
网站速度优化插件Autoptimize 是一款非常优秀的wordpress插件,它能够使优化站点变得非常容易。它可以聚合、缩小和缓存脚本和样式,默认情况下在页眉中注入CSS,但也可以内联关键CSS和延迟聚合的完整CSS,将脚本移动到页脚并缩小HTML。
它也可以优化和延迟加载图像、优化Google字体、异步非聚合JavaScript、删除WordPress 代码 表情 cruft等等。因此,它可以提高我们的网站的性能,即使已经在HTTP/2.0,它依然有大量的API可供您根据每个站点的特定需求定制autotimize.(以上文字来自Autoptimize官网介绍)
一.Autoptimize插件安装

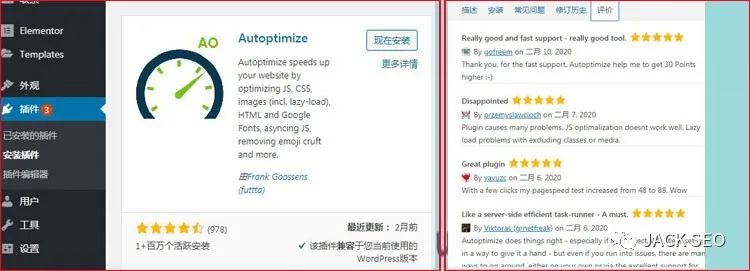
如上图所示,左边红色框中是Autoptimize插件安装示意图,在我们自己网站后台wordpress的插件菜单中,点击安装插件,然后在搜索框中输入“Autoptimize”就会跳出来这个插件安装选项,点击“现在安装”按钮之后,它就会自动安装在你的网站主机上,稍后我们自行点击“启用”即可。
右边红色方框是该插件收到的客户评价,现阶段该插件有超过100万次以上安装使用量,其中有效评价是978个,评分等级是4.5个星。我大略的浏览了下它的好评内容,应该不是刷的好评。
二.Autoptimize插件相关设置
1.CSS,Javascript和Html优化

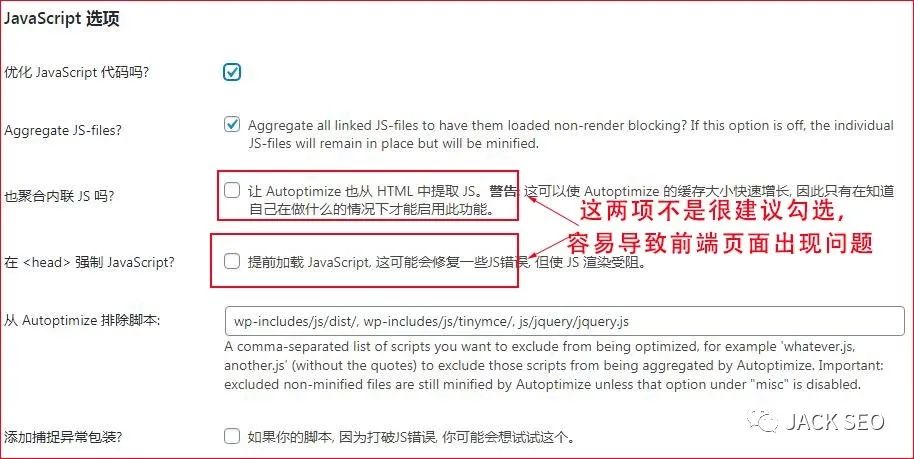
同学们都知道Javascript是网页前端设置三剑客(html,CSS,Javascript)中最难的,也是前端展示效果最炫酷的,上图中标红框的那两项设置很容易导致前端展示效果出现问题,建议勾选之后再去前端看每一个页面的具体效果(要先清除浏览器和网站内容缓存)。
如果有发生比较大的变动,那就放弃勾选这两个选项。之前有同学反馈说勾选后再取消,页面内容没法再恢复到勾选前的样子,但是我测试过之后发现并没有这种问题存在,为了以防万一,建议同学们还是慎重。
最后一个“添加捕捉异常包装”解释起来可能会有点复杂,简单的说javascript的源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
这种解释型语言的弱点是安全性较差,而且在JavaScript中,如果一条运行不了,那么下面的语言也无法运行。而其解决办法就是于使用异常处理.所以可以选择添加捕捉异常包装,来解决后面的语言无法运行的问题。

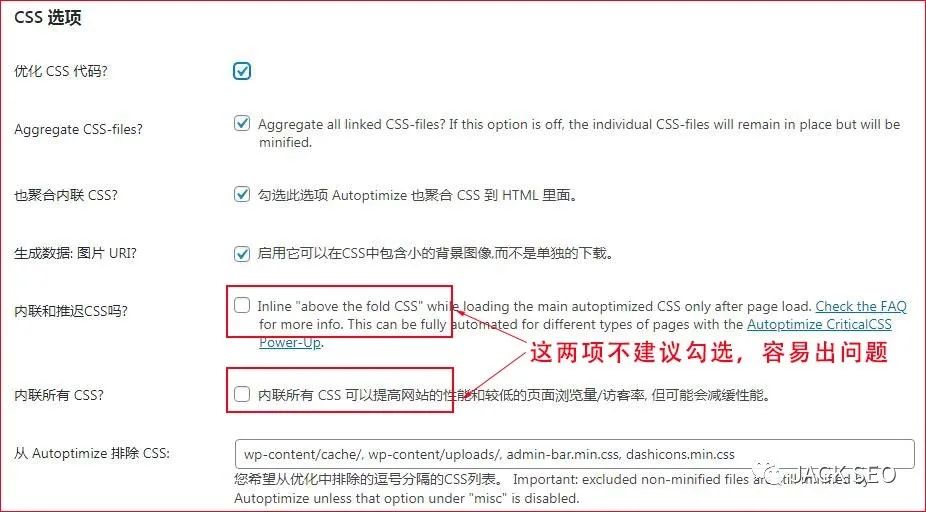
CSS就是我们常说的叠层样式表,如果说html是小学生,那么CSS就相当于初中生,Javascript相当于高中生。主要功能体现在文字的样式修改方面,比方说文字大小,字体颜色,下划线,加粗,段落列表,数据图表等多方面。
CSS有三种形式:内联式,嵌入式和外部式。上图中红框标出的两部分我不建议大家勾选,因为我尝试过勾选发现前端的一些原有的设置出现了错位和混淆的情况,所以大家还是谨慎些为好,如果想尝试的建议多刷新几次浏览器缓存,比对一下CSS设置之后页面的变化情况.

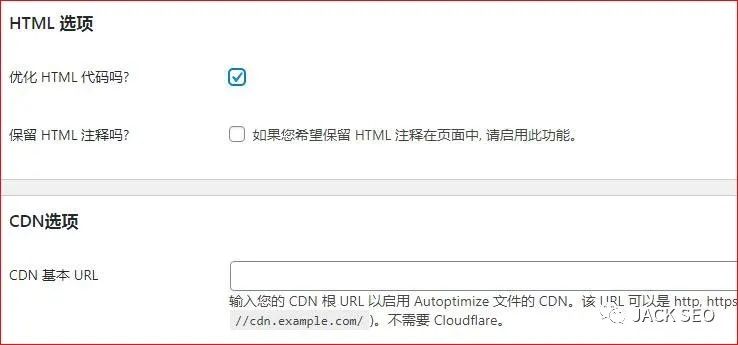
HTML选项可以勾选,Html部分不会有太大的变动,Autoptimize对这部分的内容优化主要集中在多余内容清除和注释删除部分。html注释部分在前端页面上是看不到的,是代码部分中用来说明某段代码的具体含义和内容,以便后期代码修改的方便。
CDN选项可以不用管,因为Jack老师用的是Cloudflare的免费CDN加速服务,相关的速度优化可以在cloudflare后台部分进行修改和设置
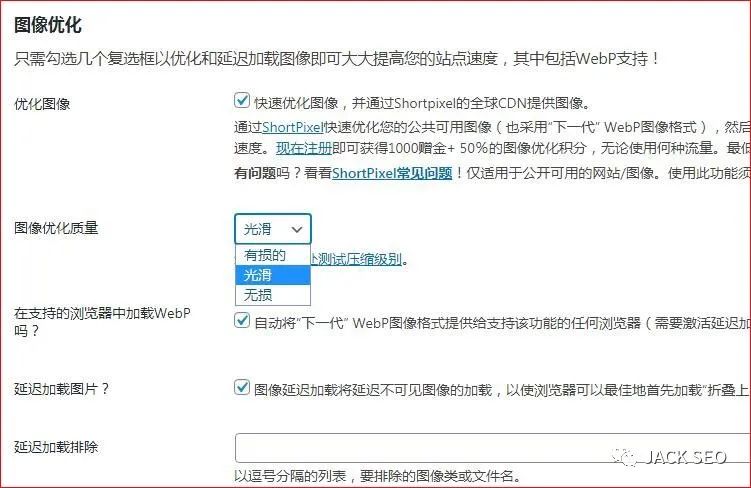
2.图像优化

图像优化部分的设置主要分为两方面,一方面是图像的优化,另外一方面是图像的加载方式优化。在第一点中Autoptimize采用的是ShortPixel插件对其进行图像优化,这里我不是很建议勾选(虽然我在上图中进行了勾选)。
因为我的习惯是在图片用Photoshop做好之后及时用tinypng进行图像优化然后再上传到网站的媒体库中,如果这里再次优化图像,可能前端展现图片的时候会显得模糊。
如果同学们在上传图片之前没有用tinypng进行图片优化,这里是需要进行勾选的,而且它提供了三种图像优化方式:有损优化,无损优化,光滑是介于这两者之间的优化水准(具体的优化方式我没有仔细研究过,有兴趣的同学可以去捣鼓捣鼓)
延迟加载图片就是我们平时常说的“Lazy load”,一般都是当鼠标或者图片出现在屏幕区域才会选择图片加载,这样的好处就在于,网站先显示首屏中的图片或者文字内容,不会等到其他内容全部下载完整才出现页面内容,这样会给访客该网站打开速度很快的错觉。
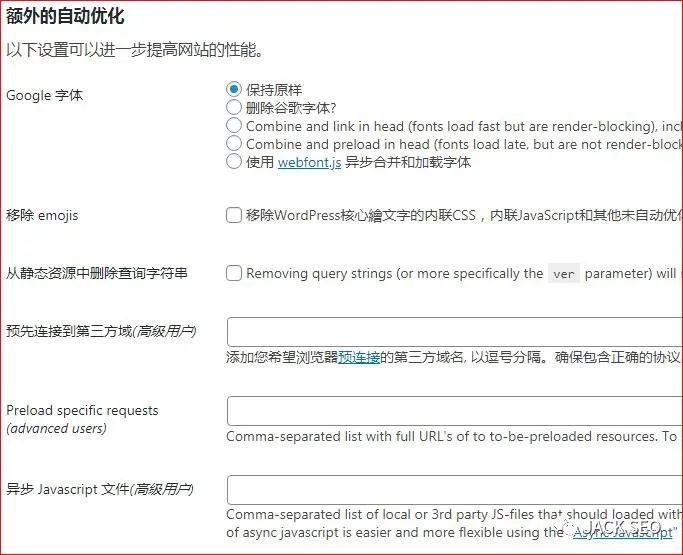
3.自动优化

a.谷歌字体
谷歌字体建议是删除,它比较拖慢网页加载速度,其中的两段英文意思如下
Combine and link in head (fonts load fast but are render-blocking), includes display:swap.(在head中的合并和链接(字体加载速度快,但呈现阻塞),包括display:swap)
Combine and preload in head (fonts load late, but are not render-blocking), includes display:swap(在head中的合并和预加载(字体加载延迟,但不是渲染块),包括display:swap)
这两种字体优化方式各有千秋,我个人比较喜欢第二种,这样不会阻塞字体的前端特效,虽然会损失一定的字体加载速度优势,但文字部分总的加载速度还是可以接受的
b.移除emojis
emoji就是表情的意思,没有特别重要的地方,建议勾选以便移除表情从而提升网页加载速度(虽然并不能提升太多,不过前端的效果可能不会太好)
c.从静态资源中删除查询字符串
这个也建议删除,不过从整体速度提升效果来看,好像最终的速度提升并不是很明显。
后面的两项内容不建议建站新手去处理,需要有一定的网站代码基础,如果有兴趣的同学可以联系Jack老师,我会告诉你们怎么处理这方面的问题。
Autoptimize插件的后面两个功能选项“”和“”,主要是添加其他的优化插件来进一步提升网站页面加载速度,我大体上看了一下都不是什么特别优秀的插件,很多功能和Autoptimize插件有重叠的地方,有的还需要付费才能使用相关功能,所以不建议同学们去搞这两个东西了。
好了,以上就是本章关于外贸自建网站速度优化插件Autoptimize的全部内容,如果还有不理解的地方,没关系,解决方案如下:
百度或者谷歌浏览器搜索 “JACK外贸建站”,排名首页首位的就是我的网站。网站上有更多免费的外贸建站、谷歌SEO优化、外贸客户开发等实操干货知识等着你哦!
(各位看官老爷,都看到这里了,就麻烦动动金手点击转发一下本文到自己的微信朋友圈吧,转发过程如下)


QQ:3233269705
QQ群:645296397
微信公众号:






















 3126
3126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








