
引言
我们传统开发方式,要么是基于MVC的后端引擎渲染,要么到现在各种restful api然后基于前端流行框架的MVVM前后端分离模式,但是无论哪种方式都不太适合对实时性要求较高的应用场景,虽然可以通过一些实时通信框架来实现,但是都不够优雅,因此今天介绍一个开源的轻量级跨平台实时HTML+C#.NET Web应用程序开发框架——DotNetify,虽然是.Net平台实现,但是大多数优秀的框架其思想才是最重要的,因此希望大家不要局限于哪一种语言。
官方网站
官网:https://dotnetify.net/
github:https://github.com/dsuryd/dotnetify
简介
DotNetify是免费开放源码的允许你在C#.NET后端上创建具有React、React Native、Vue或Knockout前端的实时、响应式、跨平台应用程序。我们有一个优雅的说法叫后端MVVM。他的特点是:
- 简单且轻量
- 响应式后端MVVM
- 内置实时解决方案
- 跨平台
- 强大的基础设施
下面对这几个特点进行一些说明,以便我们了解它的含义,后面会在本地进行实例演示。
简单轻量
不再需要编写冗长的RESTAPI,也不需要使用复杂的Javascript框架来实现您所追求的复杂的、高交互性的单页应用程序。学习起来还是很快,而且代码量很少,不管是前端还是后端。

响应式后端MVVM
集成SignalR以及流行的前端用户界面库,可以支持响应式后端驱动的mvvm体系结构,这样就避免前端的业务逻辑过多,保持瘦客户端。此体系结构允许大多数应用程序逻辑位于服务器端,通过.NET视图模型调用响应模型使数据进出视图。这种数据绑定机制是内置的,不必按照开发人员使用服务和WebAPI的方式编写。而且dotNetify不来回穿梭整个视图模型状态,但是智能的只发送被改变的东西。它有一种机制,可以将客户端Javascript或类型记录合并到处理UI逻辑的方式,从而使代码更像是视图模型的自然扩展,并允许您完全控制何时将数据发送回服务器。

内置实时框架
应用程序通过非常强大的SignalR技术进行通信,该技术允许服务器立即将内容推送给可用客户端。SignalR使用WebSocket,它的开销比HTTP小得多。当dotnetify的架构和SignalR结合在一起时,它们形成了一种几乎毫不费力的方式,可以通过网络实现实时通知,非常适合物联网用户应用程序。

跨平台.NET
在ASP.NETCore、ASP.NETFramework、Nancy和Mono上运行。利用.NET平台提供的强大语言和工具支持。一些任务,如管理模块和名称空间、视图之间的通信、抽象、服务注入等等,可以在服务器端快速而优雅地完成,而不需要花费大量的精力才能在Javascript中得到正确的处理。

强大的基础设施
基础设施包括动态路由可以在后端完全定义的机制,能够进行深度链接和嵌套路由,基于令牌的认证, 依赖注入,WebSocket请求和响应管道。所有这些都可以模块化的方式实现,只需几行代码即可实现。

本地演示
演示非常的简单,因为官网已经为我们构建好了模板,我们只需要输入以下几个命令就可以搞定
dotnet new -i DotNetify.React.Template //模板安装
dotnet new dotnetify -o MyApp //构建应用
项目创建成功之后目录结构

cd MyApp
npm i
dotnet build
dotnet watch run
如果不出意外,应该构建成功(本地需要.Net core环境,目前应该是2.1),默认我们可以打开浏览器,输入http://localhost:5000即可查看演示
- 登陆页面

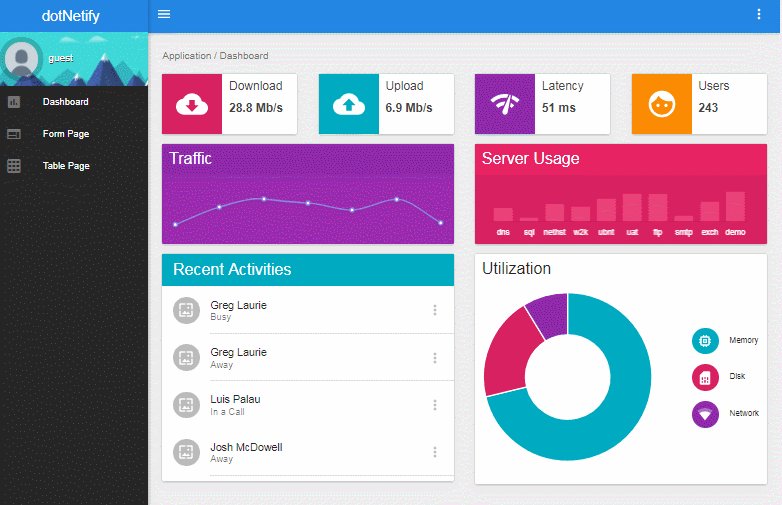
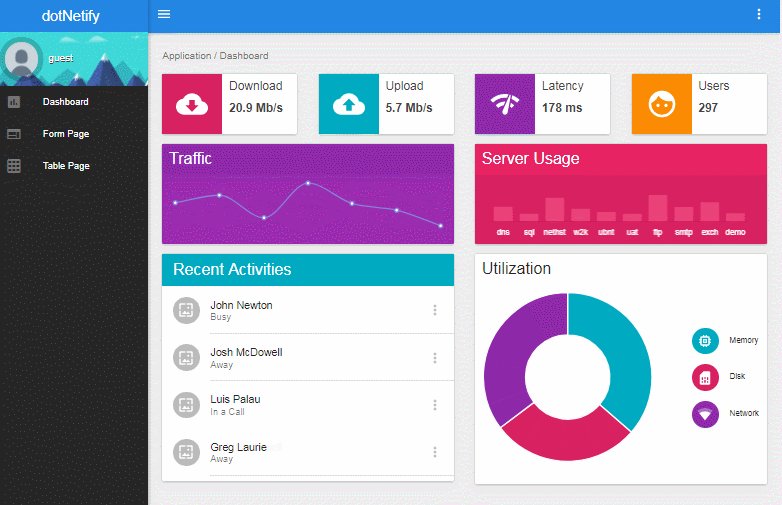
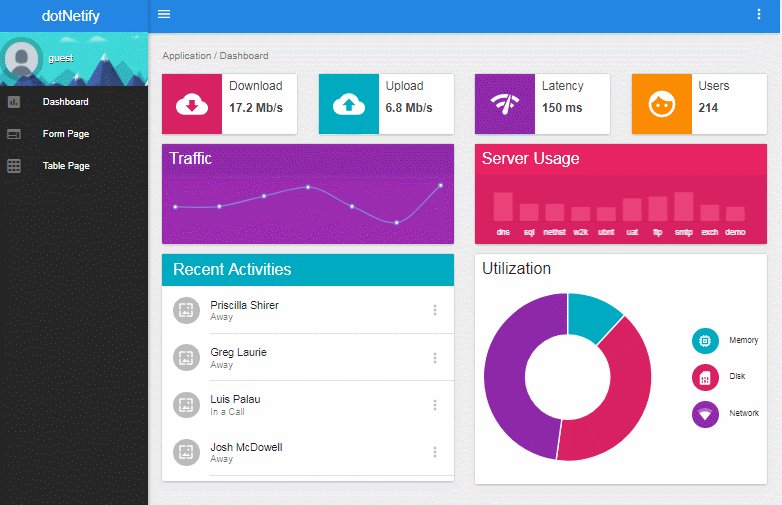
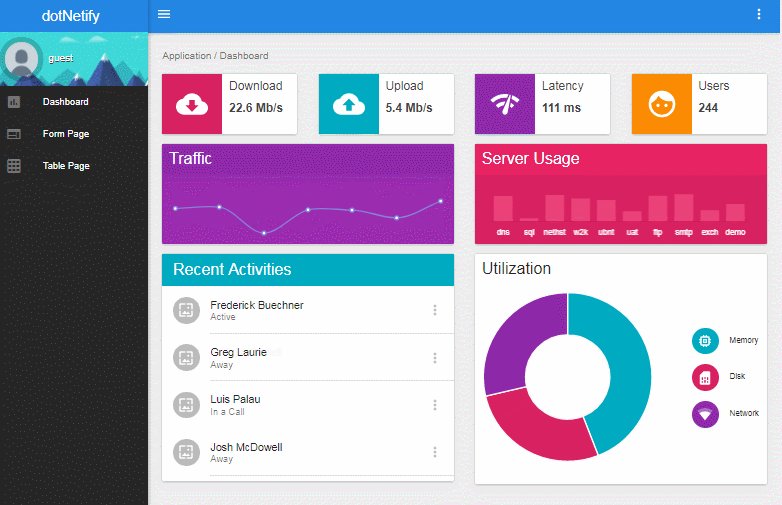
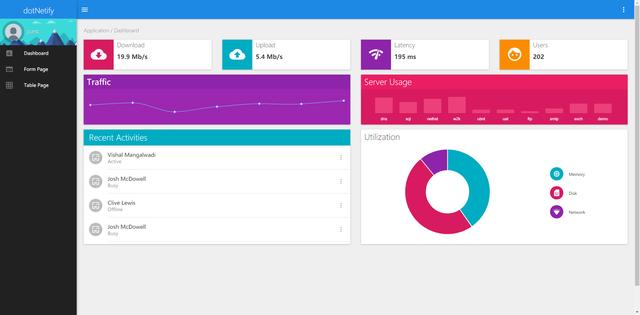
- 首页面板(这个页面是动态的,和文章第一张图是一样的)

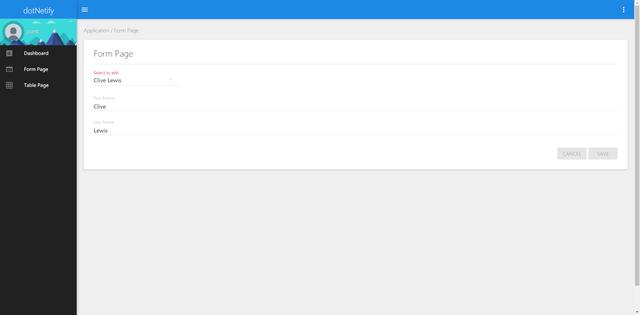
- 表单页面

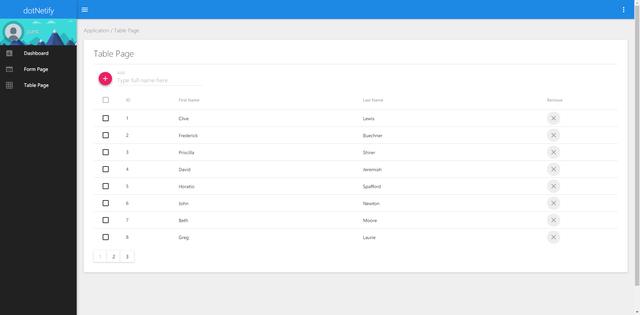
- 数据表格

整个项目使用了基于React的Material-UI组件构建的,页面风格比较现代化。非常适合当前大多数应用的开发。整个项目模板内置以下功能模块:
- 实时仪表板页面
- 编辑表单+CRUD表页
- 使用JWT承载令牌身份验证的登录页面。
- Material-UI组件
- 有深链路的路由。
- Webpack热模块替换+DotNet监视器.
- OpenID连接/OAuth2认证服务器
总结
本文介绍了一款优秀的跨平台实时web应用框架,这实际上是一种思想,我们不应该局限于框架本身,更多的是框架实现的逻辑,官网上提供了非常详细的文档,虽然是英文,但是借助网页翻译也都可以看得懂,以上部分内容是在翻译的基础上加上我自己的理解写出来的,或许解释的并不准确,如果有理解不正确的欢迎指正,感兴趣的朋友可以直接到官网体验,效果更佳,希望过本文的介绍,让大家能够扩宽自己的思维,学习更多有深度的思想,感谢大家的支持!




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








