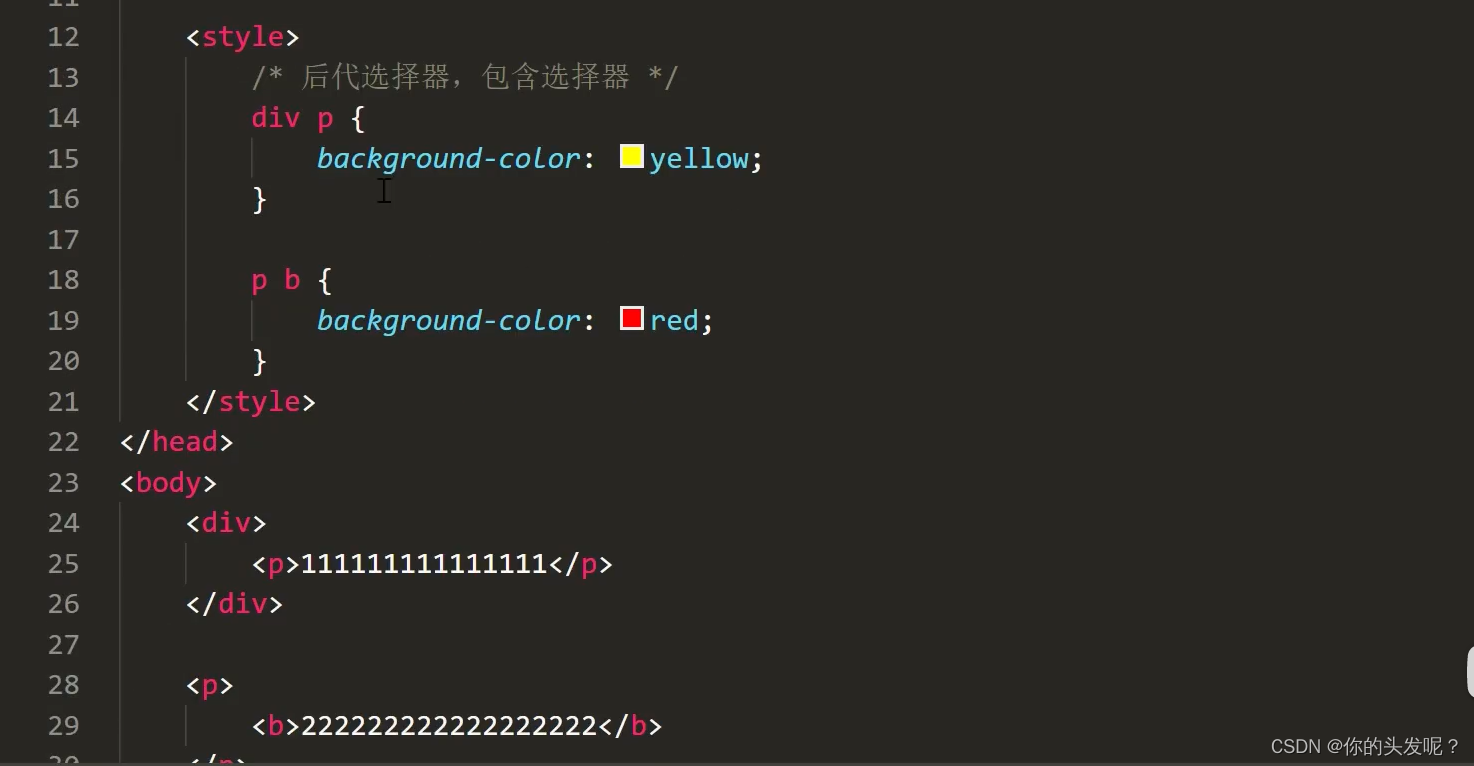
群组选择器和包含选择器





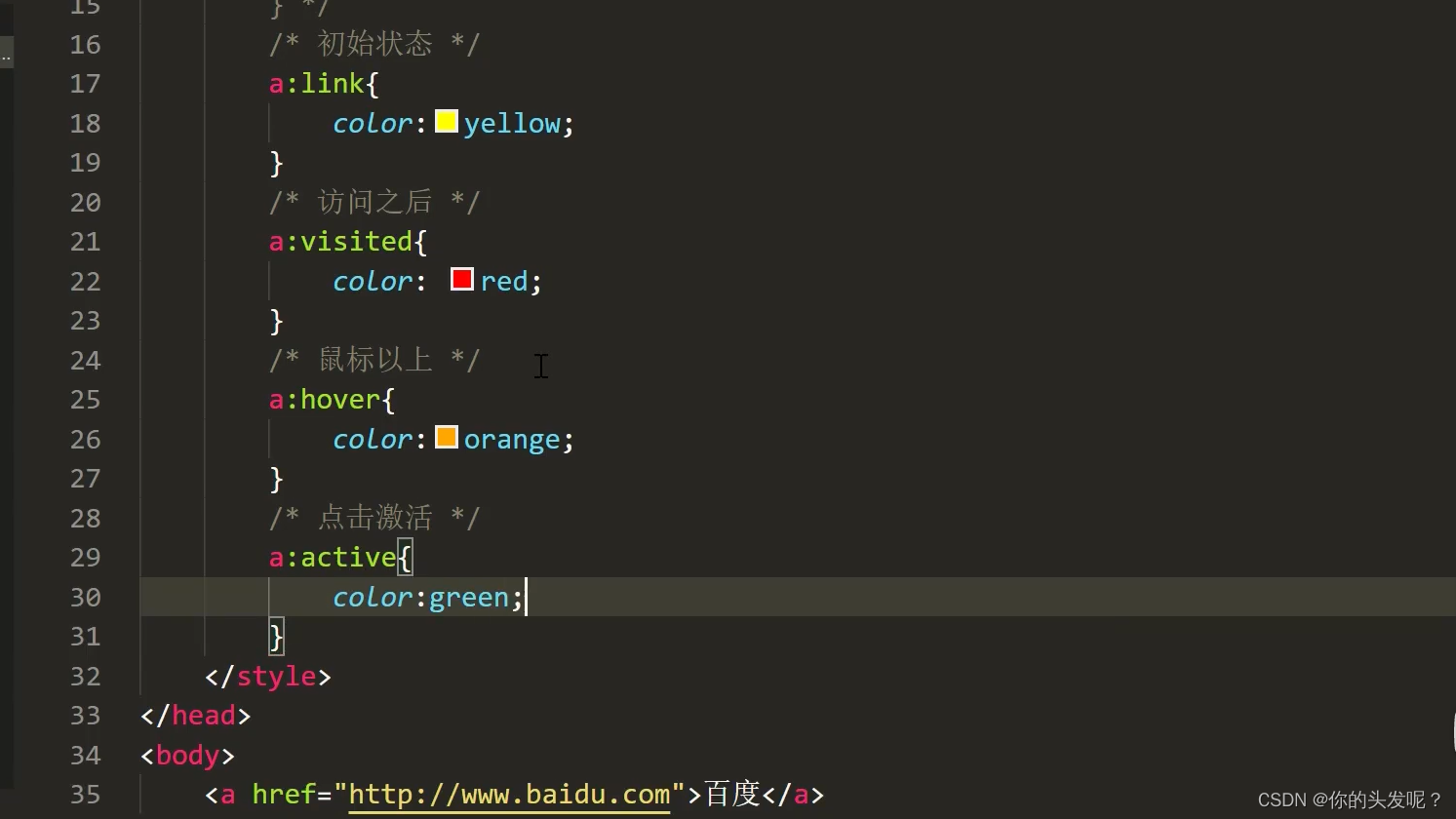
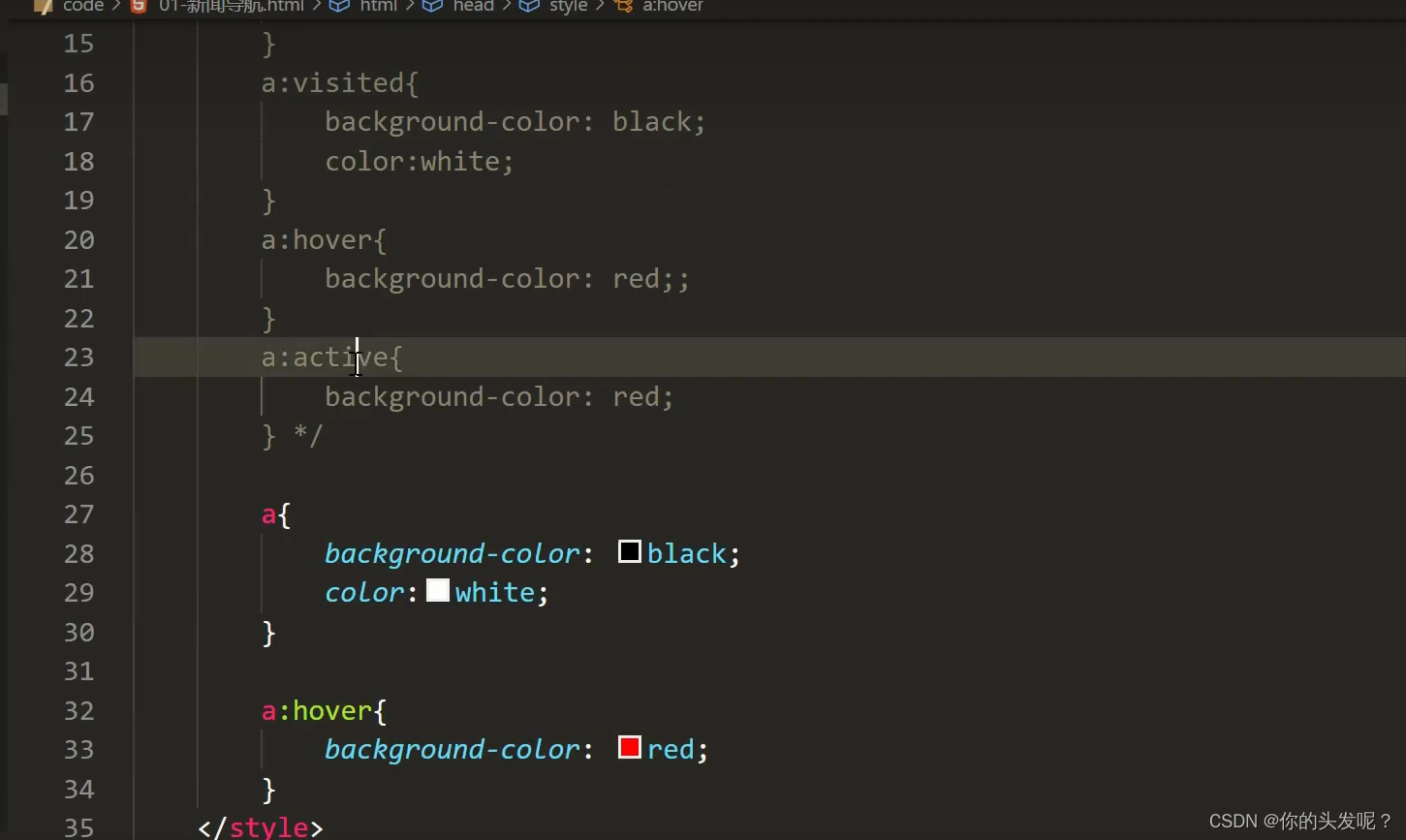
伪类选择器 多用于a标签

在这里插入图片描述


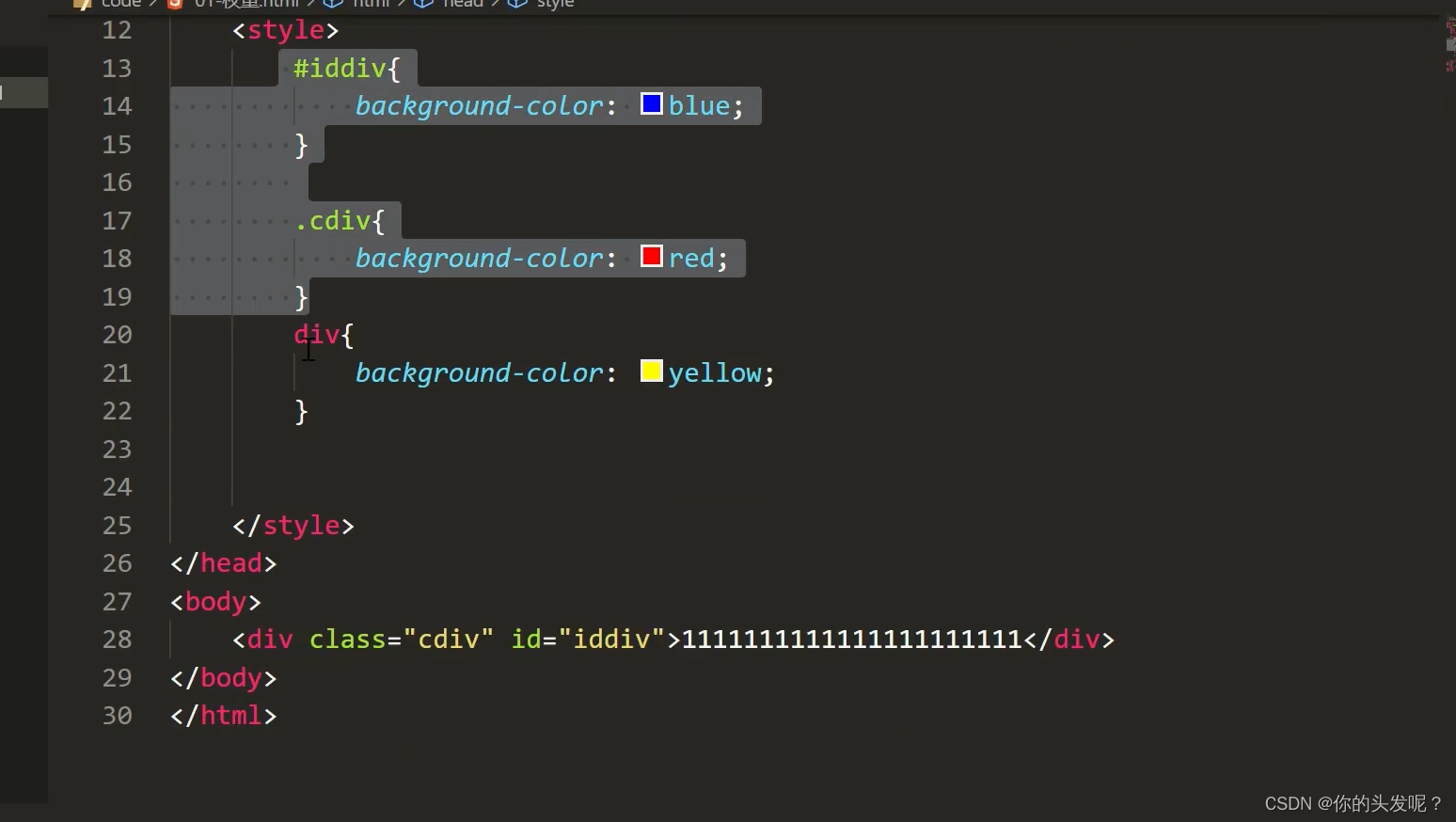
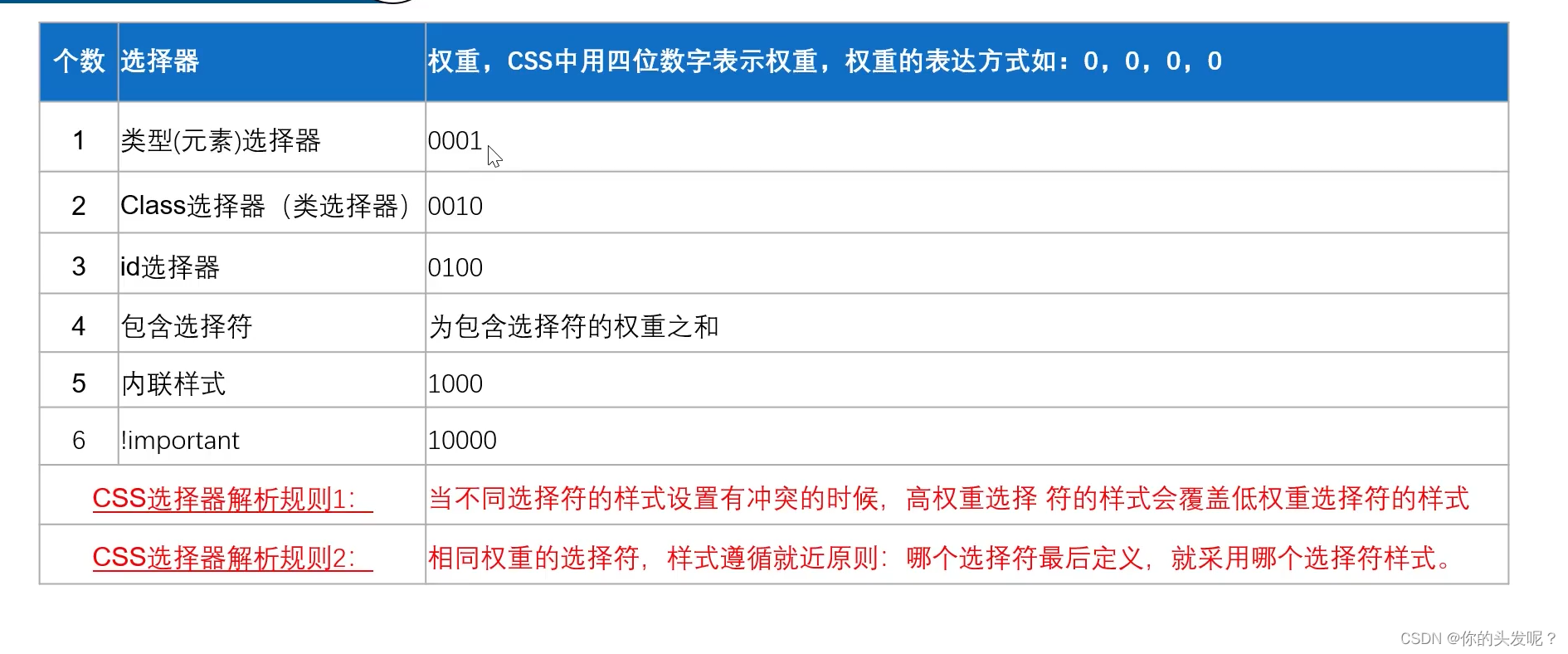
选择器的权重
同一个元素而言


id选择器>class选择器>元素选择器

包含选择器:是所有选择符的权重之和,eg:3层选择器>2级选择器 都是两层的话,看是什么选择器
eg div .p div p .p 是id选择器大于p类型选择器
在行内样式面前都不行,行内又小于!important
css属性




div是块级元素,默认一行占满,在不指定宽度的情况下

这样a标签下面就没有下划线了























 3461
3461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








