
当我们制作PPT时,为了能够便于观众的理解,页面上往往只有少量的文字。
每一页最好表达一个观点,浓缩即是精华。
对于文字少的页面,如何处理才能避免单调,具有吸引力呢?

通常,我们遇到文字较少时,可能会用使用一些自我感觉经典的排版,改变文字颜色,添加“好看”的背景,或者是添加艺术字,但是越是这样做越容易阻碍观众理解。
比如下面这些PPT页面:

与其陷入胡思乱想中,不如换一个思路。
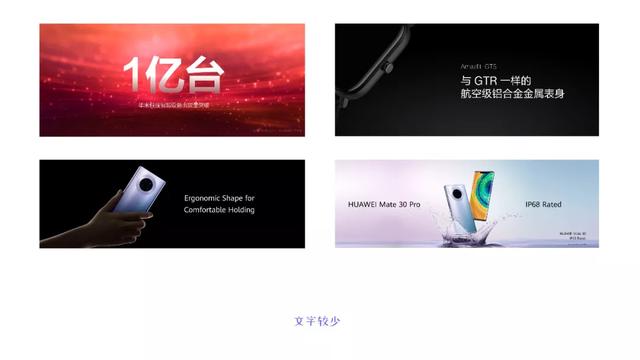
想想字少的PPT有哪些场合,也许你已经猜到了,那就是各个产品发布会,例如下面这些页面:

像这些产品发布会PPT基本是一页一个观点,清晰明了。
那么,这些发布会PPT中有哪些技巧可以应用到做文字少的PPT中呢?
这里分为6个部分给大家介绍字少的PPT的制作方法,分别是:添加英文、书法字体、数字放大、高清图片、添加图标以及色块点缀。
添加英文
“添加英文有什么用,观众不懂英文的话就会看不懂。”
实际上,英文在PPT中的作用并非是让人看懂,而是作为修饰以及填充物,让页面更加平衡。
当然,不懂英文可以直接使用百度翻译或谷歌翻译对中文进行翻译。

利用英文分散对齐,与文本对齐后能形成整体感,观看的时候不至于显得单调,另外添加粗线框聚焦视线。

左下角与右上角使用不规则色块将观众视线聚焦在中心,同时避免页面的空洞,英文的作用同上一案例。
总结一下:
①英文可以避免页面空洞,其作用是修饰页面,让页面更加平衡;
②英文可以在百度翻译或者谷歌翻译中找到。
书法字体
虽然说书法字体能够运用的场合比较少,但是也不能忽略书法字体给页面带来的气势感。

通过书法的字体大小以及错落排版,营造出层次感,同时也突出书法字体的磅礴气势。

同理,2019使用渐隐的方式,书法字用阴影,两者叠加突出层次感。
总结一下:
①书法字体应用的场合较少,如年会、总结等,但是一旦用上了可以给页面营造一种磅礴的气势;
②书法字体要注意一大一小错落排版,这样才能凸显出书法字体的特点,增加页面的层次感。
数字放大
当一段话或者一句文字中有比较重要的数据时,可以将数据提取出来,放大加粗处理,让数据说话。
这样的好处是能突出重点,弱化其他内容。

将文本拆分开来,让观众第一眼看到的是数字。
换句话说,就是把重点信息放在最显眼的地方,并背景通过放射性线条让视线聚焦在中心区域。

过渡页也可以使用相同的方法,将数字放大后,更有创意感。
总结一下:
①在一句话或者一段话中有重点的数字时,可以将数字提取出来放大,突出重点,吸引观众注意力;
②一个页面最主要的地方可以整理归纳,放在最容易被观众觉察的地方。
高清图片
当不会使用各个PPT功能时怎么办?这个时候一张高清图就能帮我们很好解决这个问题。
都说一图胜千言,一张合适的高清图片胜过平淡无奇的图片。

一张好的图片添加上文本,文本对齐就能很好营造出简约感。

灰色渐变背景也是一样,当有产品时使用产品的高清图,简单的文本排版就能达到简约的效果。
总结一下:
① 一张合适的高清图片对页面十分重要;
② 有与文本相关的产品时尽量使用产品的高清图,简单对齐形成简约的效果。
添加图标
在应对文本较少的PPT页面时,也可以使用图标对文本进行修饰。

颜色渐变,文本拆分后进行层叠,有很好的层次感。

色块作为衬底聚焦视线,图标与文本元素上下分布,有区分感,最后文本对齐,添加线条及色块等修饰元素。
总结一下:
①图标在文字较少的页面往往起到修饰的作用,与文本元素相结合;
②图标可以用islide插件下载,或者在阿里巴巴矢量图标库及flacticon网站下载。
色块点缀
色块在PPT中使用的较多,不论文字多还是少,色块基本上属于必不可少的元素。

色块作为衬底,文本在色块之上,色块作为容器承载着文本,数字放大,其他文本缩小,最后对齐有一股浓浓的简约的小清新感觉。

当然,也可以将数字提取出来左右对齐,上升符号使用各个颜色作为点缀。
总结一下:
①在文字较少的页面色块可以作为背景或者文本衬底使用,能够突出文本;
②色块不仅仅拘泥于矩形,也可以尝试各种形状为页面加分;
好了,说了这么多,还是要实际演练一下,大家跟着我的步骤来哦~
实际操作:

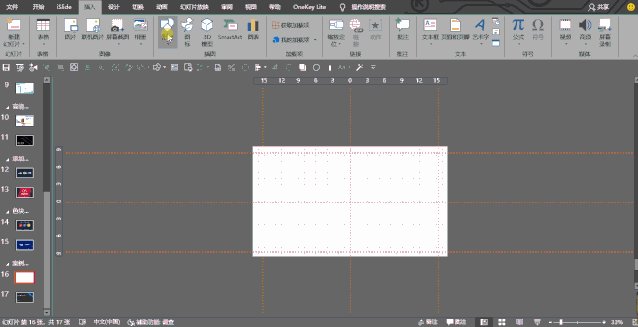
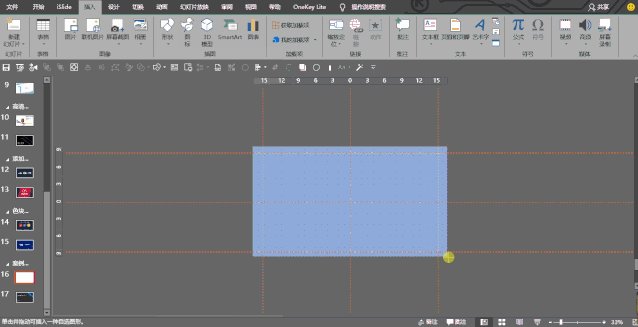
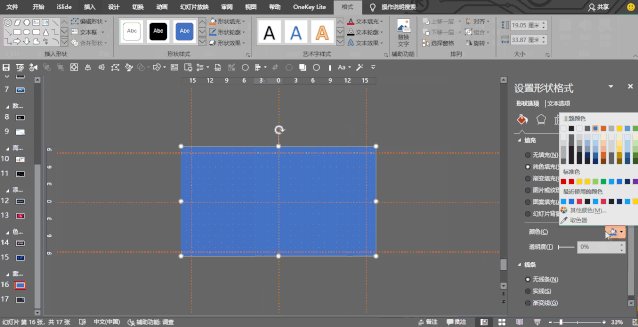
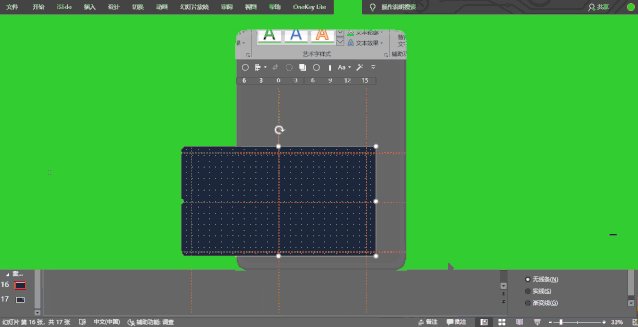
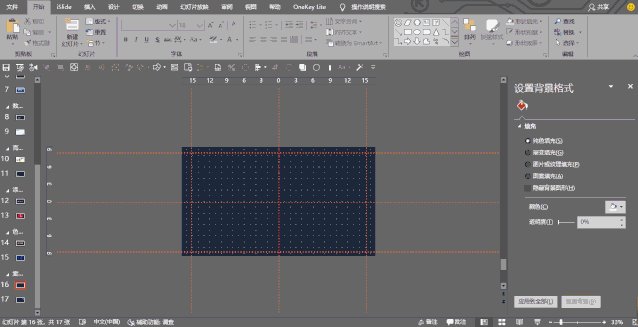
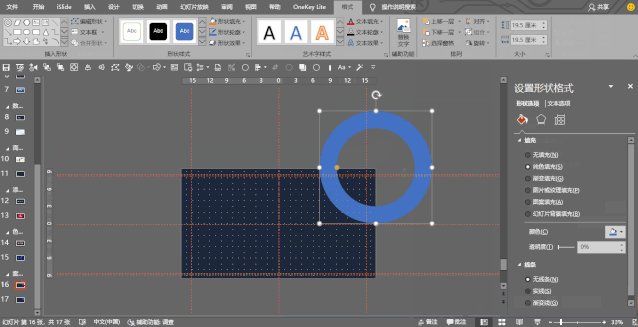
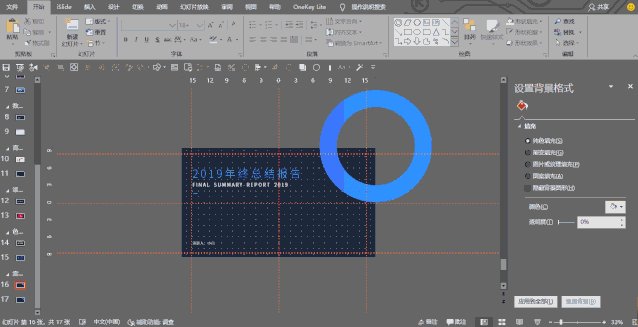
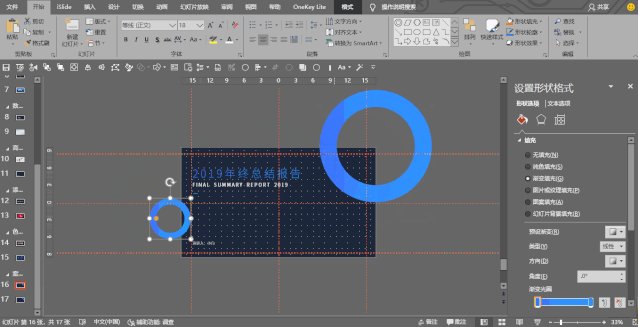
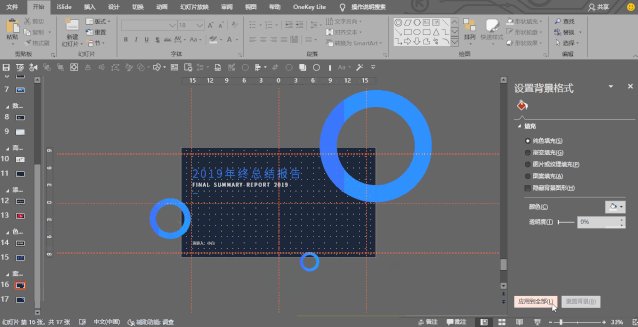
①插入矩形,将页面填满,邮件设置形状格式,填充颜色设置为r29,g39,b59;线条设置为无线条;

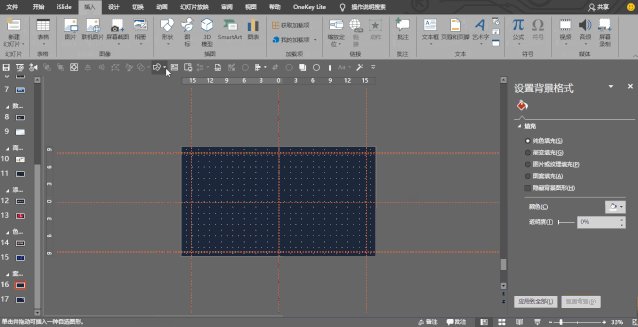
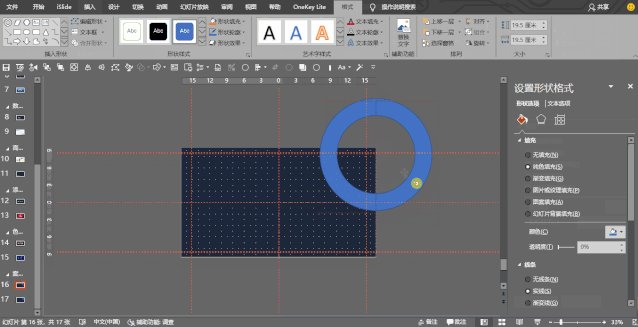
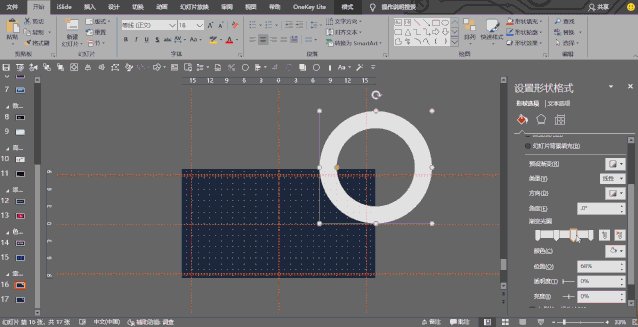
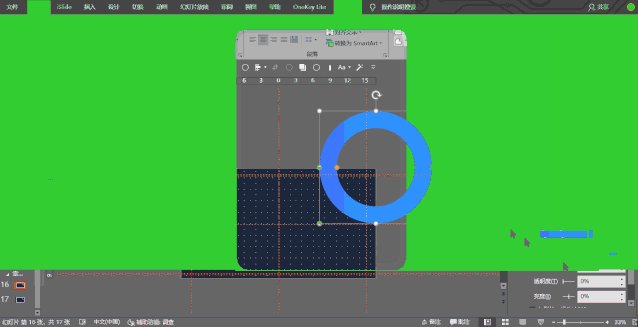
②插入空心圆,调整圆的大小,点击圆中的黄色设置空心圆的大小,右键设置形状格式,设置基本属性为无线条。

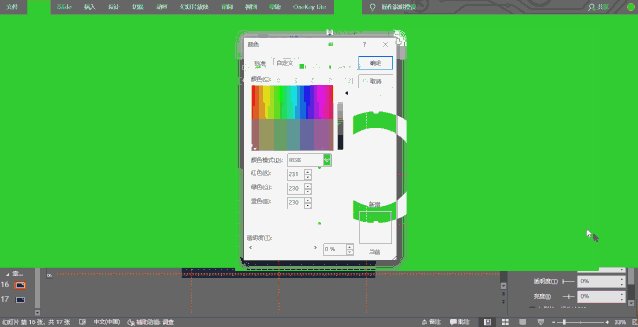
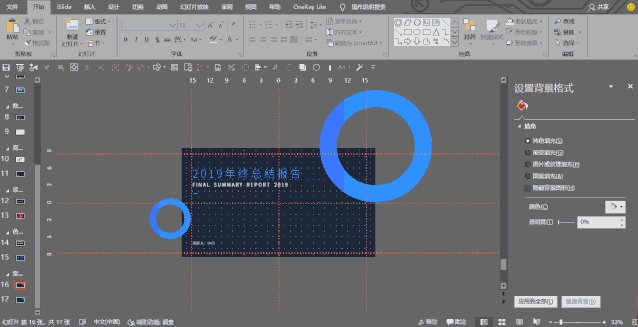
③设置空心圆填充为渐变填充,角度为0°,设置两个光圈,第一个光圈的设置为100%,颜色设置为r60,g112,b255;第二个光圈位置为0%,颜色设置为r32,g154,,255;

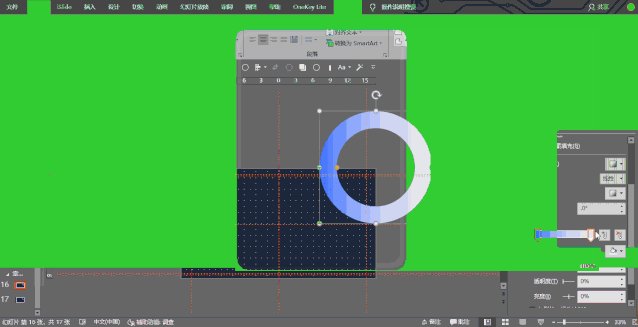
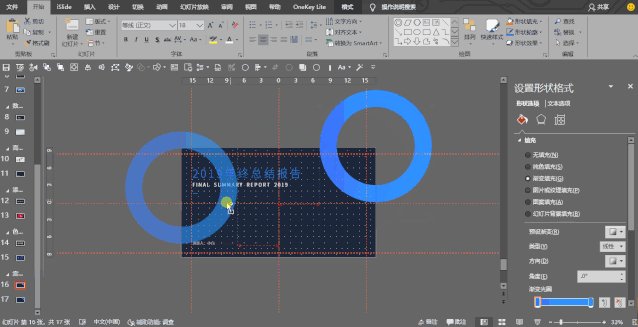
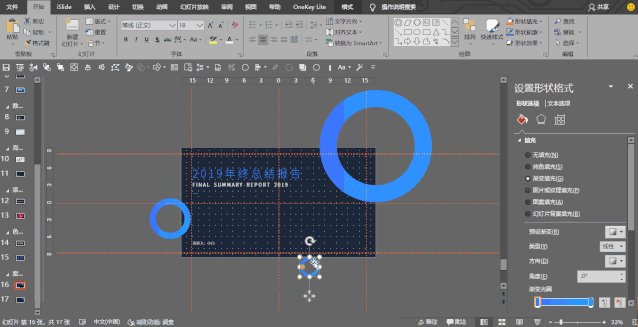
④将已经排版好的文本左对齐放置于页面左边部分,之后将空心圆Ctrl左键复制,然后Ctrl+shift沿着右上角往下拖动缩小,将其缩小后放置于左边页面。

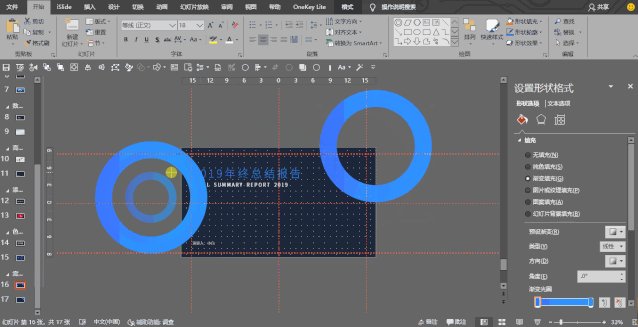
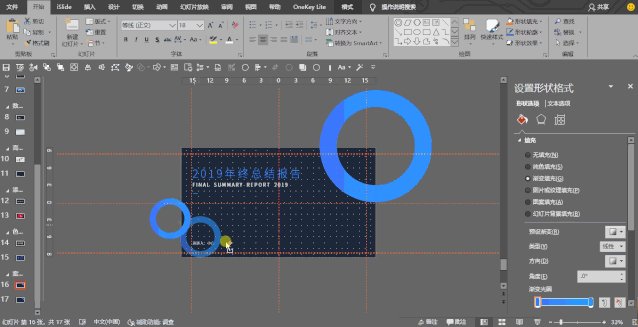
⑤同样的操作,将空心圆再复制一层缩小,置于页面下中心下方,最后完成整个页面。

小翼插播
还有哪些方法,可以帮你节约时间,快速完成一份与众不同,吸睛指数满满的PPT呢?
有没有软件能将PPT的表现3D化,让PPT的视觉效果瞬间爆表,呈现电影视觉?

有!演翼就是这样一款软件,轻松适配各类应用场景及演示需求,非常适用于商业产品介绍的PPT演示。

免责声明:本文来源P小白,如涉及作品内容、版权和其它问题,请与本号联系,将在第一时间删除内容。






 本文分享了在制作文字较少的PPT时的六个实用技巧,包括添加英文、使用书法字体、数字放大显示、选用高清图片、添加图标以及利用色块点缀,帮助提升PPT的视觉效果。
本文分享了在制作文字较少的PPT时的六个实用技巧,包括添加英文、使用书法字体、数字放大显示、选用高清图片、添加图标以及利用色块点缀,帮助提升PPT的视觉效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








