
这一周主要接触了进行响应式布局的两种主要方法:第一个方法是通过CSS 中的Media Query媒体查询,第二个是基于Bootstrap框架。趁这个机会也去学习了一些关于Bootstrap的知识。
1.什么是响应式布局?
Responsive design,可以检测设备信息,实现不同屏幕分辨率的终端上浏览网页的效果,让用户们有很好的阅读体验。但是为了实现这一目的我们不得不利用媒体查询写很多冗余的代码,所以这种布局往往用在一些以浏览内容为主的网站上,比如:官网,新闻网。
2.Media Query媒体查询
查询到当前屏幕(媒介媒体)的宽度,针对不同的屏幕宽度设置不同的样式来适应不同屏幕。
- 超小屏 extra small <768px
- 小屏 small >=768px
- 中等 medium >=992px
- 大屏 large >=1200px
根据屏幕尺寸变化颜色代码实例:
<!DOCTYPE html>
3.基于Bootstrap框架
Bootstrap框架是一个开源、移动优先的前端框架,是基于HTML、CSS、JavaScript、JQuery的,写很少代码,实现多终端的页面搭配。它在jQuery的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
中文官网:http://www.bootcss.com/

进入Bootstrap官网进行下载,我下载的是第一个,然后下载成功后会有下面一个文件夹

于是我们有两种方法引用Bootstrap,一种是把下载的bootstrap-3.3.7-dist文件夹放入所要用到Bootstrap框架的项目的文件夹中,再进行引用;第二种是直接利用CDN从网上引用,但是如果没有网就引用不了了,引用代码如下:
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
- Bootstrap 栅格系统
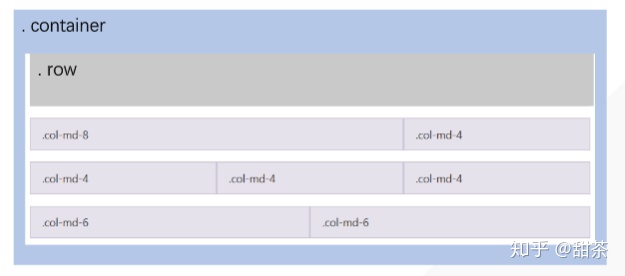
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

<- 栅格系统是往上兼容的,意味着小屏幕上的效果在大屏幕上也是可以正常显示的人,但是大屏幕上的设置在小屏幕上却无法正常显示。
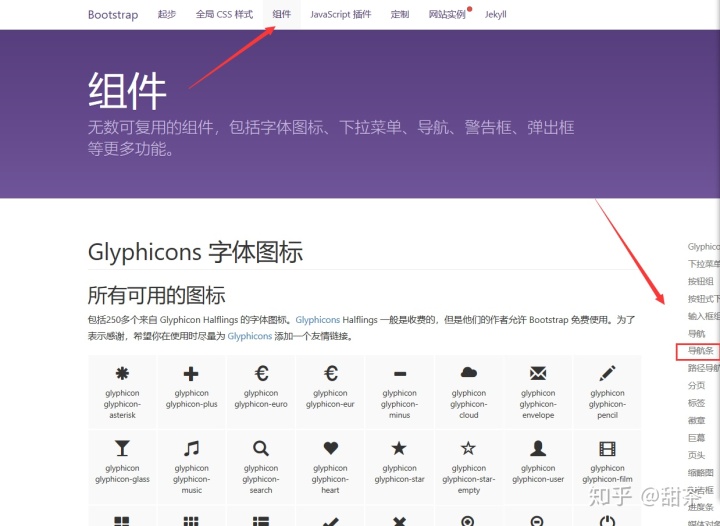
学完了用Bootstrap完成响应式布局,我们其实还可以用Bootstrap做出很多东西,回到官网,点击导航栏的组件,任意选一个比如说常用的导航条,会发现Bootstrap提供了模板和效果。

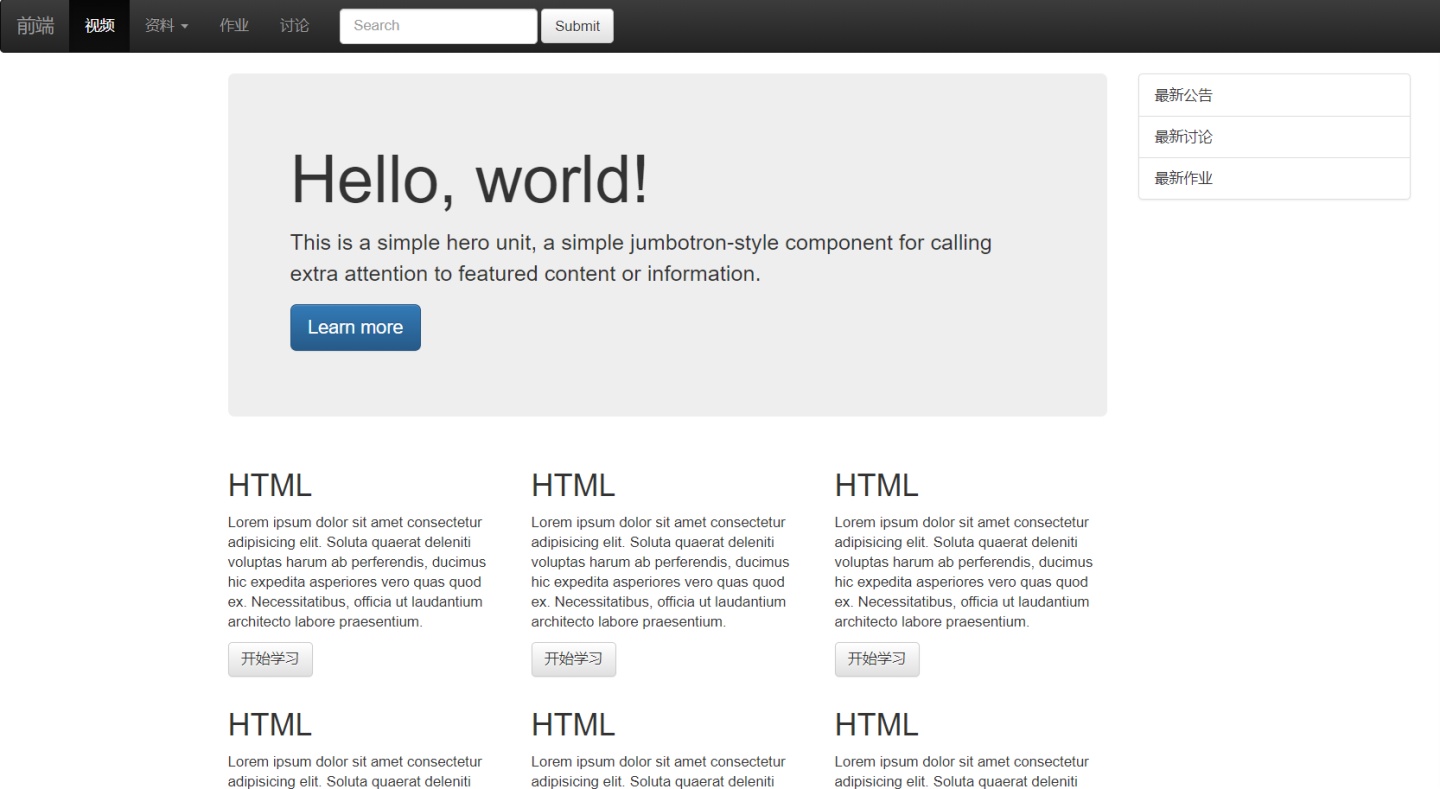
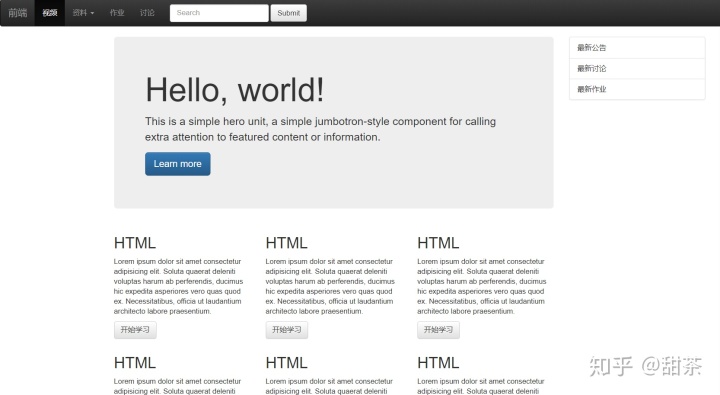
我用了导航栏和巨幕的中的源代码做出了一个简单的页面:

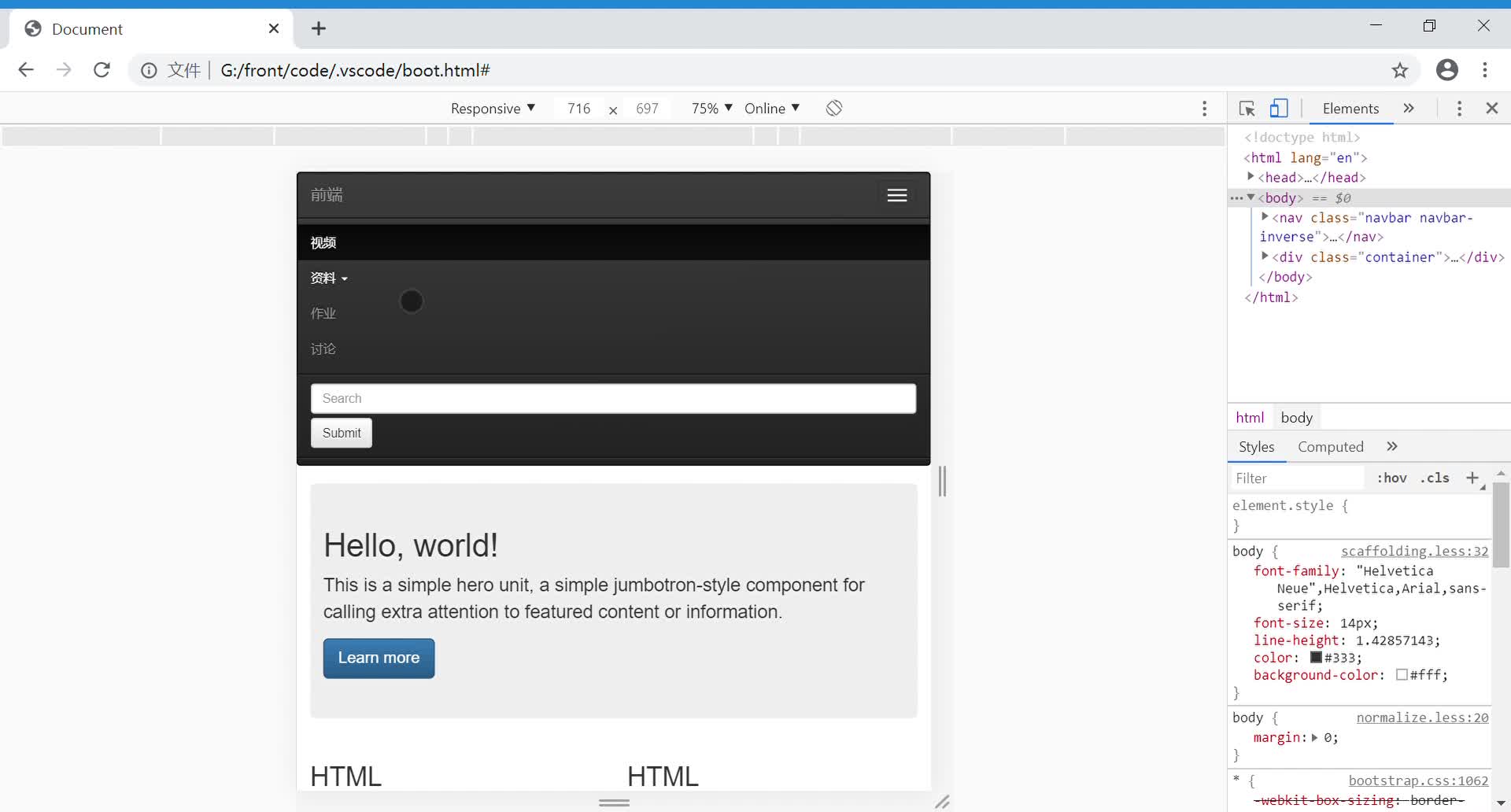
<并且我们可以在Chrome中的开发者工具中调整屏幕尺寸,来观察网页的变化(响应式布局)

欢迎大家加入人工智能圈参与交流
人工智能学习圈 - 知乎




















 1633
1633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








