有序列表
有序列表就是有刻意顺序的列表。
比如如下图所示的歌曲排行榜等:

这种有排序的列表就是有序列表。
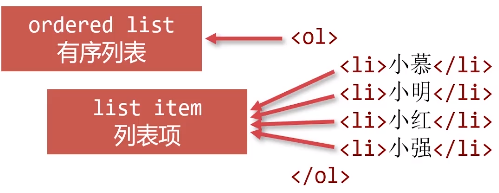
标签和标签
有序列表使用的是
- 标签和
- 标签,每个列表项都是
- 标签。

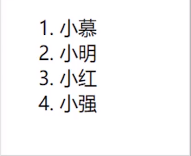
上图所示的有序列表代码,在浏览器中的效果如下:

还记得吗?无序列表在浏览器中显示的效果,在列表项的前面默认是小黑圆点,而有序列表的列表项前面,默认则是1、2、3、4......这些代表顺序的数字编号。
标签的注意事项
- 标签的注意事项,和
- 标签一样,都是以下三点:
1、标签不能单独使用,它必须是
标签和 标签的子标签。2、
标签的子标签必须是标签。3、标签中可以放置任何其他东西。
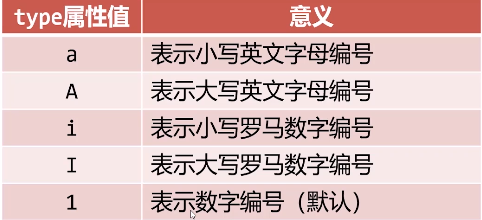
标签的type属性
- 标签上,也可以设置type属性,它用来设置列表项前面的编号的类型。

如果
- 标签上的type属性值为小写的a时,则显示效果根据列表项的数量,自动把列表项前面的编号设置为a、b、c......
如果
- 标签上的type属性值为大写的A时,则显示效果根据列表项的数量,自动把列表项前面的编号设置为A、B、C......
如果
- 标签上的type属性值为小写的i时,则显示效果根据列表项的数量,自动把列表项前面的编号设置为罗马数字i、ii、iii、iv......
如果
- 标签上的type属性值为大写的I时,则显示效果根据列表项的数量,自动把列表项前面的编号设置为罗马数字I、II、III、IV......
如果
- 标签上的type属性值为阿拉伯数字1时,则显示效果根据列表项的数量,自动把列表项前面的编号设置为阿拉伯数字1、2、3、4......
如果
标签上不给type属性赋值,列表项前面的编号默认为阿拉伯数字。现在我演示一下,如果
- 标签的type值为大写的A:
Document 世界GDP排名
美国 中国 日本 德国 印度 法国 英国 巴西 意大利 加拿大
则浏览器中显示效果是这样:

如果
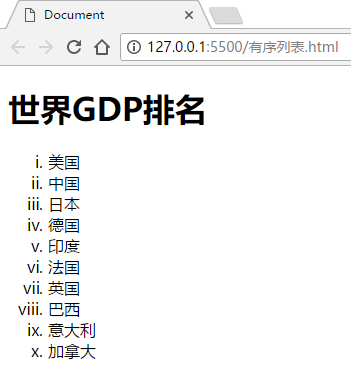
- 标签的type值为小写的i:
Document 世界GDP排名
美国 中国 日本 德国 印度 法国 英国 巴西 意大利 加拿大
则浏览器中显示效果为:

关于
- 标签上type属性的其他值,你可以自己看看效果。
但是现在的网页都非常注重设计感,不管是无序列表还是有序列表,列表项前面的编号,往往都使用图片和css,来代替用type属性值进行设置。
标签的start属性
1、start属性值必须是一个整数,它指定了列表编号的起始值。
2、start属性的值应为阿拉伯数字。即使把type属性值指定为罗马数字或者英文字母a或A,start属性的值还是应该写成阿拉伯数字。
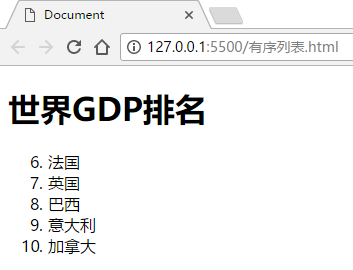
接着我再演示一下,比如世界GDP排名,我从第6名开始:
Document 世界GDP排名
法国 英国 巴西 意大利 加拿大
上面代码中,我把世界GDP排名前5的列表项都注释掉了。start值为6,表示列表项的编号从第6开始,显示效果如下:

现在我把type的值写为罗马字母i,start的值仍然应该写成阿拉伯数字,比如我还是让列表项编号,从第6开始,那么start的值就写为6:
Document 世界GDP排名
法国 英国 巴西 意大利 加拿大
浏览器中显示效果,列表项的编号,则是以罗马数字的第6开始的,如下:

如果type值为a呢?start仍然要用阿拉伯数字,比如我从26开始:
Document 世界GDP排名
法国 英国 巴西 意大利 加拿大
则浏览器中显示效果如下:

因为英文字母只有26个,start的值为26,那么列表项编号从第26个英文字母开始,就是z,后面就是aa、ab、......
标签的reversed属性
1、reversed属性指定列表项是否为倒序排列。
2、reversed属性不需要赋值,只需要在
标签上写上reversed这个单词就可以,这是HTML5的新特性。也就是说,如果你想让你的列表项倒序显示,那么只需要在
- 这个标签上写上reversed这个单词就行了。reversed这个单词翻译过来就是倒着的、反向的意思。
接着我再演示一下,在
- 上添加reversed属性:
Document 世界GDP排名
美国 中国 日本 德国 印度 法国 英国 巴西 意大利 加拿大
浏览器中显示效果如下:

如果type值为1,或者不写type值,则列表项编号的显示效果肯定是10987654321。
温馨提示:关于
标签的start和reversed属性,了解即可 ,知道有这个东西,大概知道它是怎么回事即可,不用深入研究。一般你也很少会用这两个属性。所以 深入研究是没有意义的,不要浪费生命。
关注我,入门前端开发




















 1738
1738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








