一、网页设计是什么?
网页设计(web design,又称为Web UI design,WUI design,WUI),是根据企业希望向浏览者传递的信息(包括产品、服务、理念、文化),进行网站功能策划,然后进行的页面设计美化工作。作为企业对外宣传物料的其中一种,精美的网页设计,对于提升企业的互联网品牌形象至关重要。
网页设计一般分为三种大类:功能型网页设计(服务网站&B/S软件用户端)、形象型网页设计(品牌形象站)、信息型网页设计(门户站)。设计网页的目的不同,应选择不同的网页策划与设计方案。
网页设计的工作目标,是通过使用更合理的颜色、字体、图片、样式进行页面设计美化,在功能限定的情况下,尽可能给予用户完美的视觉体验。高级的网页设计甚至会考虑到通过声光、交互等来实现更好的视听感受。
网页设计主要以Adobe产品为主,常见的工具包括FW、PS、FL、DW、CDR、AI等,其中DW是代码工具,其他是图形图像和FL动画工具。还有最近几年Adobe新出的EdgeReflow、EdgeCode、Muse。
























5. Footer
在网站具体的页面设计中,底部会有一个区域我们称之为 footer。一般 footer 的颜色都会比上边内容区域要暗,因为 footer 的信息在逻辑的级别上是次要的。footer 区域的主要功能是版权声明、联系方式、友情链接、备案号等信息。在设计时一定要降级处理,不要让 footer 变得特别明显。














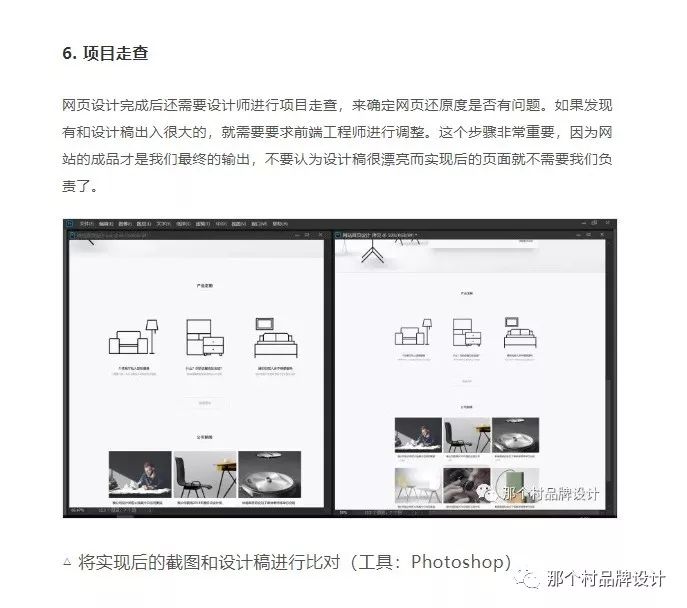
无论您面对的项目是 To C 的还是 To B 的网站产品,我们都应该首先确立设计风格 > 寻找设计素材 > 建立情绪板 > 完成视觉稿 > 切图标注 > 建立视觉规范 > 进行项目走查。
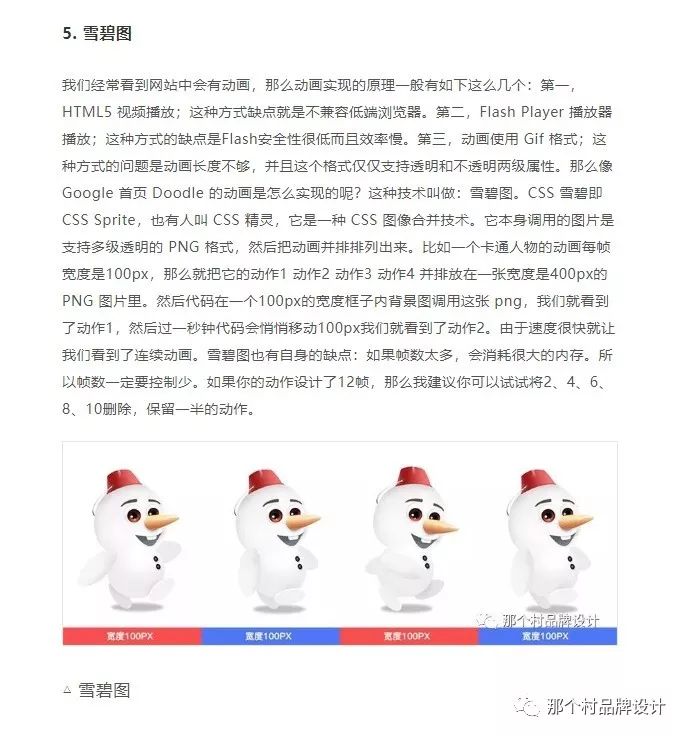
如果设计一般网站的页面,可以按照1920 X 1080px尺寸设计。每屏高度900px,字体使用宋体12px、无和微软雅黑 14-20、Windows LCD。Banner 尽量满屏,但是图片需要按照4:3或16:9等比例来设计。做网站时可以建立栅格以更好地进行自适应和响应式布局,我们也要为超链接和按钮设计不同的相应鼠标的状态;另外我们也可以多多尝试在网站设计中加入视差滚动、雪碧图动画等好玩的交互。
如果设计手机端的页面,可以按照750X1334PX尺寸设计。字体使用苹方24PX以上、锐利。英文字体使用SF UI。按钮和点击区域需要大于88PX方便手指点击。并且头部需要预留出微信或浏览器的导航区域。
公众号回复以下“关键词”即可得到相应的链接
XD
CAD
AE
看图王
墨刀
C4D
Cutterman
蓝湖
InDesign
photoshop
illustrator
Dreamweaver
Sketch
cdr
Axure
























 3383
3383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








