$.ajax({ }) 和$.post()(jQuery对原生ajax的封装)同样都是ajax的异步请求:
<button οnclick="sendJson()">原生Json数据交互测试</button>
<button οnclick="sendJson2()">Json数据交互测试</button>
</body>
<script type="text/javascript">
function sendJson(){
$.ajax({
url:"${pageContext.request.contextPath }/item/jsontest.action",
type:"post",
data:'{"id":1,"name":"李思思","price":2300,"createtime":"2017-09-09 12:23:09"}',
contentType:"application/json;charset=utf-8",
success:function(data){
alert(data.id+":"+data.name);
}
})
}
function sendJson2(){
$.post("${pageContext.request.contextPath }/item/jsontest2.action",
{"id":1,"name":"张三","createtime":"2017-09-09 12:23:09"},function(data){
alert(data.name);
},"json")
}
</script>
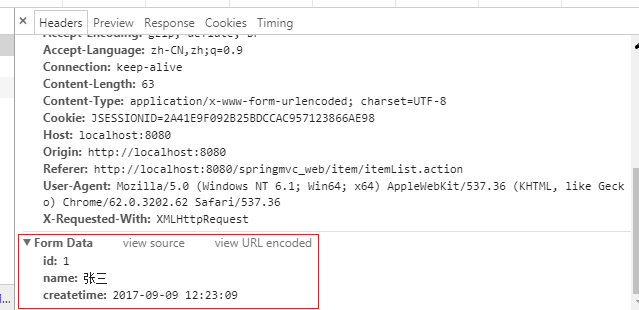
下面说说他们的不同:$.post()携带的参数格式:
注意:此处无@RequestBody (key值与pojo属性名称一致,会映射到对象中去)
//@RequestBody:接收json数据并转换成pojo对象
//@ResponseBody:响应json数据,把java对象转换成json并响应
@RequestMapping("/jsontest2.action")
@ResponseBody
public Items jsontest2( Items items) {
return items;
}
二者中content-Type:也是不一样的哦,一定要注意哦
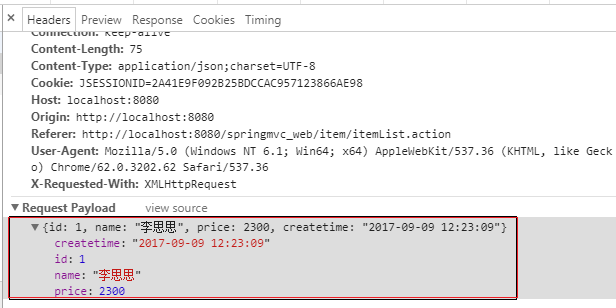
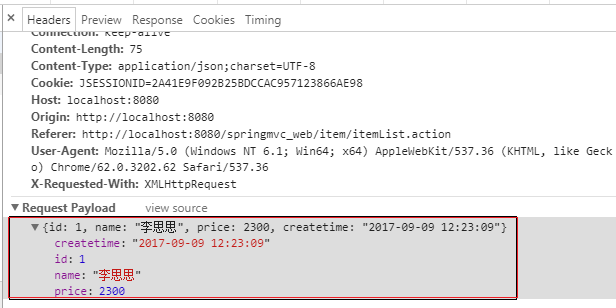
$.ajax({})携带的参数格式:

此处日期格式有问题,会报错:400 (Bad Request)
//@RequestBody:接收json数据并转换成pojo对象
//@ResponseBody:响应json数据,把java对象转换成json并响应
@RequestMapping("/jsontest")
@ResponseBody
public Items jsontest(@RequestBody Items items) {
return items;
}
解决办法:实体类加注解(仅限yyyy-MM-dd HH:mm:ss)
@JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone="GMT+8")
private Date createtime;
实体类加注解(此种 格式yyyy-MM-dd)
// @DateTimeFormat(pattern="yyyy-MM-dd")
private Date createtime;























 1994
1994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








